En el anterior Post sobre Figma hacíamos una introducción a la herramienta, a sus opciones, y conceptos básicos para poder empezar a conocer su entorno de trabajo y movernos por ella. En esta ocasión, vamos a profundizar un poquito más, veremos la definición de estilos, las reglas, las guías, los grids, el auto-layout, las tipografías, los componentes, las variantes de componentes, las librerías, y veremos también algunos ejemplos prácticos, como construir botones, cajas de texto, y un formulario básico para una App, y de esta forma seguir avanzando en el aprendizaje.
Continuamos con la serie de Posts sobre Figma, para seguir aprendiendo los conceptos básicos de su uso.
Estilos en Figma
Los Estilos en Figma son una forma de almacenar (para luego re-utilizar) definiciones de colores, fuentes, efectos, grids, etc., pudiendo no sólo reutilizarlos sino también aplicarlos a elementos con un sólo click. Además, modificando una única vez un estilo, se aplicarán los cambios en todos los elementos que tengan aplicado dicho estilo. Mola.
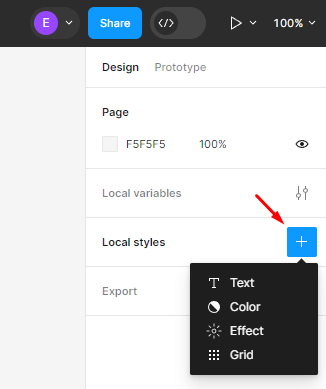
Podemos crear estilos en un Documento Figma, si pinchamos en el espacio de trabajo (fuera de cualquier elemento, marco, etc.), en la sección Local styles del panel derecho.

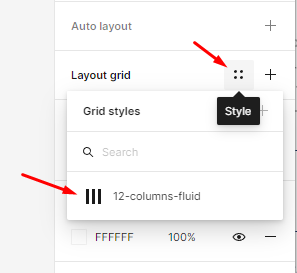
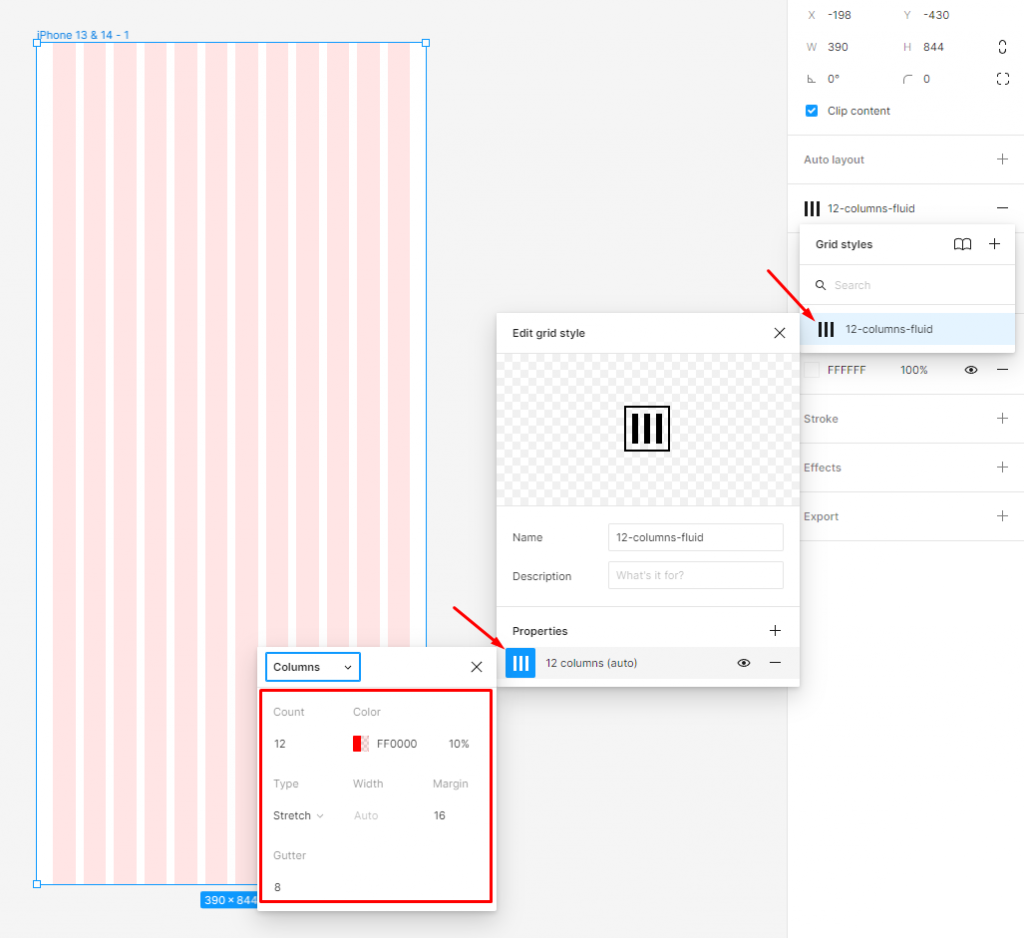
Una vez creado un Estilo (ej: un Estilo de Layout Grid llamado 12-columns-fluid), para aplicarlo sobre un elemento (en este caso, sobre un marco o Frame), nos aparecerá como estilo posible, y tan sólo tendremos que seleccionarlo.

Una vez definido un estilo y aplicado sobre un elemento, si lo deseamos podemos modificarlo.

