Qué es SonarQube? SonarQube (o simplemente Sonar) es una herramienta Open Source para el análisis estático de código y código limpio (Clean Code), que permite detectar bugs, vulnerabilidades de seguridad, y code smells, para diferentes lenguajes de programación (ej: Java, Kotlin, C#, JavaScript, Python, etc.) además de integrarse con la ejecución de pruebas unitarias midiendo su cobertura (qué porcentaje del código es probado), de gran ayuda para el aseguramiento de la calidad de nuestro Software, ya que proporciona diferentes métricas de calidad e incluso nos permite bloquear el despliegue si no cumplimos con un mínimo (Quality Gate). Se integra de forma sencilla con herramientas de CI/CD como Jenkins a través de SonarScanner para automatizar el análisis de código y subida de resultados al servidor SonarQube, y también con los diferentes IDEs a través del Plugin SonarLint (ej: PyCharm, Android Studio, Visual Studio Code, etc) para un feedback inmediato antes del Commit. Ayuda fundamental para mantener un código limpio y de calidad.
Comenzamos una serie de Posts sobre SonarQube, a través de los cuales intentaré contar algunos aspectos de este producto.
El caso de uso habitual en una implementación de SonarQube suele ser:
- Tener un servidor SonarQube, donde crearemos nuestros Proyectos, ver sus métricas, ver las Issues detectadas en los Proyectos, configurar Quality Profiles (conjuntos de reglas que deseamos aplicar durante un análisis de código), configurar Quality Gates (conjunto de condiciones que forman un indicador de calidad del código, que podemos personalizar para saber si un Proyecto está listo para Producción porque cumple nuestro standard, incluso automatizando que si no se cumplen no se llega a desplegar), así como ver y modificar otras muchas opciones de administración (ej: gestión de usuarios y grupos, autenticación, etc).
- Utilizar una herramienta de CI/CD como Jenkins, para ejecutar los análisis de código con la herramienta SonarScanner, de forma automatizada en cada Build o Pull Request, y subir los resultados a SonarQube.
- Utilizar el Plugin de SonarLint en nuestro IDE, que podemos conectar también con SonarQube. Nos proporcionará feedback inmediato, detectando issues antes de hacer commit.
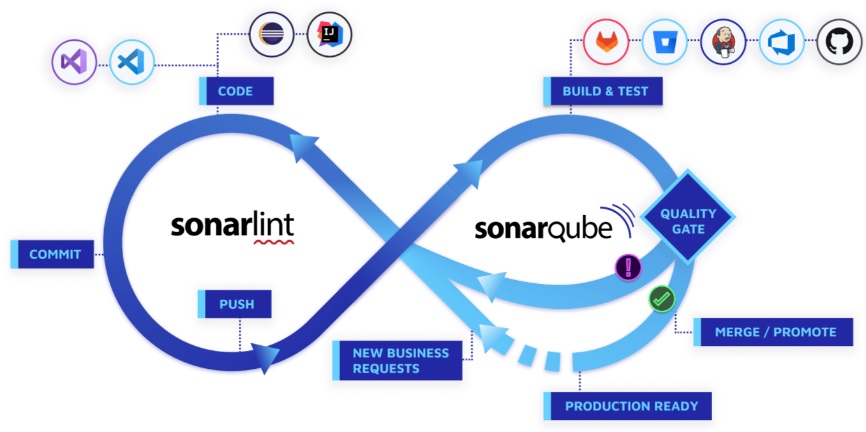
La siguiente imagen de la documentación oficial de SonarQube, refleja bastante bien todo este flujo, tal cual lo recomienda el propio fabricante.

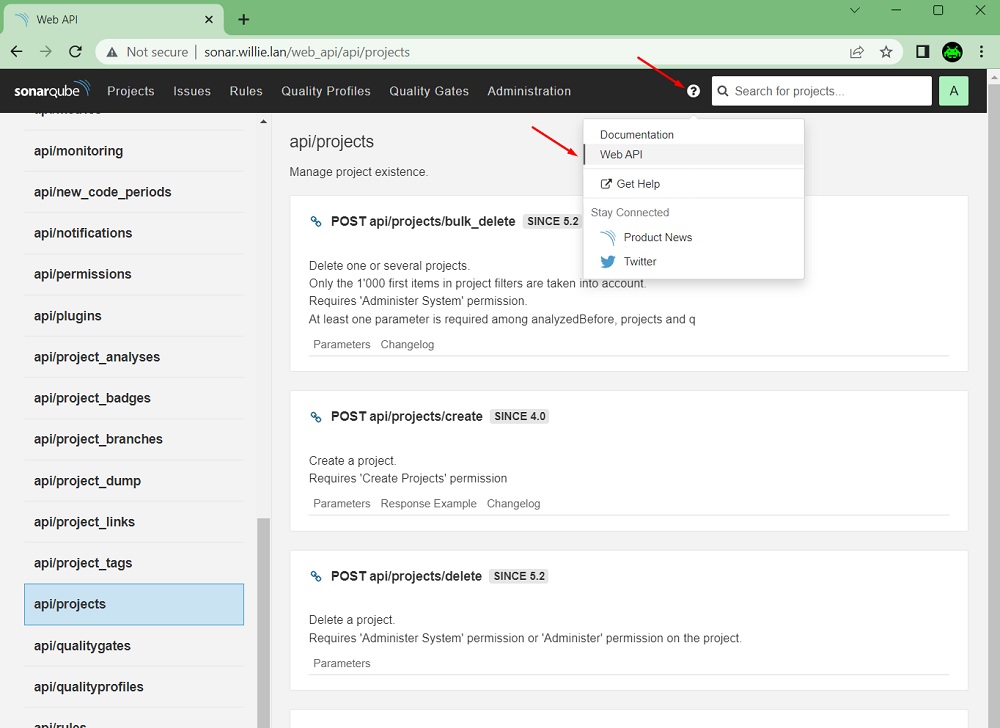
Además, SonarQube nos ofrece una Web API bastante completa, que nos permitirá automatizar un montón de tareas. Una vez instalado SonarQube, podemos acceder a la documentación de su API a través del menú de Ayuda, tal y como se ve en la siguiente imagen. Por ejemplo, podemos automatizar la descarga de los datos de usuarios, grupos, proyectos, y medidas (métricas) de los proyectos, a través de llamadas a la API, como hace el sonar-exporter (GitHub – ElWillieES – sonar-exporter).

La Documentación oficial está en SonarQube Documentation y el GitHub de SonarQube es GitHub – SonarSource – SonarQube
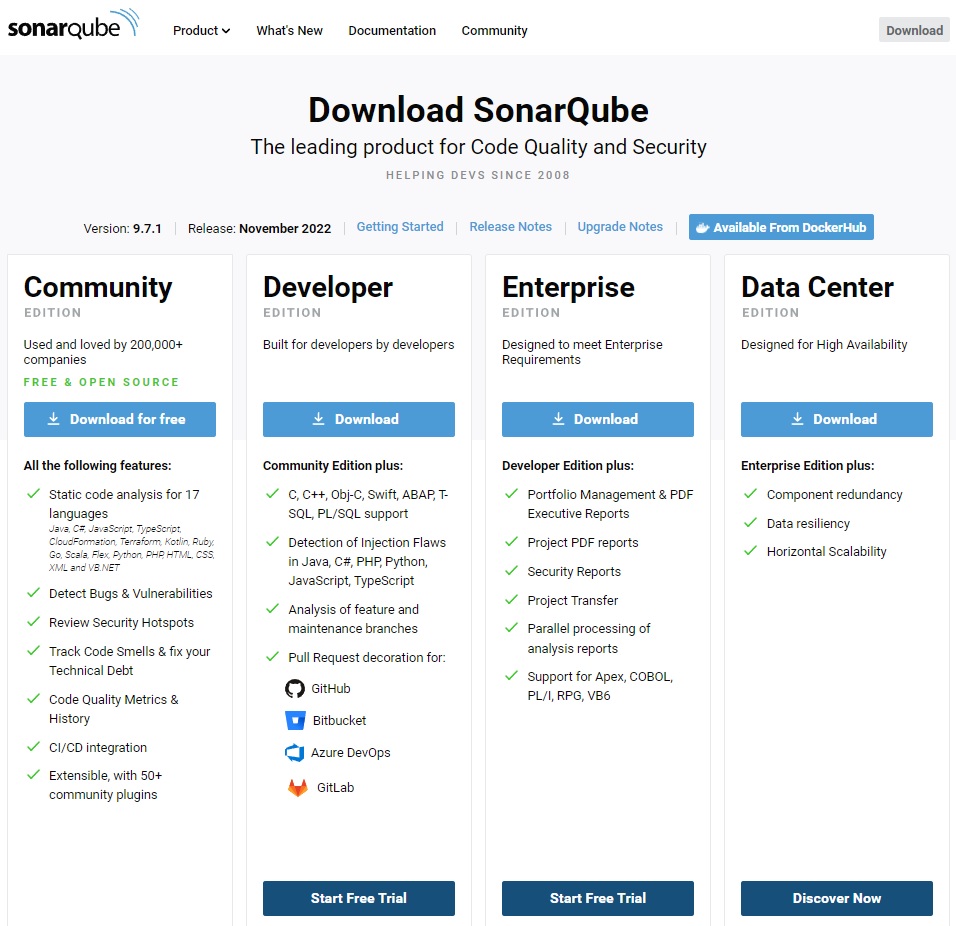
Existen diferentes ediciones de SonarQube, en nuestro caso vamos a instalar SonarQube Community, que es la versión gratuita: SonarQube – Downloads