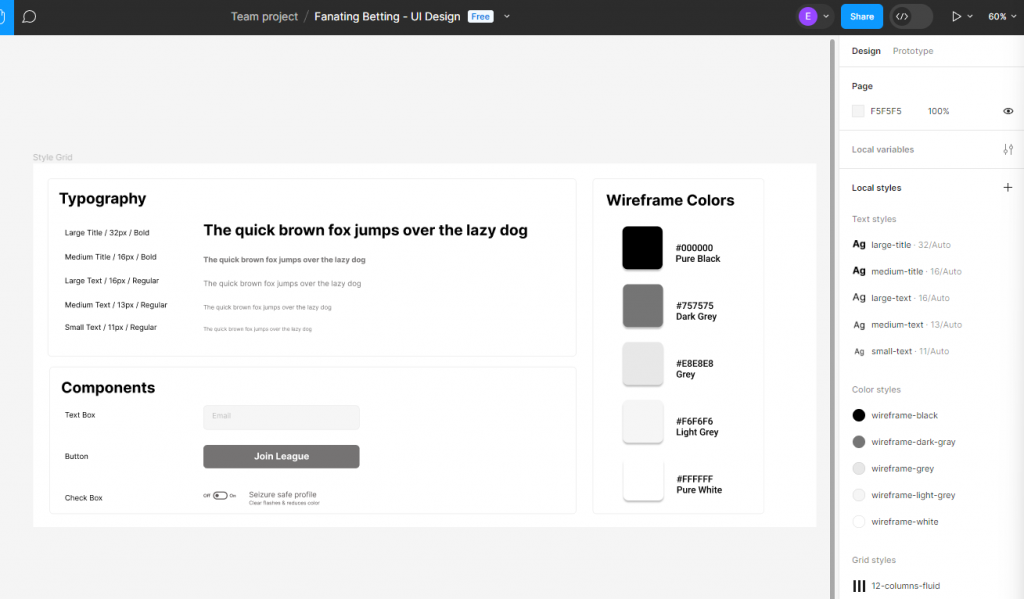
Una buena práctica es crear los diferentes estilos que necesitemos, y además, crear un Frame de Estilos y Componentes donde se muestren de forma gráfica, lo que resulturá de gran ayuda durante todo el proceso de diseño.
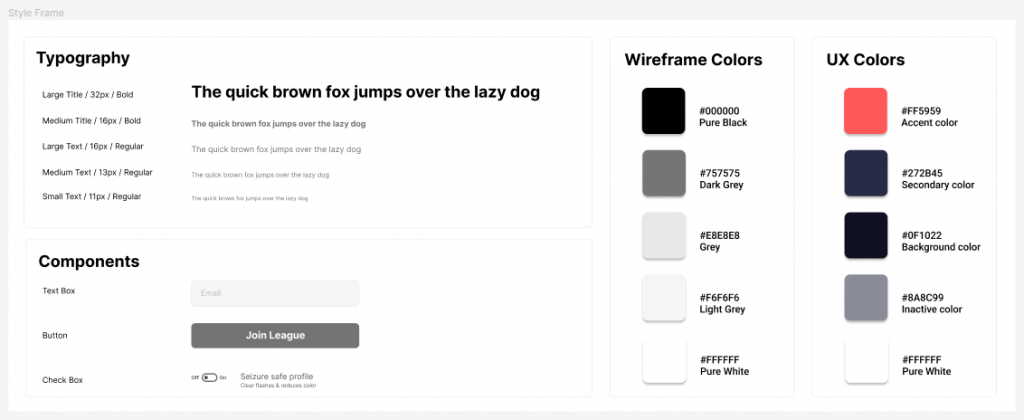
A continuación se muestra un ejemplo, de un Frame de Estilos y Componentes para el diseño de un Wireframe (en blanco y negro), junto a la definición de los estilos correspondientes (en el panel derecho).

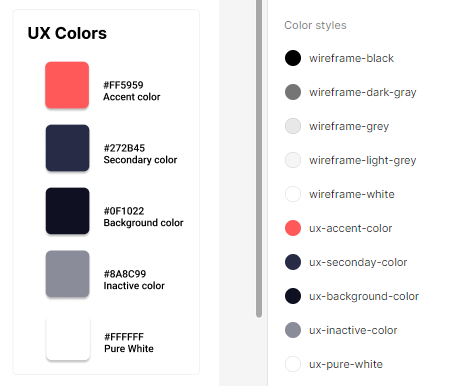
También podríamos hacer una definición de colores, por ejemplo:
- Accent color, para acciones y operaciones importantes.
- Secundary color, para acciones secundarias, con un uso más puntual.
- Background color, para el fondo de la aplicación.
- Inactive color, para aquellas opciones que estén deshabilitadas.
- Pure White, se podría utilizar como color del texto, dado que el fondo es bastante oscuro.