En el momento de escribir este Post, la última versión disponible es SonarQube 9.7.1 (Noviembre 2022) mientras que la última LTS es SonarQube 8.9.10 LTS (la 8.9 LTS es de Mayo de 2021, mientras que la 8.9.10 LTS es de Octubre 2022).
En nuestro caso, vamos a instalar la última versión disponible, SonarQube 9.7.1 Community, al tratarse de una instalación para un entorno de laboratorio y pruebas. La edición Community incluye soporte para 17 lenguajes de programación (se puede soportar algún lenguaje adicional mediante algún Plugin de la comunidad), sólo permite usar la rama master (esto tiene truco, como veremos luego 😉, no incluye decoraciones para las Pull Requests, y tiene otras limitaciones frente a las ediciones más profesionales y de pago. Sin embargo, aún así, es la mejor edición para empezar, y en muchos casos puede ser suficiente.
Dicho todo esto, vamos a empezar a ver cómo instalas SonarQube. Para ello partimos de una máquina virtual con 1 Core, 2 GB de RAM, un disco de 128GB, y Ubuntu Server 22 LTS.
Instalación de SonarQube 9.7.1 Community con PostgreSQL sobre Ubuntu Server 22 LTS
Lo primero que vamos a hacer es actualizar el sistema operativo, y reiniciar si fuera necesario.
sudo apt-get update && sudo apt-get upgrade -y
sudo rebootSonarQube requiere Java. Instalaremos la máquina virtual de Java, en particular SonarQube 9.7 requiere Java 11, que es la versión que incluye Ubuntu 22 (en particular OpenJDK 11), por lo que instalaremos JRE y JDK de OpenJDK: SonarQube – Prerequisites
sudo apt install default-jre -y
java -version
sudo apt install default-jdk -y
javac -versionNecesitaremos PostgreSQL como base de datos. Aunque lo ideal es instalar PostgreSQL en un servidor dedicado, en nuestro caso al tratarse de un entorno de laboratorio y pruebas, instalaremos PostgreSQL v13 en la misma máquina de SonarQube. Para ello:
- Añadiremos la clave GPG
- Añadiremos el repo
- Actualizaremos el sistema
- Instalaremos PostgreSQL v13 y comprobaremos que el servicio está arrancado
curl https://www.postgresql.org/media/keys/ACCC4CF8.asc | gpg --dearmor | sudo tee /etc/apt/trusted.gpg.d/apt.postgresql.org.gpg >/dev/null
echo "deb [arch=amd64] http://apt.postgresql.org/pub/repos/apt/ jammy-pgdg main" | sudo tee /etc/apt/sources.list.d/postgresql.list
sudo apt update
sudo apt install postgresql-13 -y
systemctl status postgresqlAhora que ya tenemos instalado Postgres, necesitamos crear un usuario y base de datos para SonarQube. Para ello lo primero es abrir una shell de Posgres con psql.
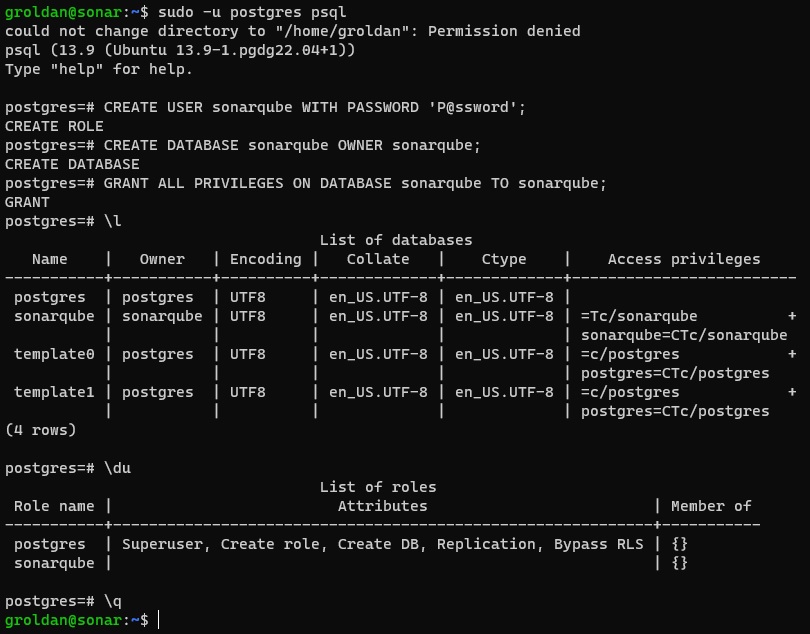
sudo -u postgres psqlDentro de la shell de Postgres (psql) crearemos un usuario de base de datos, una base de datos, y le daremos permisos al usuario sobre la base de datos.
CREATE USER sonarqube WITH PASSWORD 'P@ssword';
CREATE DATABASE sonarqube OWNER sonarqube;
GRANT ALL PRIVILEGES ON DATABASE sonarqube TO sonarqube;
\l
\du
\q
Crearemos un usuario y grupo en Linux para el demonio de SonarQube.
sudo useradd -c "User to run SonarQube" -b /opt/sonarqube -s /bin/bash sonarqube --system
cat /etc/passwd | grep sonarqube
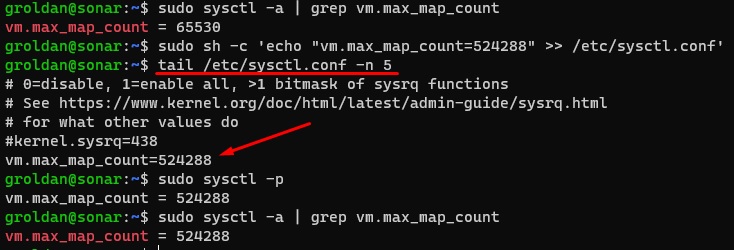
cat /etc/group | grep sonarqubeComprobaremos el parámetros del kernel vm.max_map_count, y si es necesario, aumentaremos su valor añadiendo una línea a /etc/sysctl.com para hacer el cambio persistente ante reinicios, y aplicaremos el cambio para que tome efecto inmediato.
sudo sysctl -a | grep vm.max_map_count
sudo sh -c 'echo "vm.max_map_count=524288" >> /etc/sysctl.conf'
tail /etc/sysctl.conf -n 5
sudo sysctl -p
sudo sysctl -a | grep vm.max_map_count
Con lo que hemos hecho hasta ahora, ya podemos instalar SonarQube, que básicamente consiste en descargalo y descomprimirlo en nuestro filesystem, para luego configurarlo.
sudo apt install unzip software-properties-common wget -y
wget https://binaries.sonarsource.com/Distribution/sonarqube/sonarqube-9.7.1.62043.zip
unzip sonarqube-9.7.1.62043.zip
sudo mv sonarqube-9.7.1.62043 /opt/sonarqube
sudo chown -R sonarqube:sonarqube /opt/sonarqubeAhora vamos a configurar SonarQube, que principalmente consiste en modificar el fichero de configuración /opt/sonarqube/conf/sonar.properties. Editaremos este fichero.
sudo vi /opt/sonarqube/conf/sonar.propertiesDeberemos añadir, descomentar, y/o modificar, las siguientes configuraciones:
- Usuario, Contraseña, y cadena de conexión (JDBC URL) a la base de datos Postgres de Sonar que acabamos de crear.
- Especificar la opción max heap memory size de Elasticsearch
- Especificar el modo server de Java para el servidor Web de SonarQube
sonar.jdbc.username=sonarqube
sonar.jdbc.password=P@ssword
sonar.jdbc.url=jdbc:postgresql://localhost/sonarqube
sonar.search.javaOpts=-Xmx512m -Xms512m -XX:MaxDirectMemorySize=256m -XX:+HeapDumpOnOutOfMemoryError
sonar.web.javaAdditionalOpts=-serverHay muchas más opciones que podemos configurar, de momento con estas es suficiente. A modo informativo, el fichero de configuración de SonarQube está organizado en las siguientes secciones, en cada una de las cuales podemos especificar diferentes configuraciones:
- DATABASE
- WEB SERVER
- SSO AUTHENTICATION
- LDAP CONFIGURATION
- COMPUTE ENGINE
- ELASTICSEARCH
- UPDATE CENTER
- LOGGING
- OTHERS
Ahora que tenemos SonarQube instalado y configurado, tenemos que crear el fichero de servicio de systemd. Lo crearemos y editaremos con el siguiente comando.
sudo vi /etc/systemd/system/sonarqube.serviceAñadiremos el siguiente contenido.
[Unit]
Description=SonarQube service
After=syslog.target network.target
[Service]
Type=forking
ExecStart=/opt/sonarqube/bin/linux-x86-64/sonar.sh start
ExecStop=/opt/sonarqube/bin/linux-x86-64/sonar.sh stop
User=sonarqube
Group=sonarqube
Restart=always
LimitNOFILE=65536
LimitNPROC=8192
[Install]
WantedBy=multi-user.targetGuardaremos los cambios, y seguidamente actualizaremos systemd para que tenga en cuenta el nuevo servicio de SonarQube, lo arrancaremos y configuraremos con inicio automático, y comprobaremos que está arrancado correctamente.
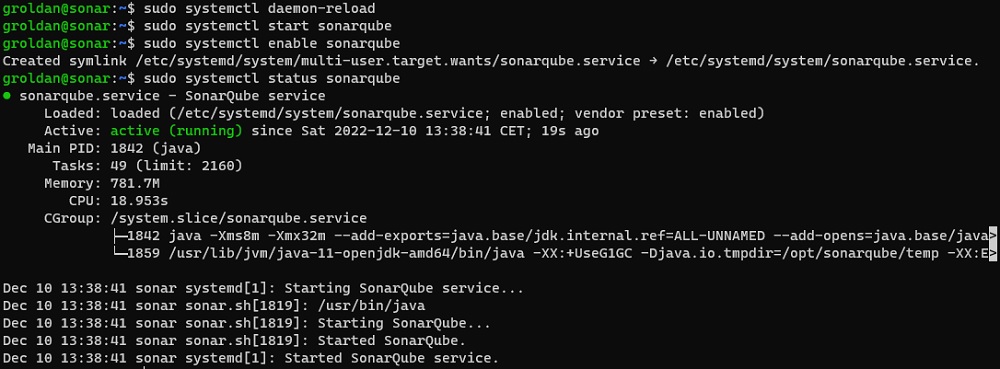
sudo systemctl daemon-reload
sudo systemctl start sonarqube
sudo systemctl enable sonarqube
sudo systemctl status sonarqube
Si tuviéramos cualquier problema, podríamos comprobar el Log de SonarQube con un comando como el siguiente, aunque lo más probable es que todo vaya bien.
tail /opt/sonarqube/logs/sonar.log
journalctl -xeSonarQube por defecto escucha en el puerto tcp-9000. Vamos a configurar un NGINX como Proxy inverso, escuchando en el puerto tcp-80 (también se podría configurar con HTTPS sobre el tcp-443). Para ello, lo primero es instalar el NGINX.
sudo apt update && sudo apt install nginx -y
sudo systemctl status nginxCreamos el fichero de configuración de NGINX para SonarQube.
sudo vi /etc/nginx/sites-available/sonarqubeEste sería su contenido.
server {
listen 80 default_server;
client_max_body_size 1G;
location / {
proxy_pass http://127.0.0.1:9000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}Creamos un enlace simbólico para habilitar la nueva configuración que acabamos de crear, se borra el default, y reiniciamos el NGINX para aplicar los cambios.
sudo ln -s /etc/nginx/sites-available/sonarqube /etc/nginx/sites-enabled/sonarqube
sudo rm /etc/nginx/sites-enabled/default
sudo systemctl restart nginx
sudo systemctl status nginxSi lo deseamos, podemos comprobar la configuración de NGINX con el siguiente comando.
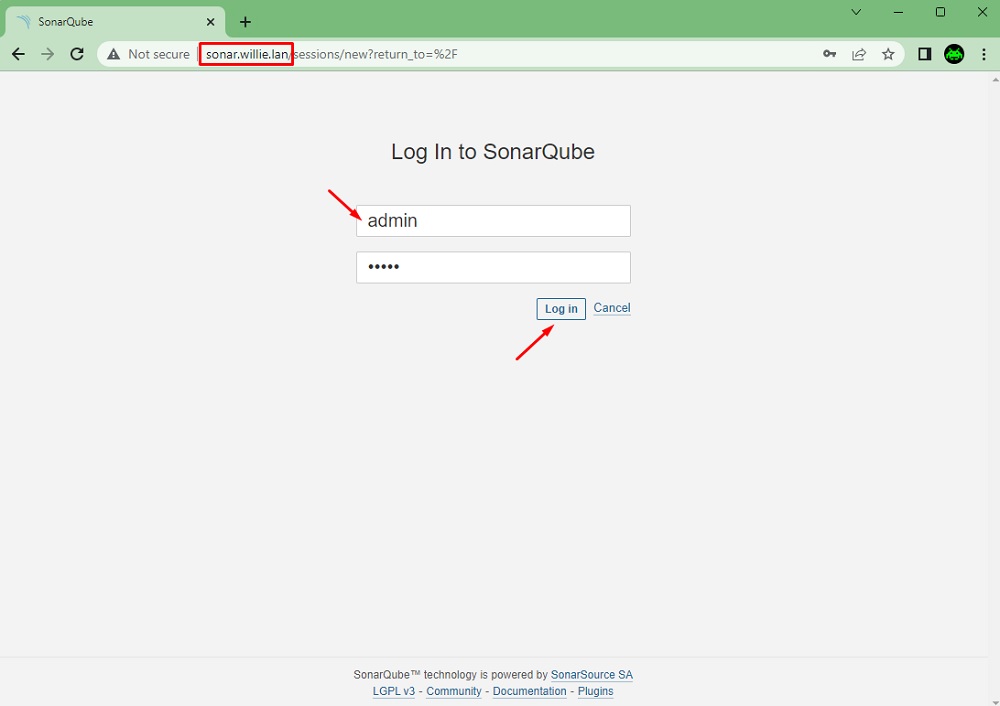
sudo nginx -tCon todo lo realizado hasta ahora, ya tenemos SonarQube instalado, configurado, arrancado como servicio, y detrás de un Proxy Inverso (NGINX), por lo que ya podremos acceder a la Web de nuestro SonarQube. Accederemos con las credenciales por defecto de admin/admin.

Cambiaremos la contraseña del usuario admin (fundamental).

Y con esto ya habremos finalizado de instalar y configurar SonarQube 🙂

Instalación de SonarQube 9.7.1 con Docker
Una forma más rápida y sencilla de ejecutar SonarQube es utilizando Docker: Docker Hub – SonarQube
Si sólo deseamos realizar una prueba rápida, basta con ejecutar el siguiente comando docker, y tenemos SonarQube arrancado en local sobre el puerto tcp-9000, disponible para usarlo con las credenciales por defecto de admin/admin. Super fácil. Si en lugar de la versión 9.7.1 deseas otra, basta con especificar la versión en la imagen Docker, y listo (ej: 9.8.0-community).
docker run -d --name sonarqube -e SONAR_ES_BOOTSTRAP_CHECKS_DISABLE=true -p 9000:9000 sonarqube:9.7.1-community
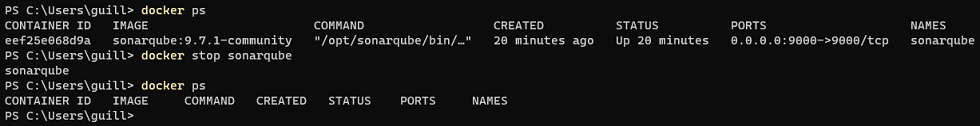
De esta forma, estaremos arrancando Sonar con una base de datos embebida H2, y sin usar volúmenes que garanticen la persistencia de datos, que para hacer alguna prueba rápida levantando un Sonar de forma temporal, es suficiente. Cuando acabemos, lo podemos parar y eliminar rápidamente.

Un detalle importante: al arrancar Sonar, se realizan varios chequeos, y un error habitual que nos podemos encontrar es el siguiente:
...
sonar-docker-lab-sonarqube-1 | ERROR: [1] bootstrap checks failed. You must address the points described in the following [1] lines before starting Elasticsearch.
sonar-docker-lab-sonarqube-1 | bootstrap check failure [1] of [1]: max virtual memory areas vm.max_map_count [65530] is too low, increase to at least [262144]
sonar-docker-lab-sonarqube-1 | ERROR: Elasticsearch did not exit normally - check the logs at /opt/sonarqube/logs/sonarqube.log
...Esto se puede solucionar principalmente de dos formas:
- La manera más sencilla, es evitar esos chequeos, estableciendo la variable de entorno SONAR_ES_BOOTSTRAP_CHECKS_DISABLE a true, que es lo que hacemos en los ejemplos de este Post (tanto con Docker como con Docker Compose). No es recomendable, pero es muy sencillo y para un entorno de laboratorio y pruebas, vale, indiferentemente de qué sistema operativo uses.
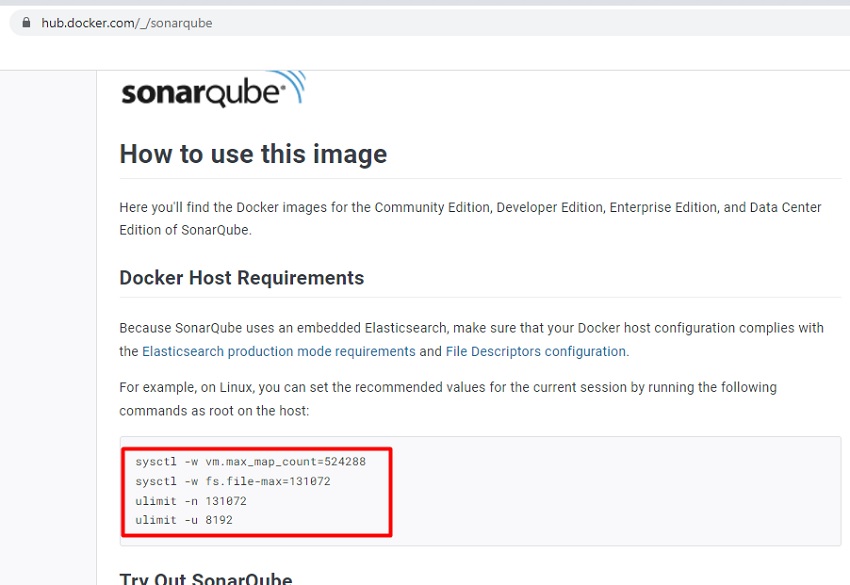
- La manera correcta es corregir la configuración que indica el error. Se trata de un error del Elasticsearch que trae embebido Sonar, y la solución depende del sistema operativo utilizado. Más info: Install Elasticsearch with Docker. También suele ser útil revisar las recomendaciones de configuración del Docker Host indicadas para la imagen de SonarQube:

Si queremos hacer un uso un poco más serio, podemos utilizar Docker, pero deberíamos utilizar una base de datos (ej: PostgreSQL) y usar volúmenes. Esto resulta especialmente fácil utilizando un Docker Compose, donde podemos definir los dos contenedores (Sonar y Postgres), sus dependencias (que arranque primero Postgres y luego Sonar), también definir los volúmenes (además con Docker Compose podemos utilizar rutas relativas, que facilita mucho la vida), etc., idealmente siguiendo las recomendaciones de configuración del Docker Host y sin la variable de entorno SONAR_ES_BOOTSTRAP_CHECKS_DISABLE.
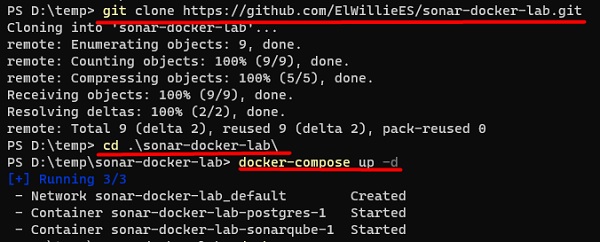
Para ello, podemos utilizar el siguiente Docker Compose que os comparto en GitHub: GitHub – ElWillieES – Sonar Docker Lab
Nos descargamos el repo (git clone), y arrancamos Sonar con Docker Compose (docker-compose up -d). Super fácil.

Probando SonarScanner CLI sobre Windows 11
Ya tenemos SonarQube instalado, pero necesitamos a SonarScanner para la ejecución de los análisis de código y subida de resultados a SonarQube, para poder empezar a sacarle provecho. Existen varios SonarScanner, en nuestro caso vamos a hacer una prueba con SonarScanner CLI, para ejecutarlo desde línea de comandos, y sobre Windows 11, aunque lo habitual es que de estas cosas nosotros no hagamos nada, y se encargue Jenkins o la herramienta de CI/CD que utilicemos, de forma automática y transparente para nosotros.
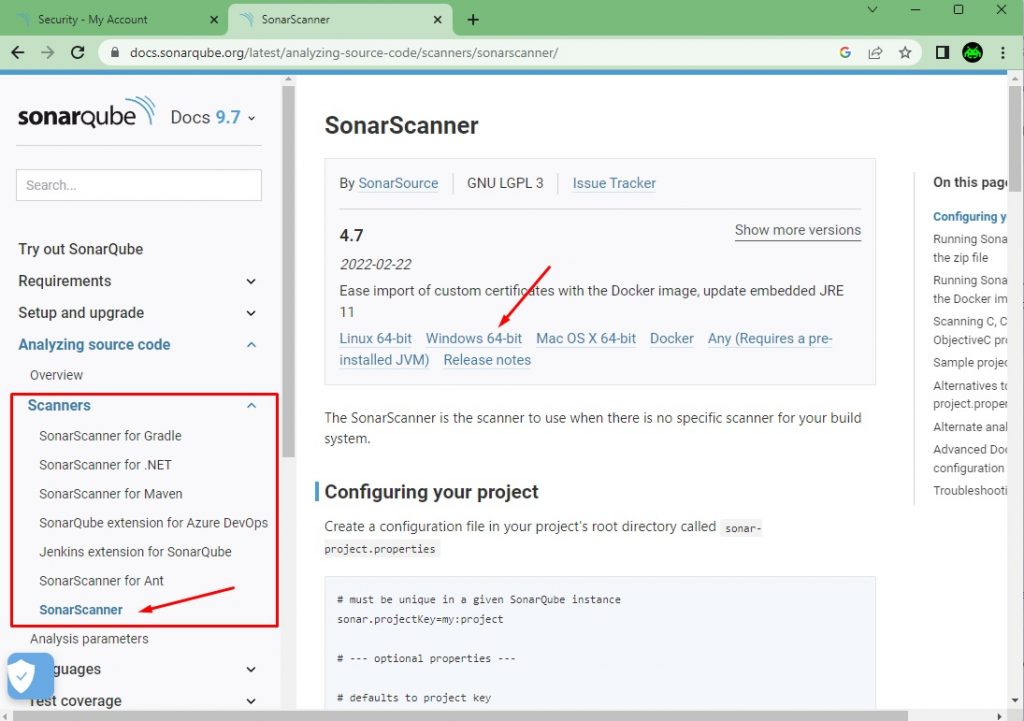
En la documetación oficial de SonarQube podemos ver los diferentes SonarScanner, incluído el SonarScanner CLI, y además tenemos disponible los enlaces de descarga (también se puede ejecutar dockerizado, montando como volumen el directorio con el código fuente que deseamos analizar). En nuestro caso, vamos a descargar SonarScanner CLI para Windows, que básicamente es un ZIP: SonarQube – SonarScanner

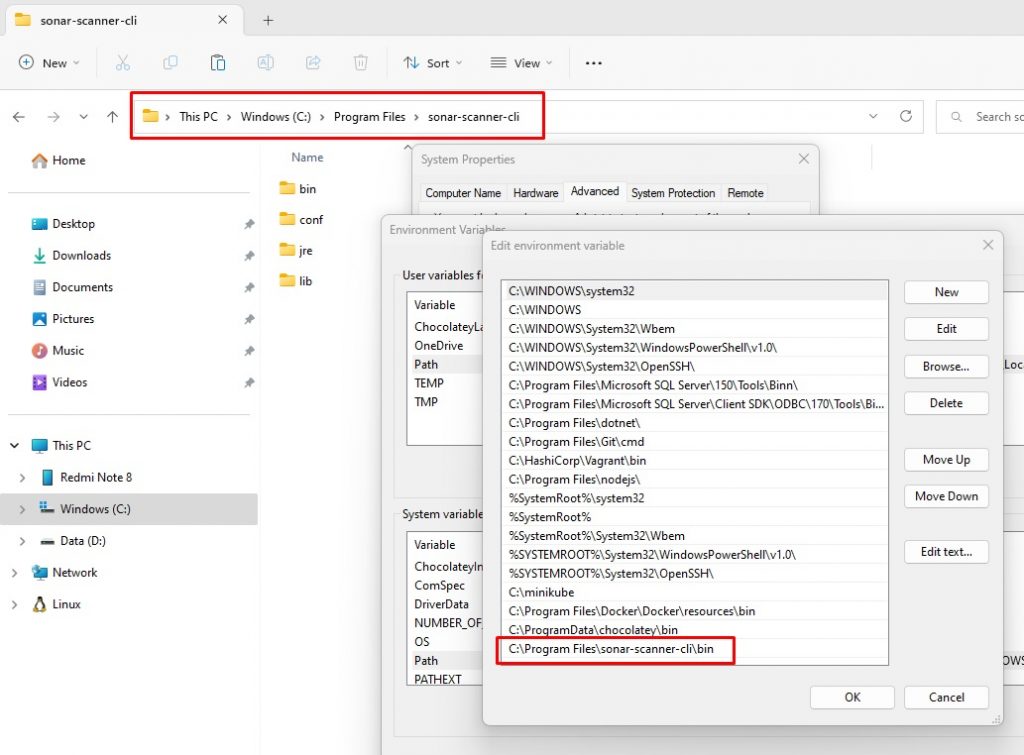
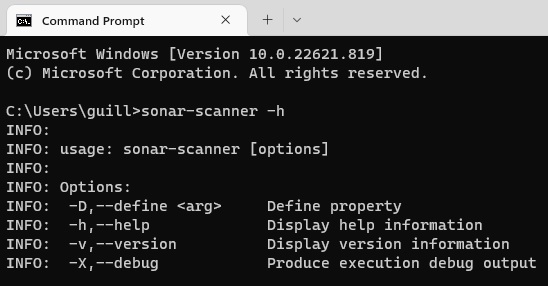
Descomprimiremos el ZIP y añadiremos la ruta de la carpeta bin al PATH, para que encuentre el ejecutable de SonarScanner CLI y lo podamos utilizar.