Reglas, Guías, y Grids en Figma
Para facilitar la ubicación de los diferentes elementos podemos crear tantas Guías como necesitemos (horizontales o verticales), las cuales ejercerán un efecto imán además de ser una guía visual, de gran ayuda al colocar los diferentes elementos de nuestro diseño sobre nuestro espacio de trabajo.
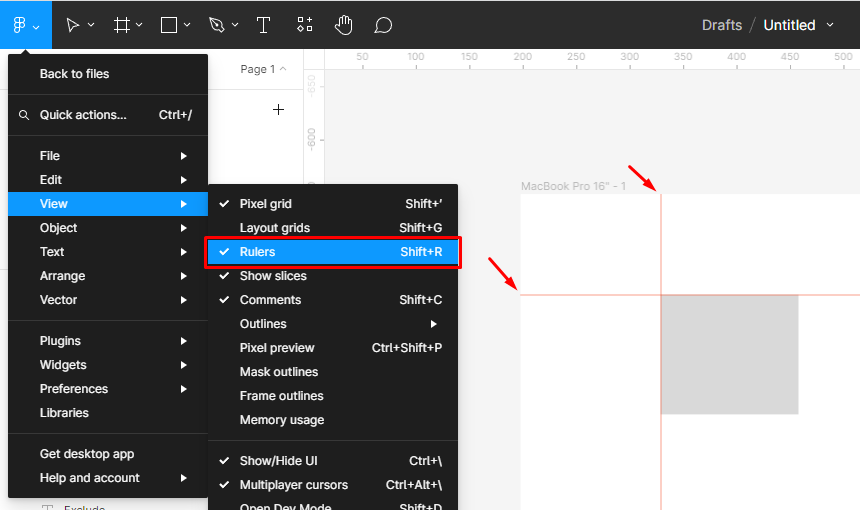
Para poder ver y crer Guías, debermos habilitar las Reglas (Rules) desde el menú (atajo: Shift + R). En el siguiente ejemplo, podemos ver un par de Guías, sobre las que hemos ajustado la posición de una Forma (Rectángulo).

Un Grid es una definición de filas, columnas, y espaciado entre las mismas, que facilita la organización de contenidos sobre sus celdas. Muchos frameworks de desarrollo, como Bootstrap, usan una organización en grid de 12 columnas, para ajustar el contenido en función del dispositivos y su resolución.
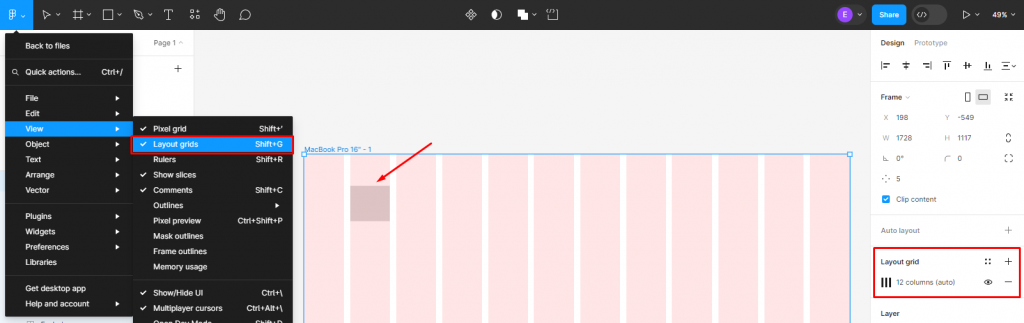
En Figma podemos definir uno o varios Layout Grid sobre los Frames, desde el panel derecho. Podemos mostrar u ocultar individualmente cada Layaout Grid, que a su vez pueden ser de diferentes tipos (ej: Columns, Rows, Grid), cada uno con sus propias propiedades. Importante, habilitar la opción de ver Layout Grids desde el menú (atajo: Shift + G).

Es recomendable definir un Estilo para nuestro Layout grid, que podamos reutilizar aplicándolo sobre diferentes pantallas (Frames).
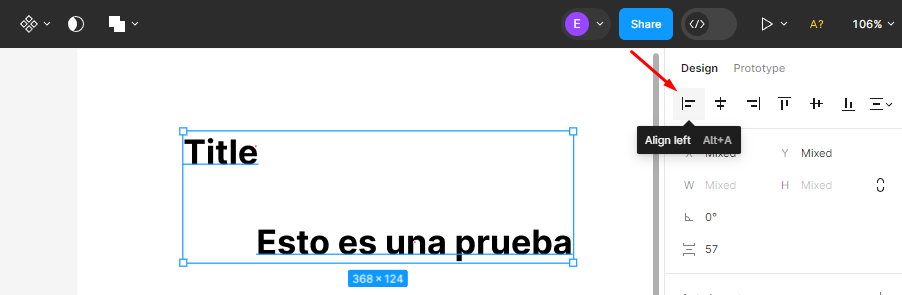
En cualquier caso, no se basa todo en Layout Grids y Guías, también podemos seleccionar un conjunto de elementos, y alinearnos de forma rápida con las opciones de alineación del menú lateral derecho, tal y como se muestra en el siguiente pantallazo, sin Guías ni Grid Layouts. Super fácil.

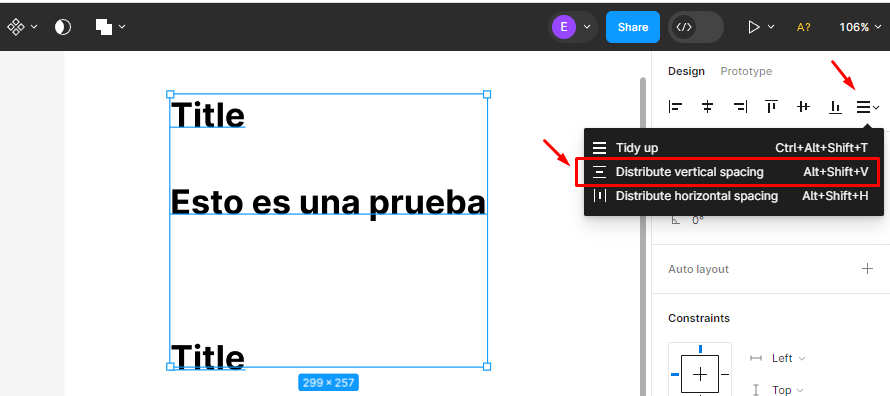
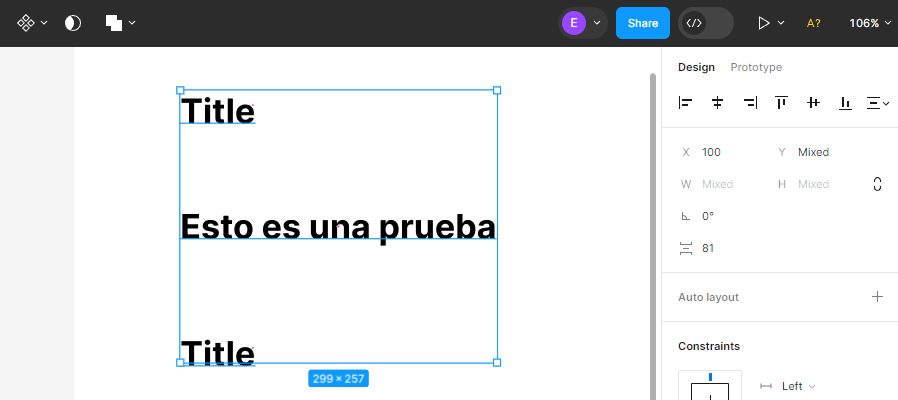
Incluso si tenemos varios elementos, una vez ya alineados, los podemos distribuir verticual u horizontalmente, para que exista la misma cantidad de espacio entre todos ellos.

Con dos clicks, ya lo tenemos.

Auto Layout en Figma
Es posible configurar un Frame, Component, o Group (se convertirá automáticamente en un Frame), como Auto Layout, lo que lo convierte en un contenedor dinámico (responsive) que se ajustará a su contenido, pudiendo crecer o decrecer, especialmente útil para crear listas, menús, etc. Una vez configurado, ya no podremos modificar con libertad las propiedades de la ubicación de los elementos de su interior, ya que estarán sujetas a las reglas del Auto Layout.

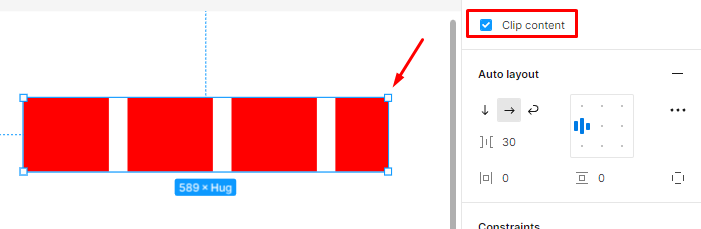
Otra opción interesante, es «Clip content«, que premite un comportamiento similar al de una ventana, donde el contenido que excede los bordes del Frame, no es visible.

Con Auto Layout habilitado, es posible añadir o mover elementos de su interior, con gran facilidad. Incluso es posible añadir un conjunto de elementos con Auto Layout dentro de otro elemento con Auto Layout, anidándolos, incluso con varios niveles de profundidad.
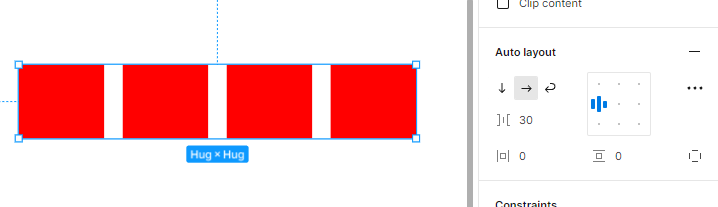
De este modo, podemos conseguir el efecto de Carrousel, en el diseño de las pantallas de nuestras Apps.
Creando botones Responsive con Auto Layout en Figma
Vamos a crear un par de botones Responsive con Auto Layout como parte del diseño de una App Móvil de ejemplo.
Creamos una capa de texto, la fuente y tamaño de letra deseados, y la convertimos a Frame. Renombramos el Frame como «Login Button«.

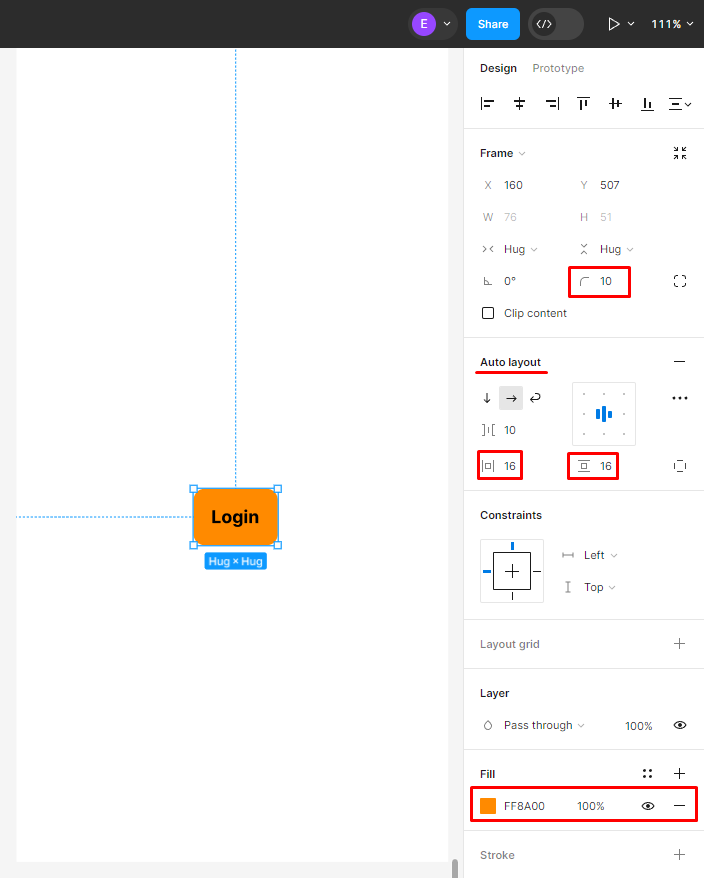
Aplicamos Auto Layout al Frame, le asignamos un color de fondo (Fill), redondeamos las esquinas, y configuramos el Padding.