Si lo añadimos al PATH del Sistema, tendremos que reiniciar para que tome efecto.

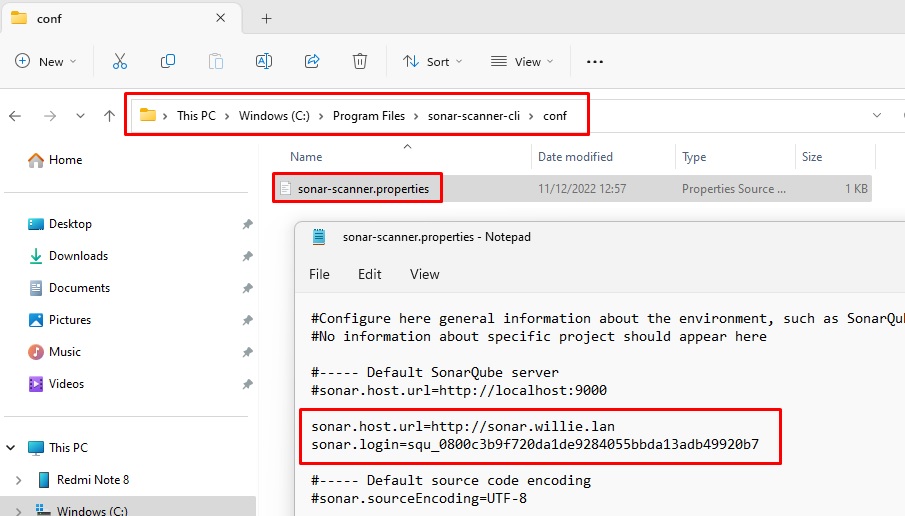
En la carpeta conf, editaremos el fichero sonar-scanner.properties, para especificar los datos de conexión a nuestro servidor SonarQube, para lo que utilizaremos un Token. Esta es una configuración Global, que podremos compartir, para todos los Proyectos que deseemos analizar.

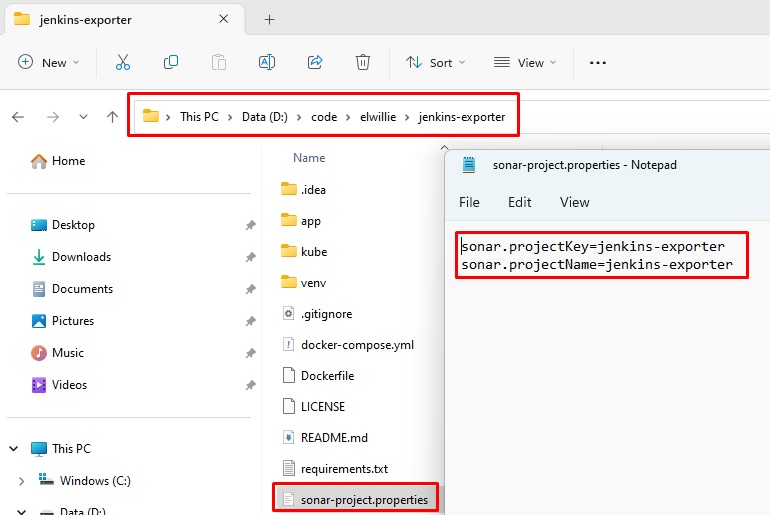
Sin embargo, también necesitaremos alguna configuración específica para cada Proyecto que analicemos, como mínimo, la Project Key que tendrá (o ya tiene, si es uno existente) dicho Proyecto en SonarQube. Para eso, en la carpeta raíz del proyecto que deseamos analizar con SonarScanner, crearemos un fichero sonar-scanner.properties, con los datos que necesitemos (también es posible especificar opciones como parámetros de línea de comando al sonar-scanner, en lugar de utilizando este fichero de configuración). A continuación podemos ver un ejemplo de un fichero de configuración de sonar-scanner para un proyecto.

Hay más opciones de Sonar que podremos configurar, como la exclusión de directorios (ej: en un proyecto Python, evitar que Sonar considere el contenido del Virtual Environment o del directorio del IDE .idea como parte de nuestro código fuente, o bien especificar la versión de Python que usamos para afinar el análisis).
sonar.projectKey=jenkins-exporter
sonar.projectName=jenkins-exporter
sonar.exclusions=venv/**, .idea/**, .git/**
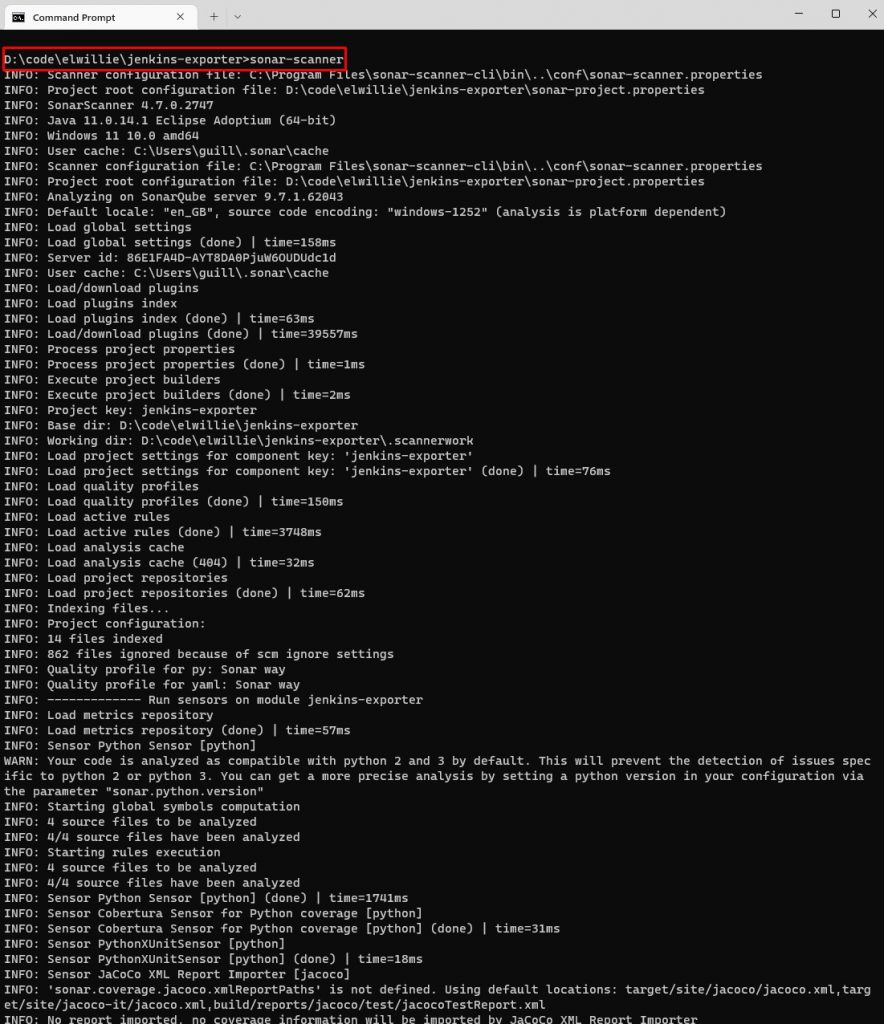
sonar.python.version=3.9Realizado todo esto, desde una ventana de terminal en la raíz del Proyecto que deseamos analizar, podemos ejecutar SonarScanner, para que realice un análisis de código, y lo suba a SonarQube con los datos que le hemos proporcionado (URL del servidor Sonar, Token, y Project Key, principalmente).