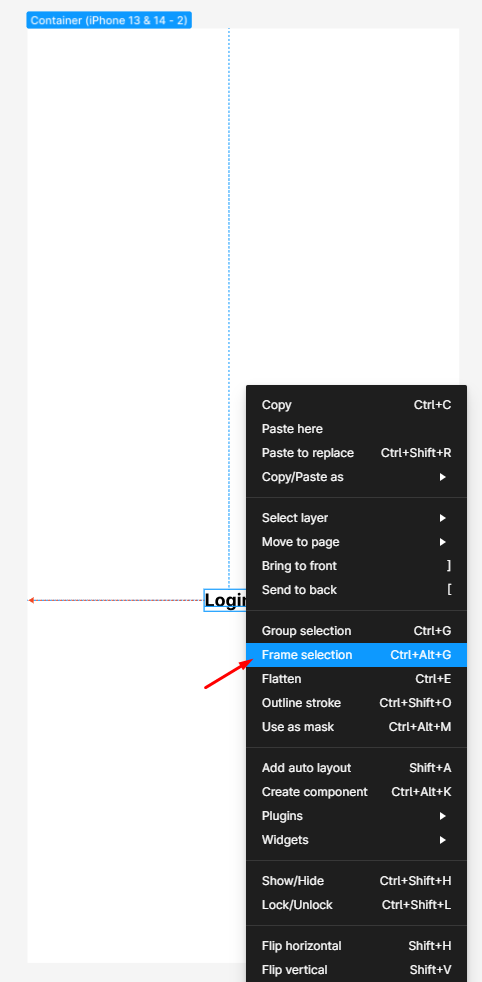
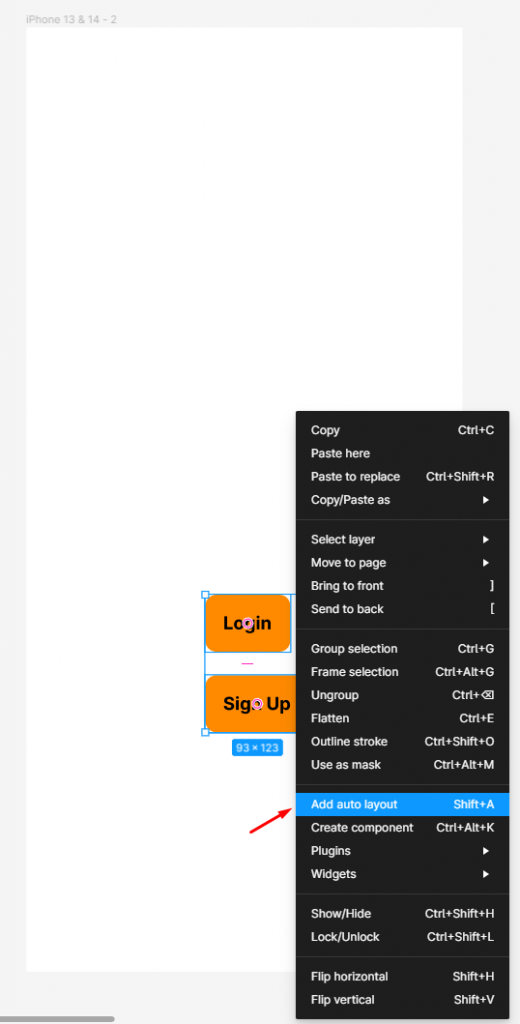
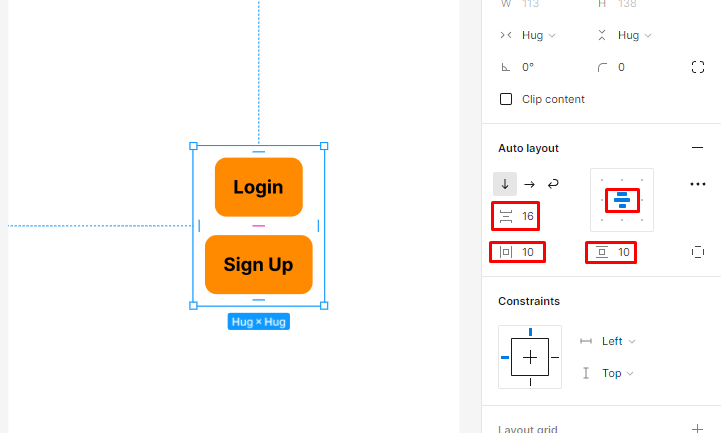
Creamos otro botón, duplicando el que hemos creado (atajo: Ctrl + D), y renombrando su Frame a «Sign Up Button». Seleccionamos ambos botones, y los convertimos en Auto Layout, lo que creará un nuevo Frame que contendrá a ambos, que renombraremos como «Button Group«.

Configuramos el espaciado y alineamiento del nuevo Frame, tal como se muestra a continuación.

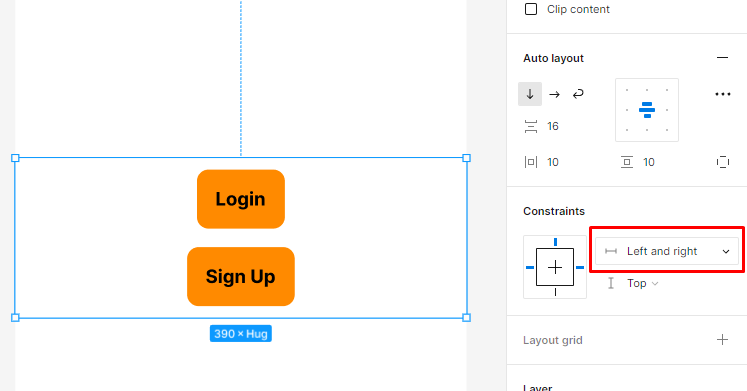
El siguiente detalle, es hacer coincidir el ancho del Frame «Button Group» con el ancho de la pantalla (Frame) que lo contiene, para seguidamente configurar su Constraints, como «Left and right». Esto lo convertirá en Responsive, si cambia el ancho de la pantalla, el «Button Group» de adaptará a las nuevas dimensiones.

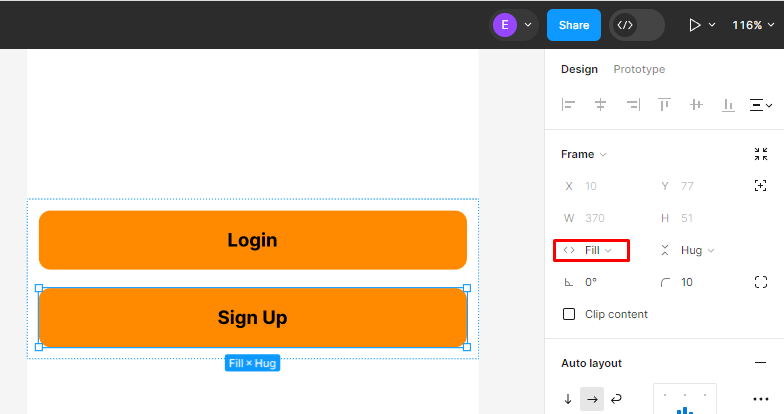
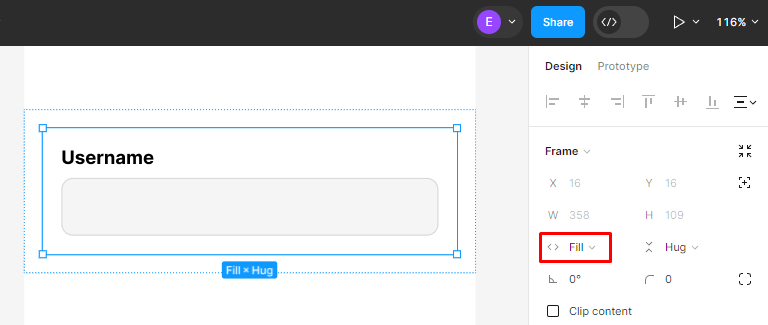
Ya sólo nos queda configurar el Frame de cada botón, como «Fill container«, para que se expandan lo ancho de la pantalla, adaptándose así al tamaño de la pantalla del dispositivo.

Creando un formulario Responsive con Auto Layout
Vamos a crear unas cajas de texto y etiquetas, para formar un formulario Responsive, que complementa a los anteriores botones.
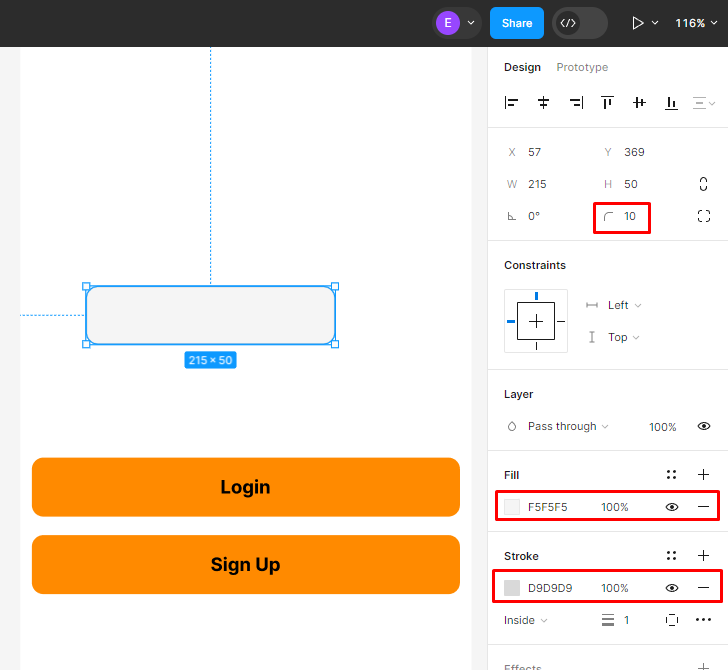
Añadimos un Rectángulo, al que configuramos el color de relleno (Fill), borde (Stroke), y esquinas redondeada.