Una vez finalizada la ejecución del análisis de SonarScanner, se subirán los resultados a SonarQube y se procesarán, tras lo cual, podremos acceder a nuestro Proyecto en SonarQube, y ver el resultado.
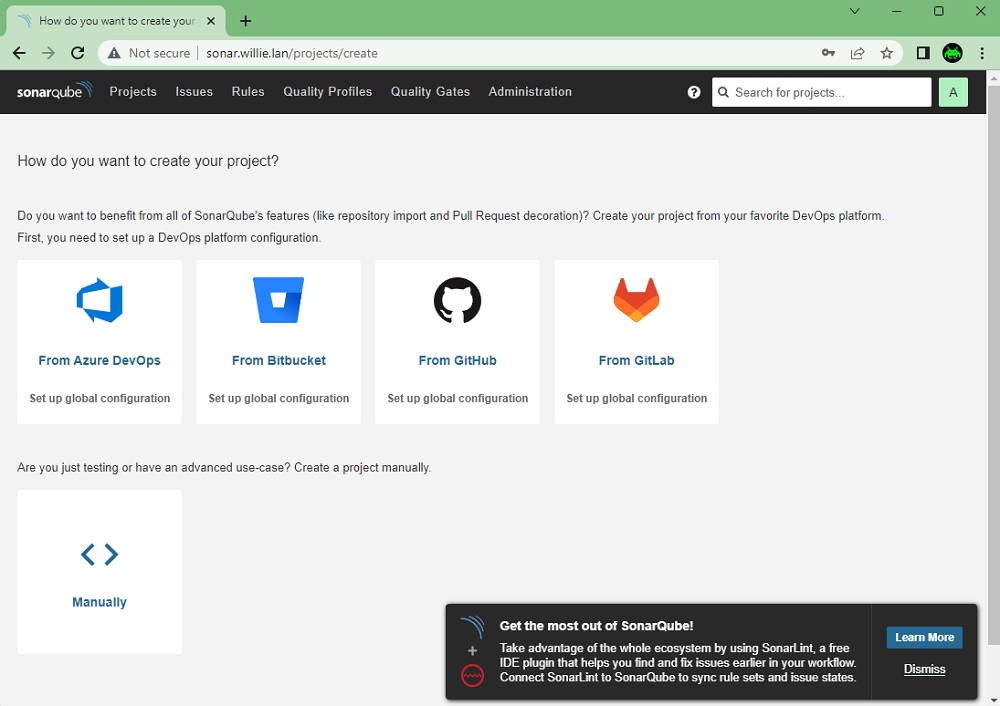
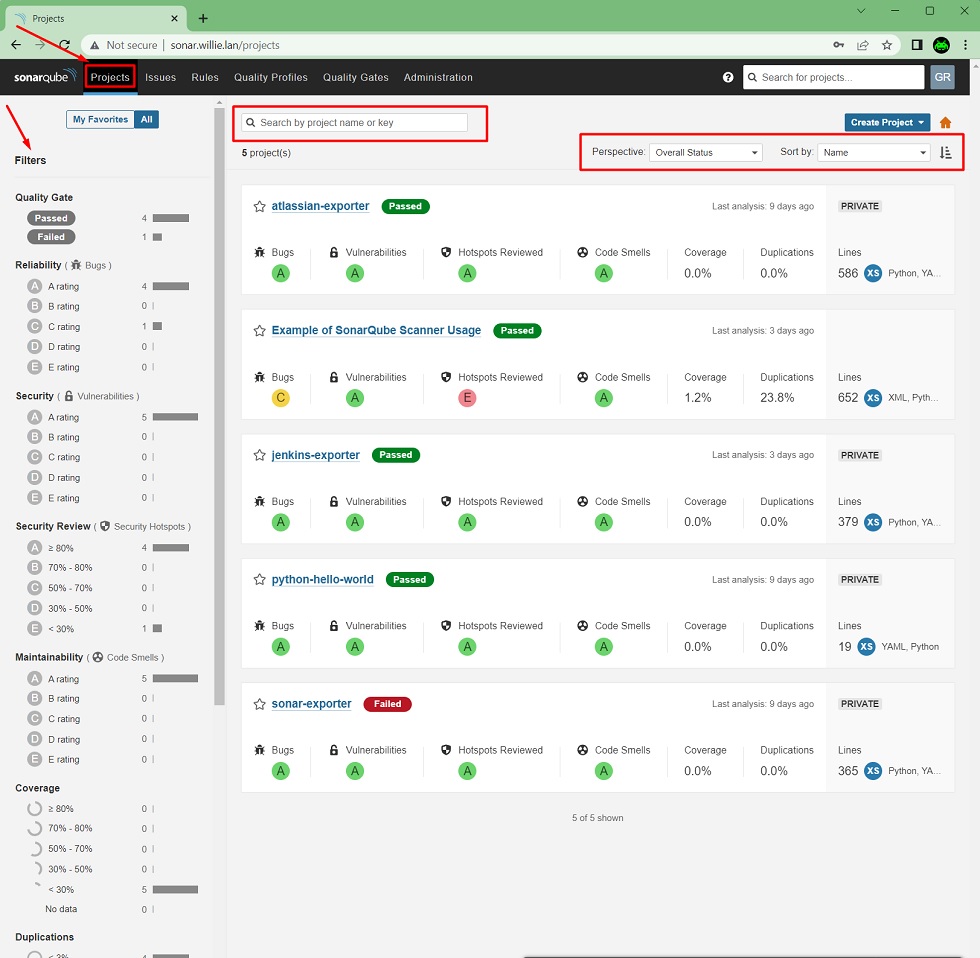
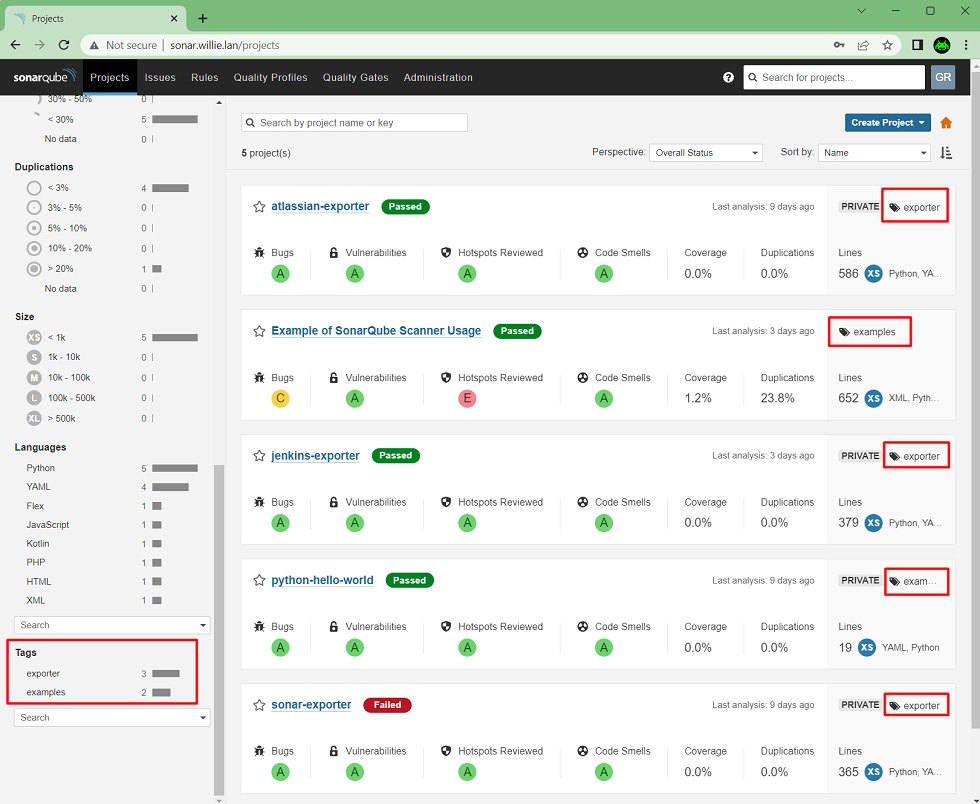
En el apartado de Projects podemos ver todos nuestros Proyectos de Sonar (cada uno corresponderá con un repo de Git). Con el paso del tiempo, podemos encontrarnos con una gran cantidad de Proyectos, por lo que nos resultará muy útil:
- Poder buscar/filtrar en base al nombre o key del Proyecto (caja de búsqueda)
- Poder ordernar según el criterio que deseemos (ej: nombre del Proyecto, fecha último análisis, tamaño, cobertura, etc)
- Poder decidir la perspectiva en la que nos queremos fijar: New Code vs Overall
- Poder filtrar (filtros del lateral izquierdo de la pantalla, hay muchos: lenguaje de programación, tamaño del proyecto, cobertura del proyecto, estado del Quality Gate, etc.) para poner foco en los proyectos que nos interesan, o facilitar las búsquedas al reducir el conjunto de Proyectos sobre los que buscar.
A continuación se muestra la pestaña Projects del Sonar que estamos usando para este laboratorio (sólo tenemos cinco Proyectos, lo habitual en una empresa es tener cientos o miles de Proyectos, de ahí la importancia de filtrar, buscar, etc.)

Relacionado con esto, también es muy útil el uso de Tags, ya que podemos definir tantos Tags como deseemos (ej: tags por Producto, tags por Equipo, tags para proyectos deprecados, etc.), pudiendo asignar a cada Proyecto, ninguna, una, o varias etiquetas (Tags), las que necesitemos en cada caso, y que podemos definirlas en base a nuestras necesidades. Esto nos permitirá poder filtrar por las Tags, y localizar rápido los Proyectos que deseamos, así como para acotar el alcance de nuestras búsquedas. Cuantos más Proyectos tengamos en Sonar, más lo vamos a necesitar.

Podemos realizar tantos análisis como deseemos. Lo habitual es que al menos para cada Build ejecutemos un análisis, aunque también nos puede interesar hacer análisis periódicos de las ramas principales (develop y/o master), depende de cómo nos queramos organizar. Sonar almacenará el histórico de ejecuciones y detalle de cada uno, y así podemos ver la evolución de las métricas de nuestro Proyecto a lo largo del tiempo, y también podremos diferenciar entre las métricas del nuevo código que se ha añadido, o del código completo.
Si queremos hacer pruebas de análisis con sonar-scanner con diferentes lenguajes de programación, una forma fácil y rápida es utilizar los ejemplo de código fuente que nos proporciona Sonar en su GitHub: GitHub – Sonar Scanning Examples

Revisando un Proyecto en SonarQube
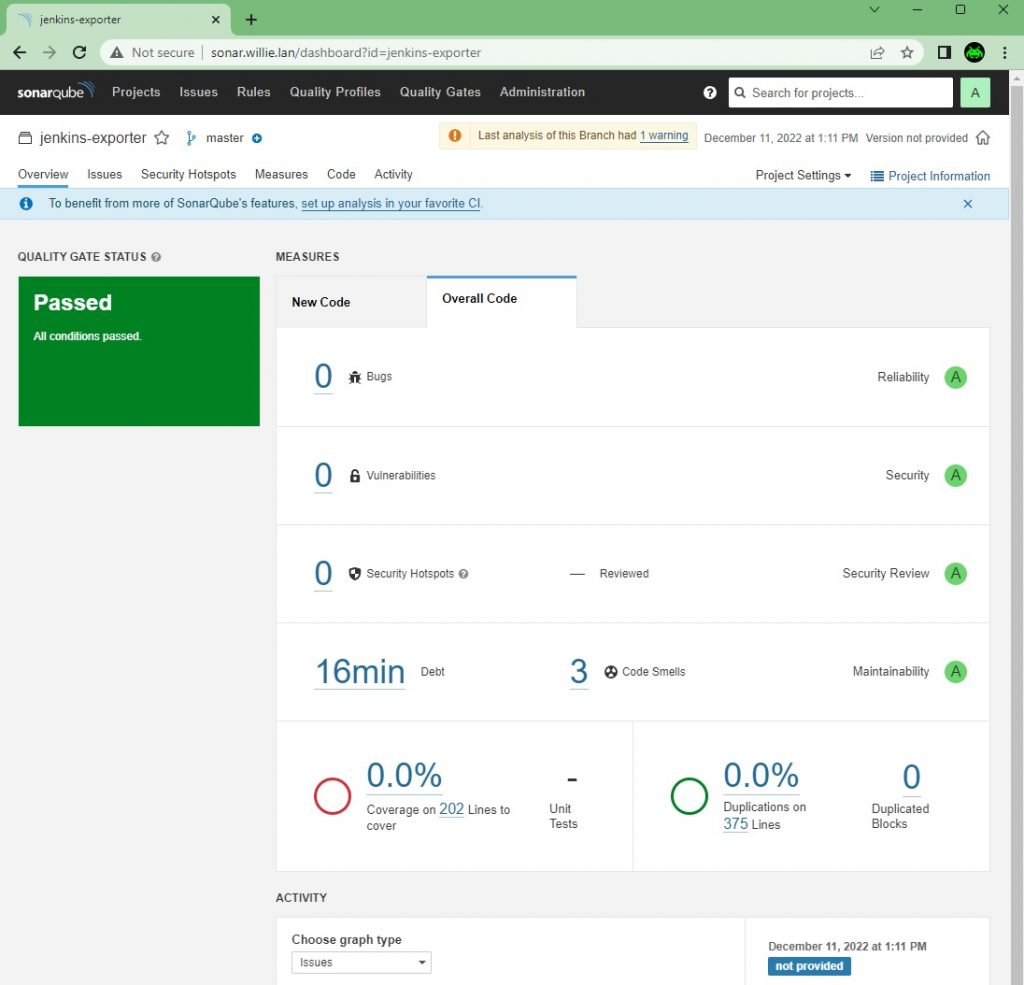
En SonarQuber, para cada Proyecto hay varias pestañas que podremos revisar, la de Overview da una primera impresión (podemos poner foco en todo el código del proyecto o sólo en el nuevo código añadido recientemente), de en qué condiciones de calidad está el Proyecto. En el siguiente ejemplo podemos ver que habría que revisar y corregir:
- Pruebas Unitarias: No tenemos Pruebas, por lo que tampoco su cobertura de código.
- Se han encontrado 3 Code Smells entre un total de 375 líneas de código.

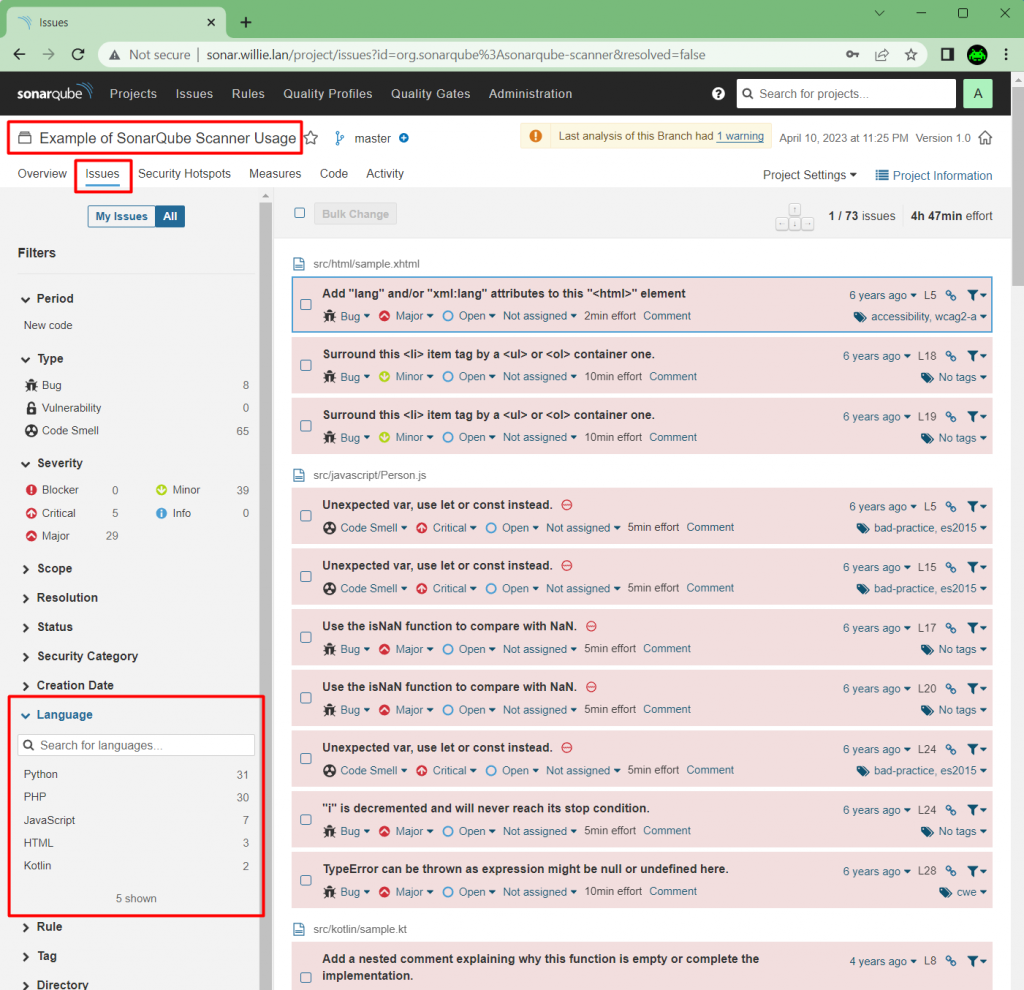
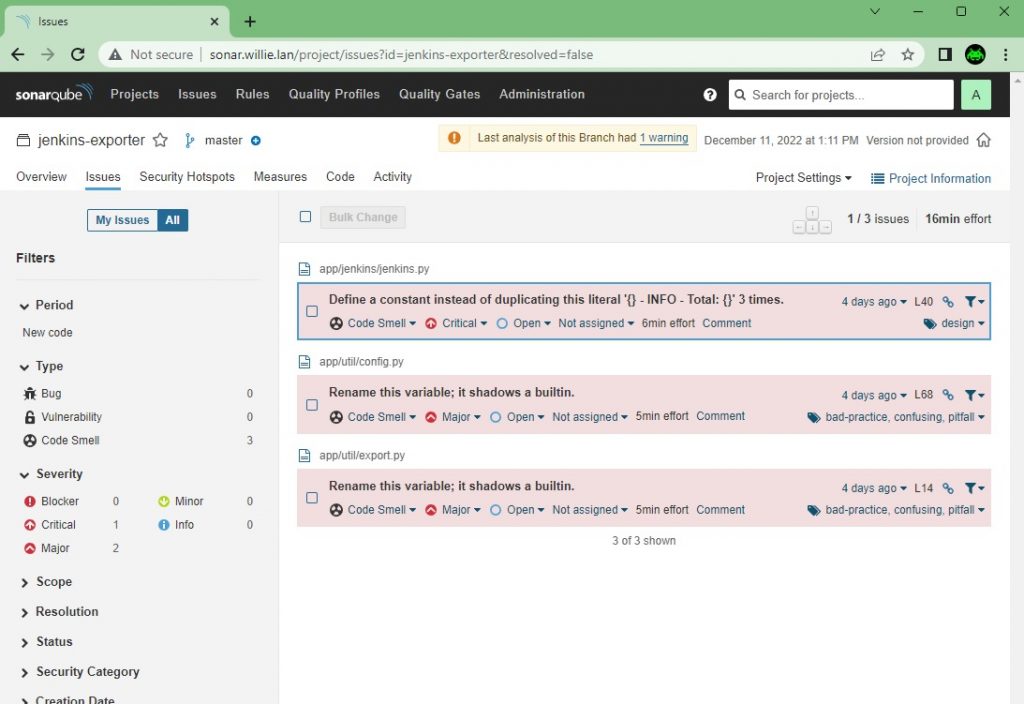
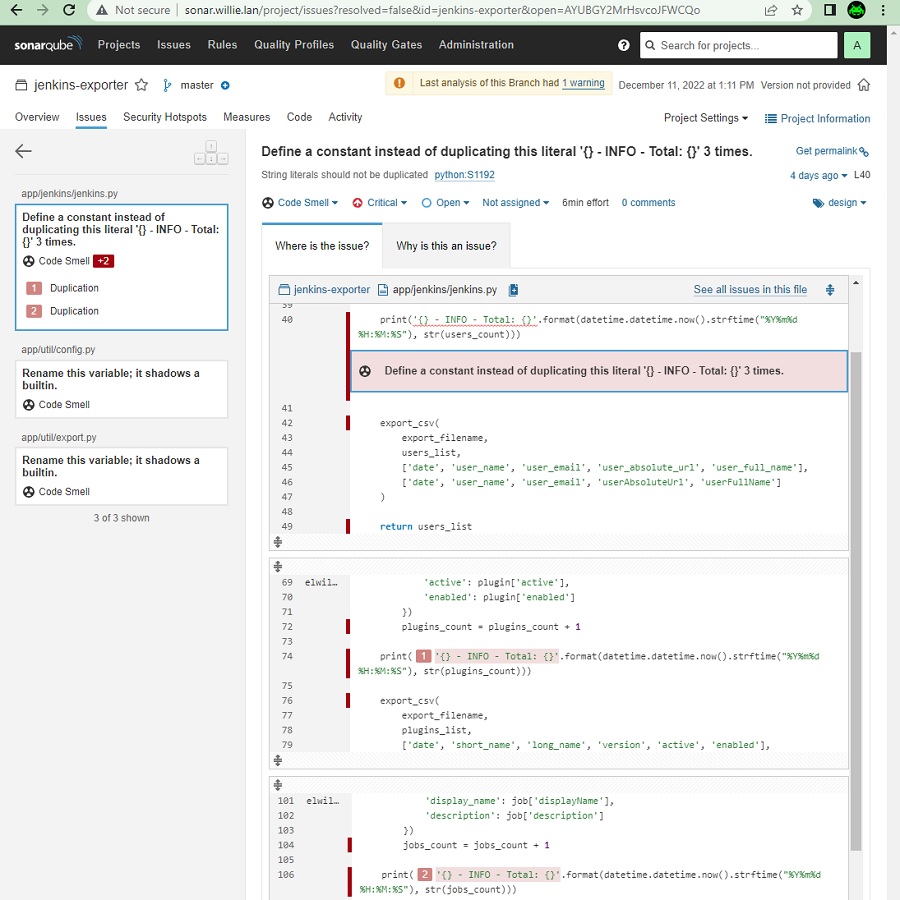
Podemos ver el detalle de las Issues encontradas, clasificadas, pudiendo filtrar si son muchas para poder analizar mejor todos los findings. Si hacemos click en cualquiera de ellas, podemos ver el detalle directamente en el código fuente.

A continuación se ve el detalle de una de las Issues, y las líneas de código del fichero afectado. Fácil. Corregirlo es cosa de minutos.

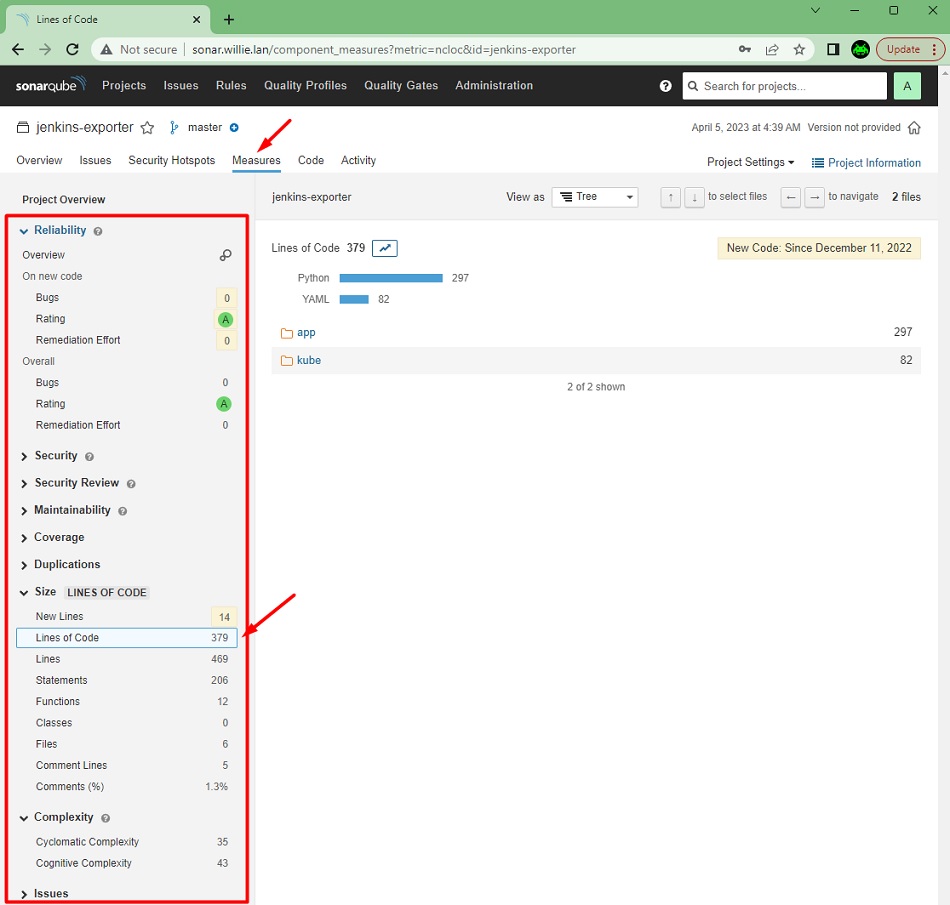
En la pestaña de medidas (Measures) podemos encontrar una gran cantidad de métricas para el proyecto, agrupadas por diferentes categorías (ej: Reliability, Security, Security Review, Maintainability, Coverage, Duplications, Size, e Issues), pudiendo navegar por las diferentes carpetas y ficheros del proyecto, para observar esas mismas medidas (ej: líneas de código) acotadas al directorio o fichero concreto. También permite diferenciar entre el valor de estas medidas para el proyecto completo o sólo sobre el nuevo código añadido. Esta parte es muy interesante, y si lo deseamos, podemos descargarnos estos datos a través de la API de Sonar. De hecho, a través de la API podemos obtener más medidas de las que vemos en la interfaz Web del propio Sonar.

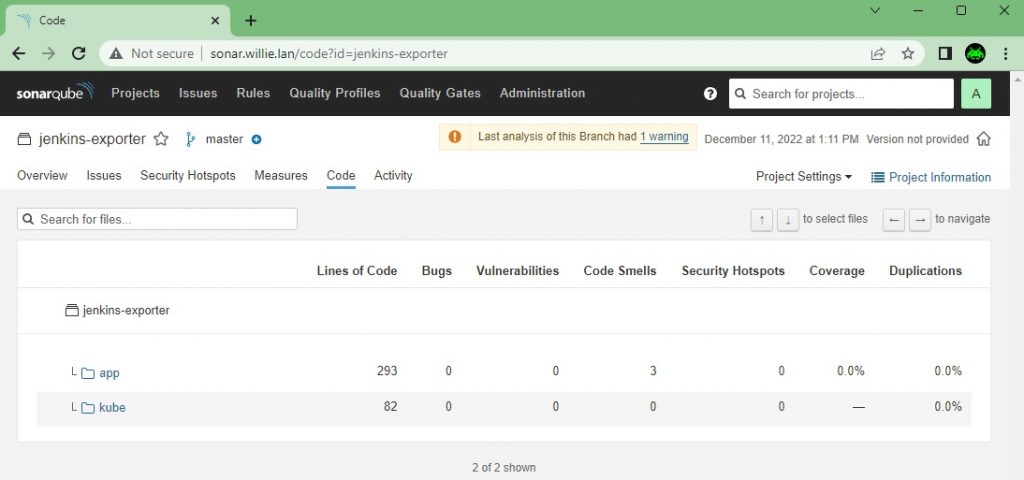
La pestaña de código, nos permite explorar las diferentes carpetas y ficheros de nuestro Proyecto, y ver para cada una el número de líneas de código, Issues detectados y otras medidas, incluso podemos navegar como si fuera un explorador de ficheros, y ver los ficheros del código fuente.