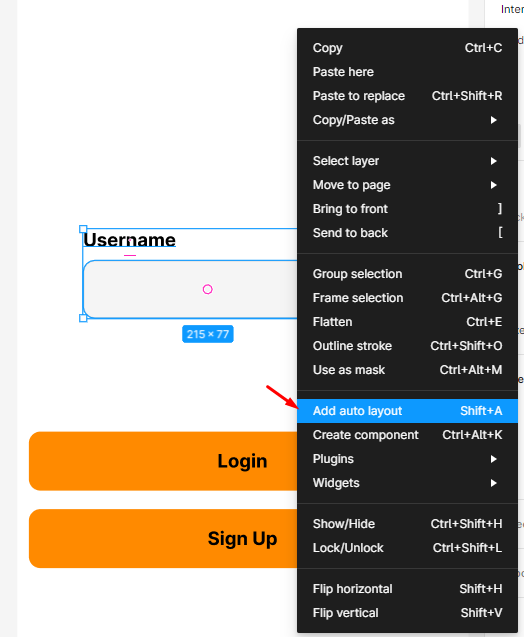
Añadimos una capa de texto justo encima (Username) con la fuente y tamaño que deseamos. Seleccionamos el texto y el rectángulo, y los convertimos en Auto Layout. Renombramos el Frame resultante como «Text Username«.

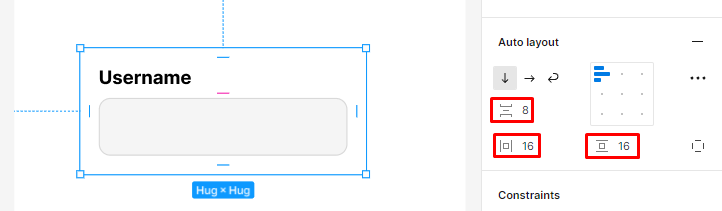
Configuramos el espaciado y padding del nuevo Frame «Text Username».

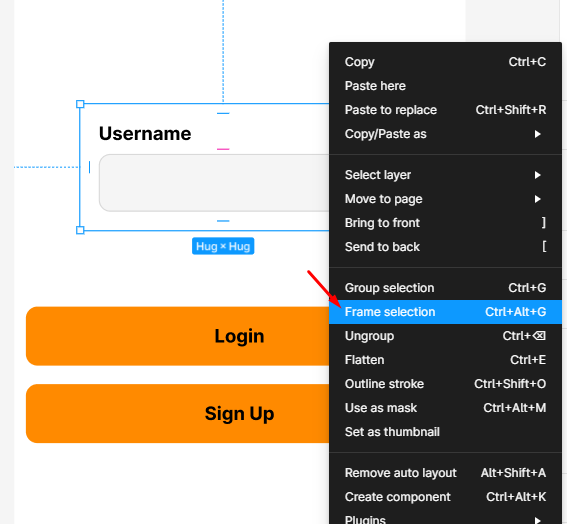
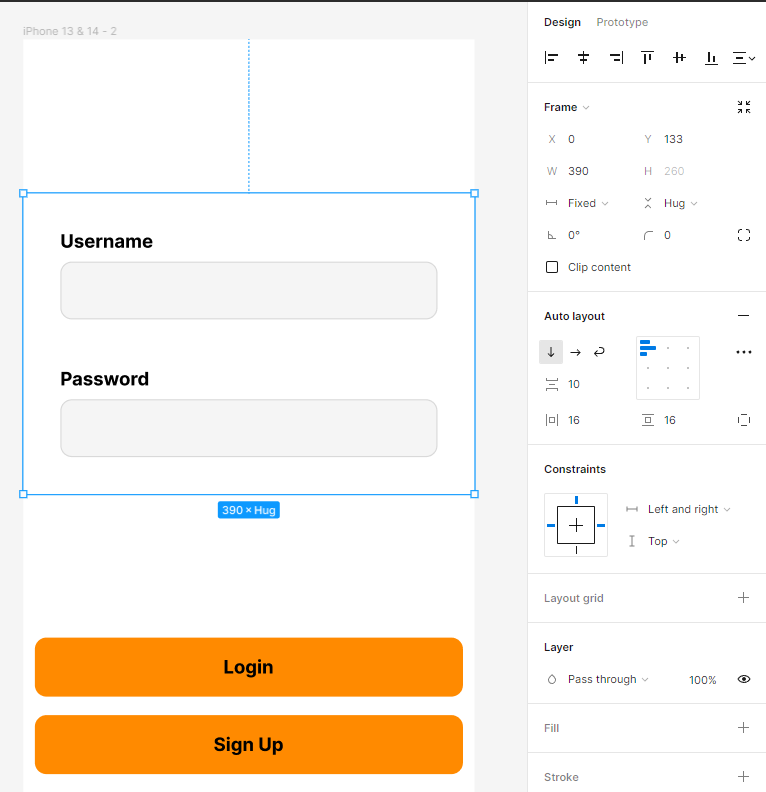
Seleccionamos el nuevo Frame «Text Username», y creamos un nuevo Frame que lo contiene. Le renombramos como «Form».