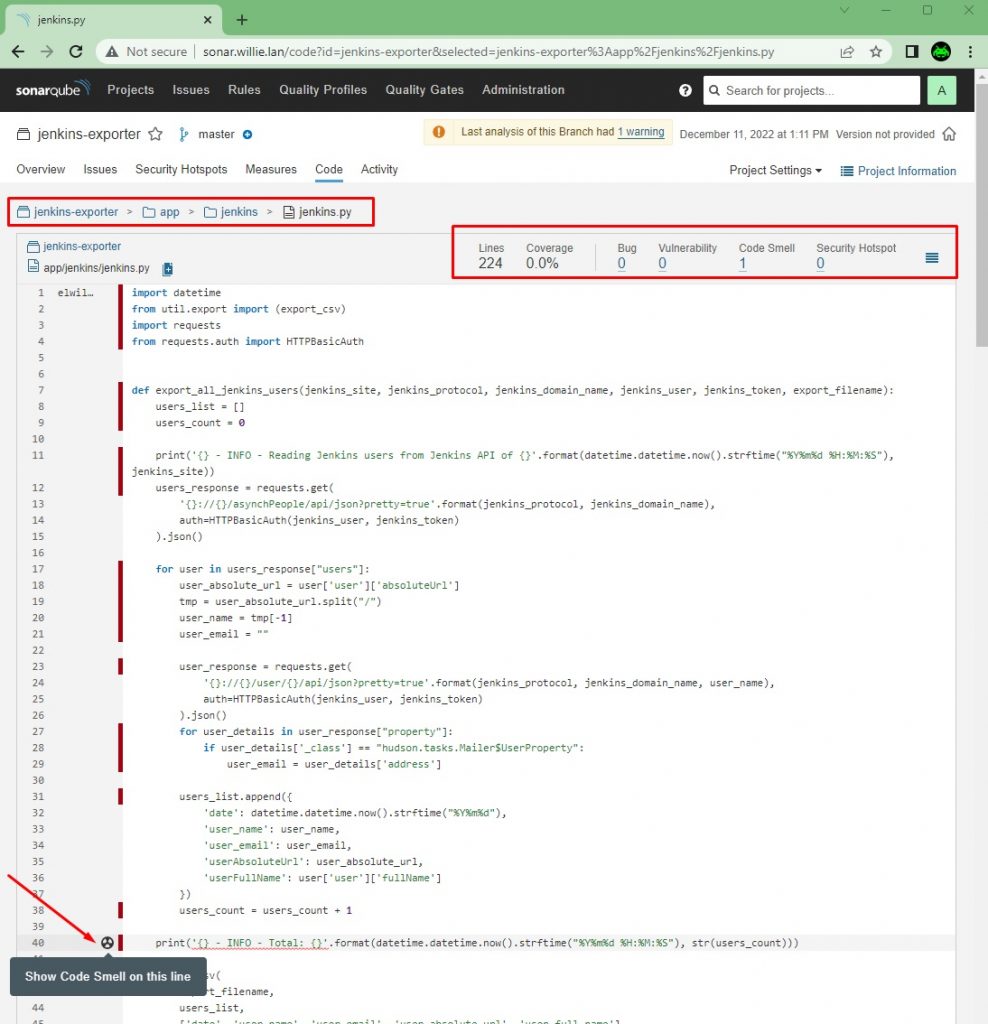
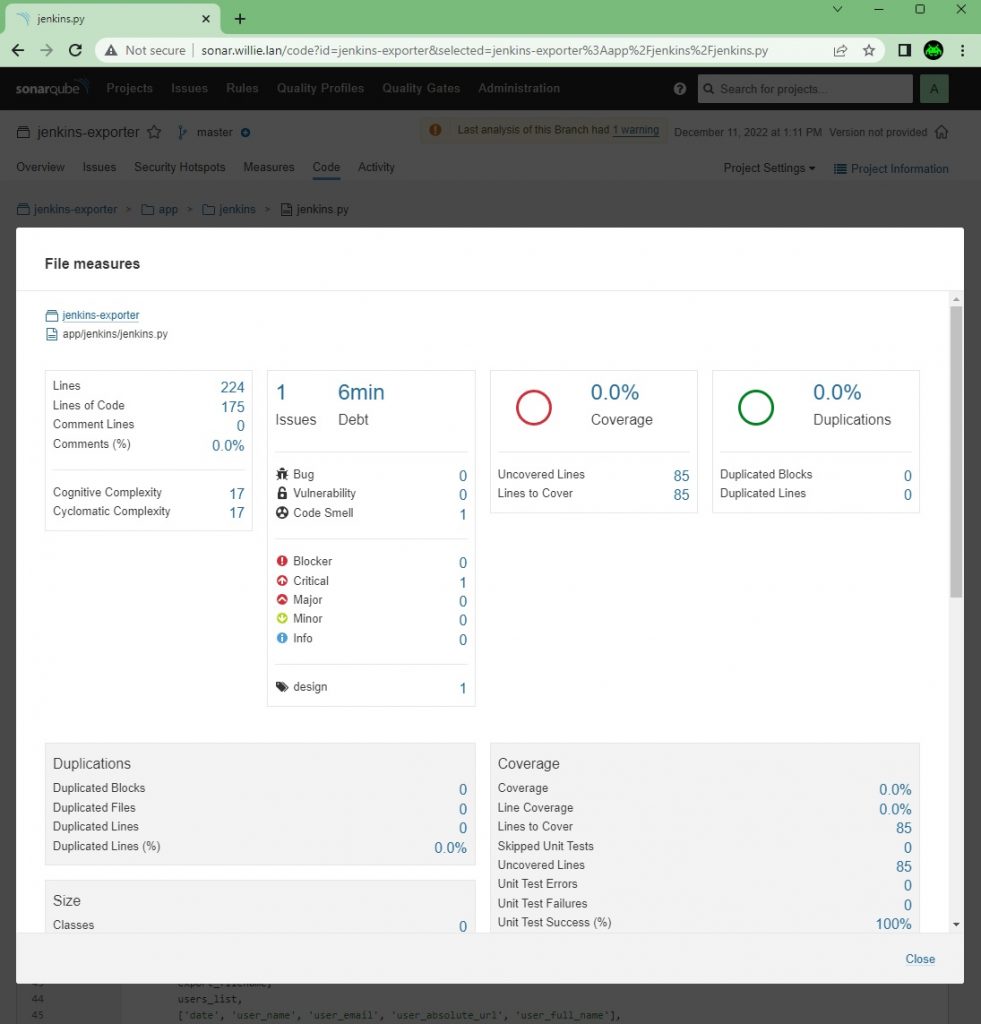
En la siguiente pantalla, vemos como hemos ido navegando hasta abrir uno de los ficheros de nuestro código fuente, y podemos ver para ese fichero, una Issue detectada, y algunas métricas.

Incluso podríamos mostrar las medidas obtenidas sobre fichero de código concreto, que nos pueden transmitir una mejor foto del estado de calidad de nuestro código focalizado en ese fichero.

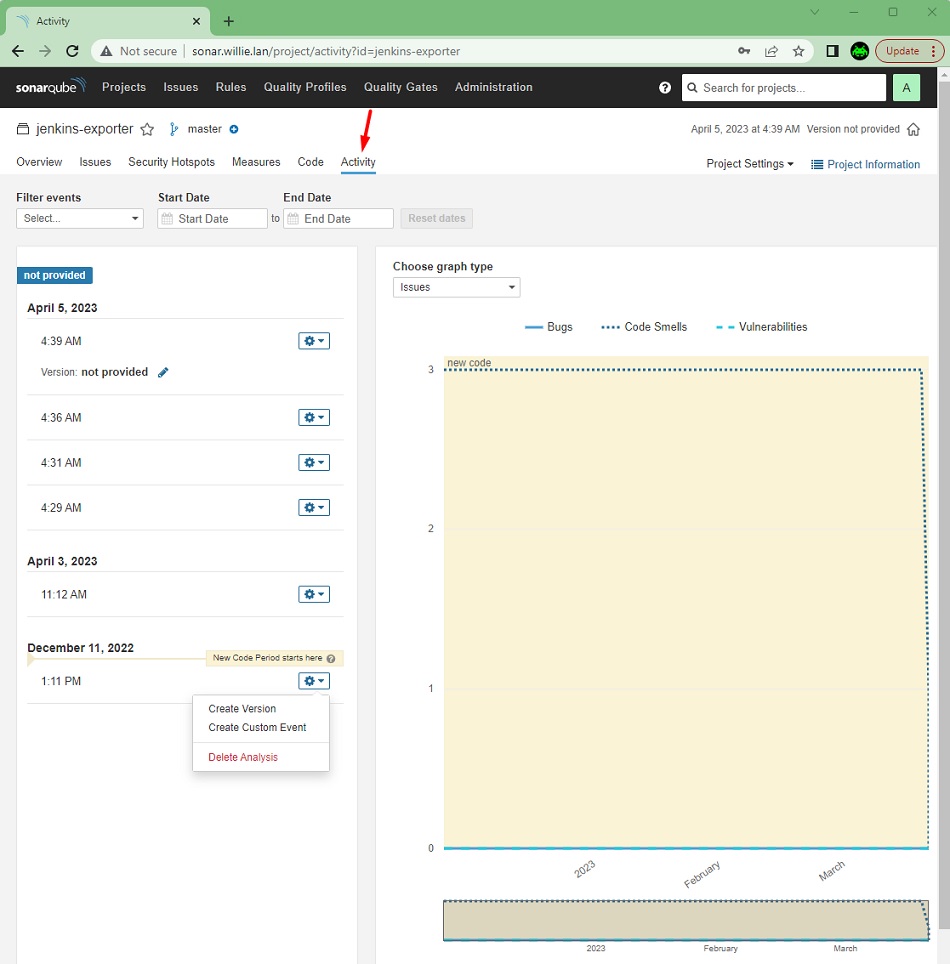
En la pestaña de actividad (Activity) podemos ver el histórico de ejecuciones de Sonar, y mostrar un gráfico de evolución histórica (ej: código duplicado, cobertura, etc.). También podemos hacer otras tareas, como eliminar una ejecución antigua del Sonar, por poner un ejemplo.

Ramas, Versiones, y Sonar Community
La versión Community de Sonar, está limitada al uso de una única rama.
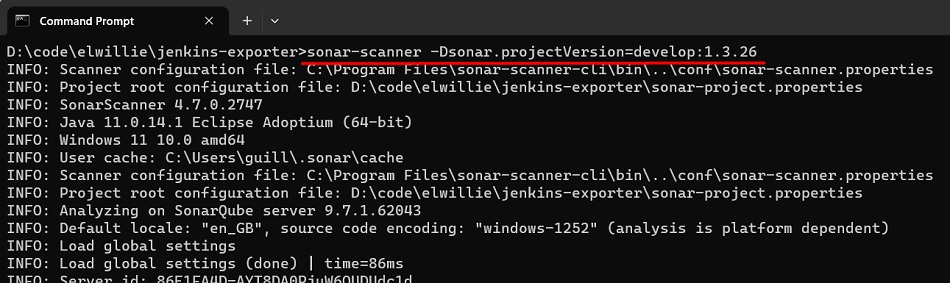
Un posible truco que se podría hacer, bajo la responsabilidad de cada uno, y conscientes de que la solución correcta es subir a una versión de pago de Sonar, es aprovechar el campo de versión, para informar la rama y la versión a la vez siguiendo el formato que deseemos (ej: develop:1.3.26). Esto es algo que se podría hacer utilizando el fichero de properties (ej: sonar-scanner.properties) o pasándolo como parámetro al sonar-scanner CLI. A continuación se muestra un ejemplo.
sonar-scanner -Dsonar.projectVersion=develop:1.3.26
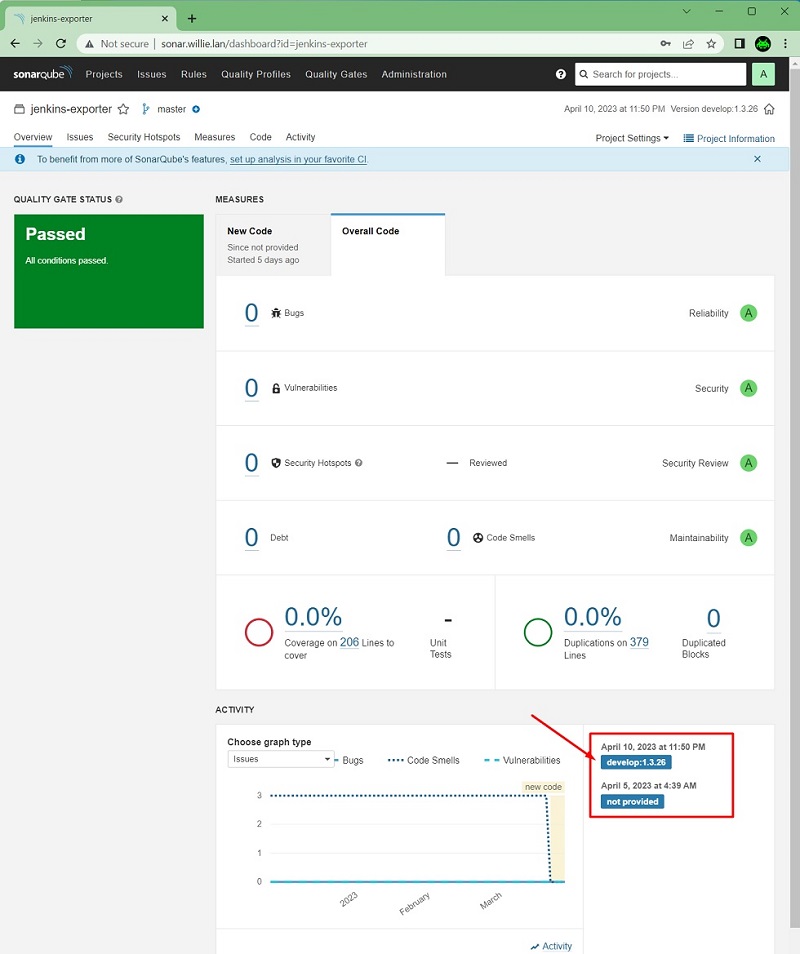
La versión que hemos asociado a nuestro análisis (mejor dicho, la rama y versión :-), la podremos ver en Sonar, como se muestra en la siguiente pantalla.

Además, también podremos acceder a todo el detalle a través de la Web API de Sonar. Por ejemplo, a través de la API, podemos sacar el campo versión asociado a cada análisis, así como las métricas de cada uno de los análisis, para exportarlo y analizarlo como deseemos.
Otra posible opción, igualmente bajo la responsabilidad de cada uno, sería utilizar un Proyecto en Sonar por cada rama permanente. Continuando con el caso anterior, podríamos tener un proyecto jenkins-exporter-develop y otro jenkins-exporter-master, y subir los análisis al proyecto que corresponda en cada caso.
Por otro lado, también es importante tener en cuenta el branching model que usemos, ya que esta situación puede resultar menos problemática si seguimos TBD (trunk based development, con una única rama permanente), que si usamos GitFlow (dos ramas permanentes: develop y master).
En cualquier caso, la opción correcta si necesitamos esta funcionalidad, es subir a una versión de pago de Sonar.
Probando SonarLint en PyCharm conectado con SonarQube
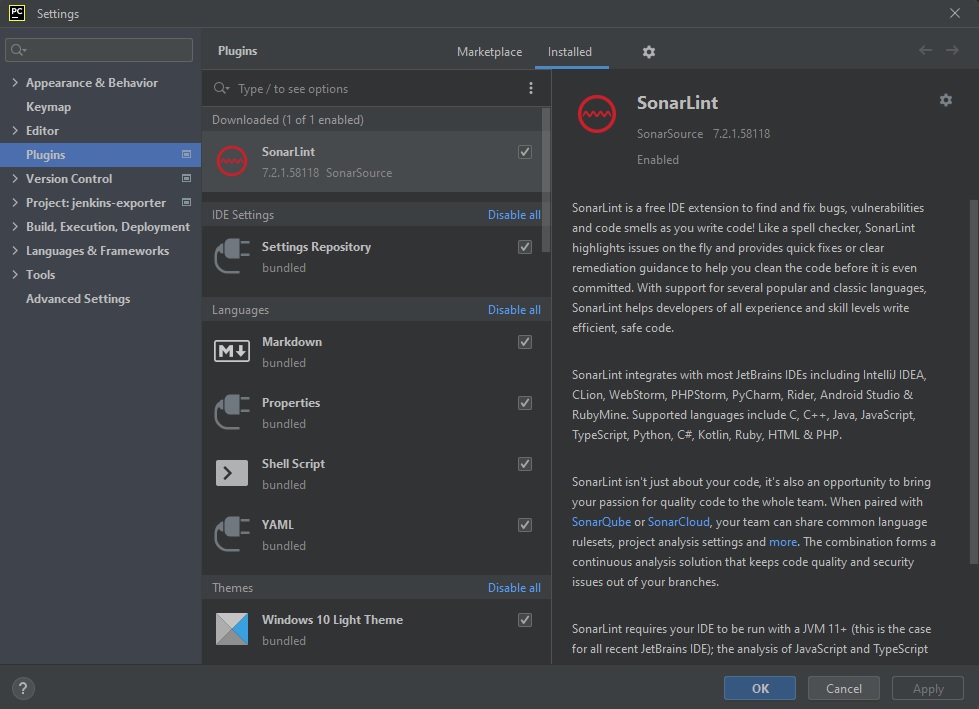
Ahora que ya tenemos SonarQube funcionando, y hemos hecho nuestro primer análisis con SonnarScanner, llega el momento de conocer SonarLint, el Plugin de nuestro IDE que nos va a ayudar a detectar de forma temprana bugs, vulnerabilidades, y code smells, y puede conectarse con un servidor remoto SonarQube. Lo primero, es instalar el Plugin, como cualquier otro. En la siguiente pantalla se muestra en PyCharm (ya lo vimos en el anterio Post de Hello World con Python y PyCharm), con otros IDEs es una experiencia similar.

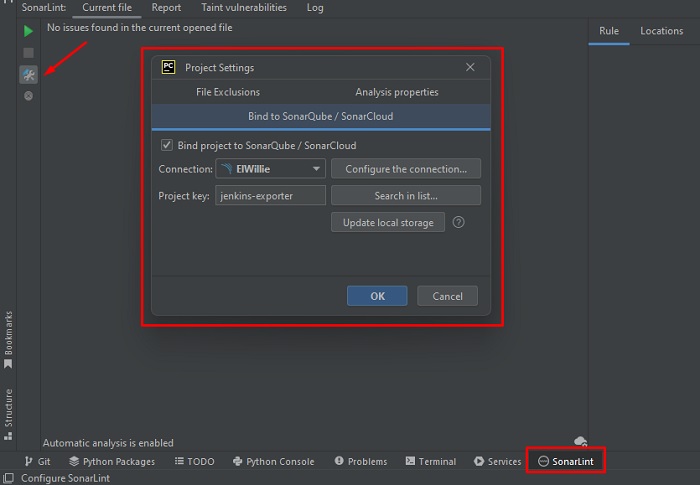
Una vez instalado el Plugin de SonarLint, tendremos disponible una ventana (por defecto, en la parte inferior de PyCharm) con las opciones del Plugin. Ahí podemos configurar la conexión con nuestro servidor SonarQube (necesitaremos un Token, idealmente de tipo User) a través del botón Project Settings (esta es una configuración global, que podemos compartir con todos los Proyectos), y además, para el Proyecto actual que tenemos abierto en PyCharm (en mi caso de ejemplo, es el jenkins-explorer, el mismo que acabamos de analizar con SonarScanner CLI un poco más arriba), podemos indicar la Project Key que tendrá el Proyecto en Sonar.

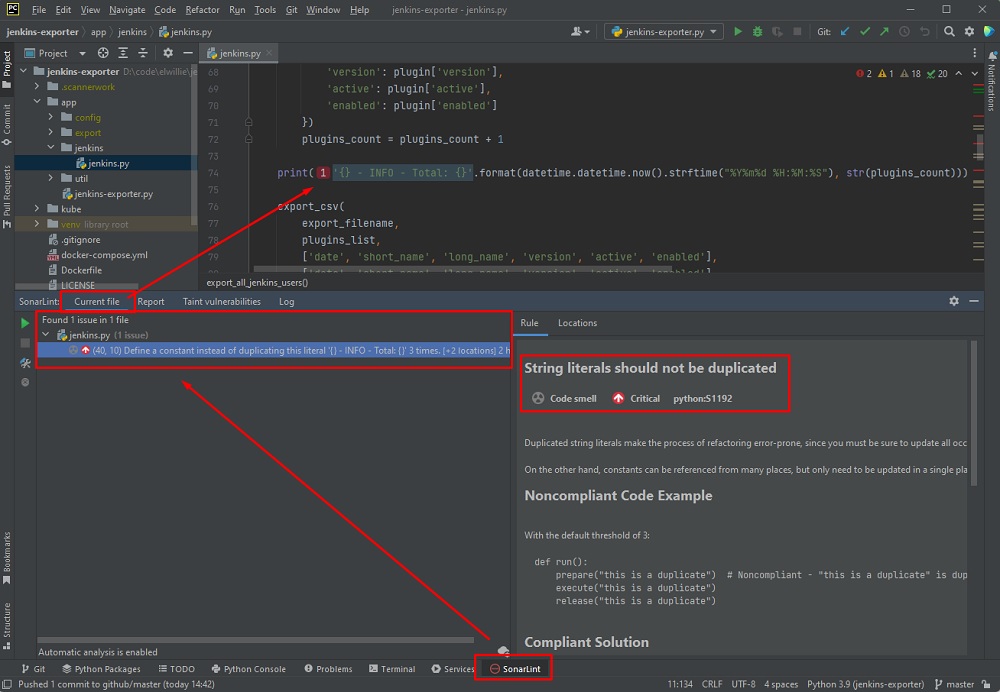
Y a programar. Ahora podremos ver las Issues del fichero abierto directamente desde nuestro IDE, sin necesidad de acceder a SonarQube, aunque podremos seguir accediendo a SonarQube siempre que lo necesitemos, donde podremos ver muchos más detalles sobre la calidad de nuestro Proyecto.

Despedida y Cierre
Hasta aquí llega este Post de SonarQube, herramienta fundamental para el aseguramiento de la calidad de nuestro código y en la automatización del CI/CD de muchas compañías, en el que hemos visto no sólo cómo instalar y configurar SonarQube Community sobre Ubuntu (incluyendo PostgreSQL como base de datos y NGINX como Proxy Inverso), sino también como instalar y utilizar tanto SonarScanner CLI sobre Windows para realizar un análisis de código y subirlo a Sonar, como la integración con nuestro IDE mediante el Plugin SonarLint (en nuestro caso, PyCharm). Una introducción bastante completa a Sonar.
Poco más por hoy. Como siempre, confío que la lectura resulte de interés.