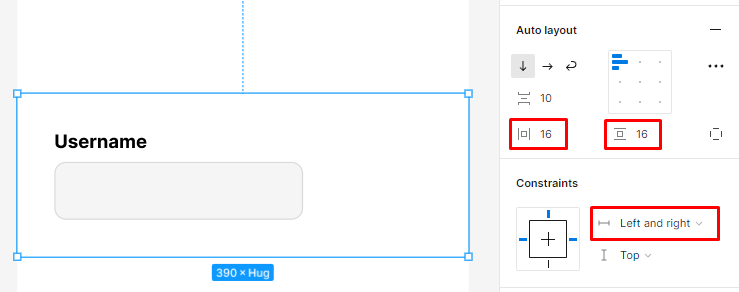
Configuramos Auto Layout en el Frame «Form», así como el Padding, ajustamos su anchura a la de la pantalla que lo contiene, y configuramos el Constraint (Left and right).

Configuramos el Constraint como «Left and right», tanto en el Frame «Text Username» como en el Rectángulo de su interior, para así conseguir un comportamiento Responsive.

Duplicamos el Frame «Text Username» (atajo: Ctrl + D), renombramos el nuevo Frame como «Text Password» y actualizamos la capa de Texto.

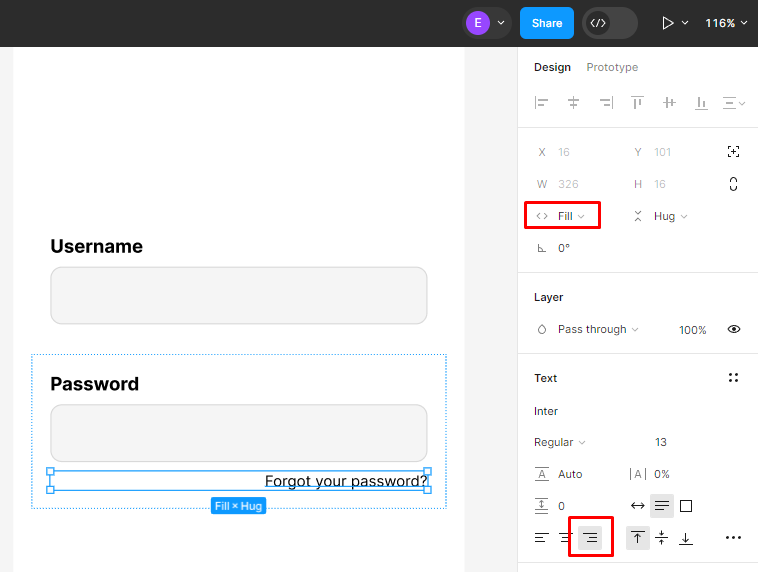
Seleccionamos la capa de Texto «Password» y la duplicamos (atajo: Ctrl + D), la movemos debajo del Rectángulo, cambiamos el texto a «Forgot your password?», ajustamos fuente y tamaño, así como el alineamiento.

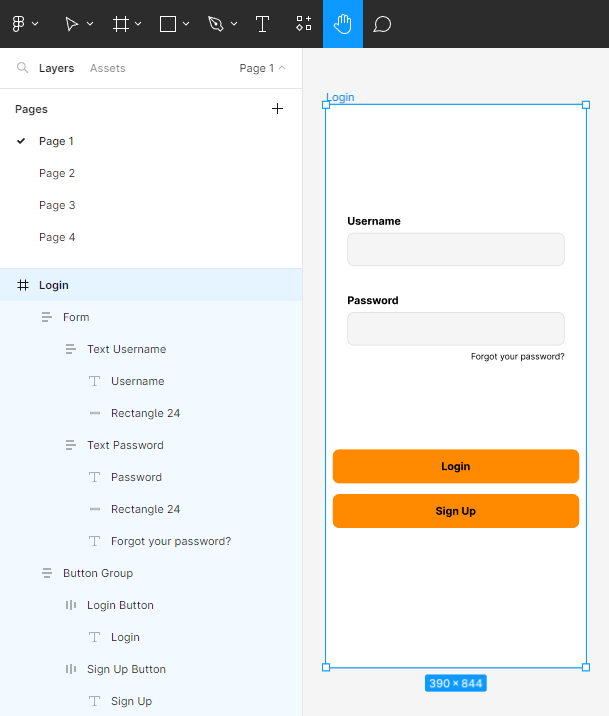
Y con esto ya tendríamos un ejemplo de una pantalla de Login con comportamiento Responsive.

Tipografías
La elección de unas fuentes (Fonts) apropiadas es fundamental. Existen muchos libros que nos dan una orientación sobre su correcto uso. Por ejemplo:
- Para una App diseñada para uso exclusivo sobre IOS, podría ser apropiada una fuente como San Francisco (sans-serif) o New York (serif) para cumplir con las guía de interfaz de Apple: https://developer.apple.com/design/human-interface-guidelines.
- Para una App diseñada para Android, una fuente como Roboto (sans-serif) podría ser una buena opción. Podemos encontrar info de buenas prácticas de diseño de Google aquí: https://m3.material.io/
Podemos utilizar varios fuentes (Fonts), pero en ese caso debemos tener cuidado por el tamaño que pueden llegar a tener y su impacto en el rendimiento y tiempos de carga, que podrían afectar a la experiencia de usuario.
Las Google Fonts son una buena recomendación, ya que son fuentes ligeras y bien diseñadas, para su uso en Web y Apps, y además disponibles en Figma.
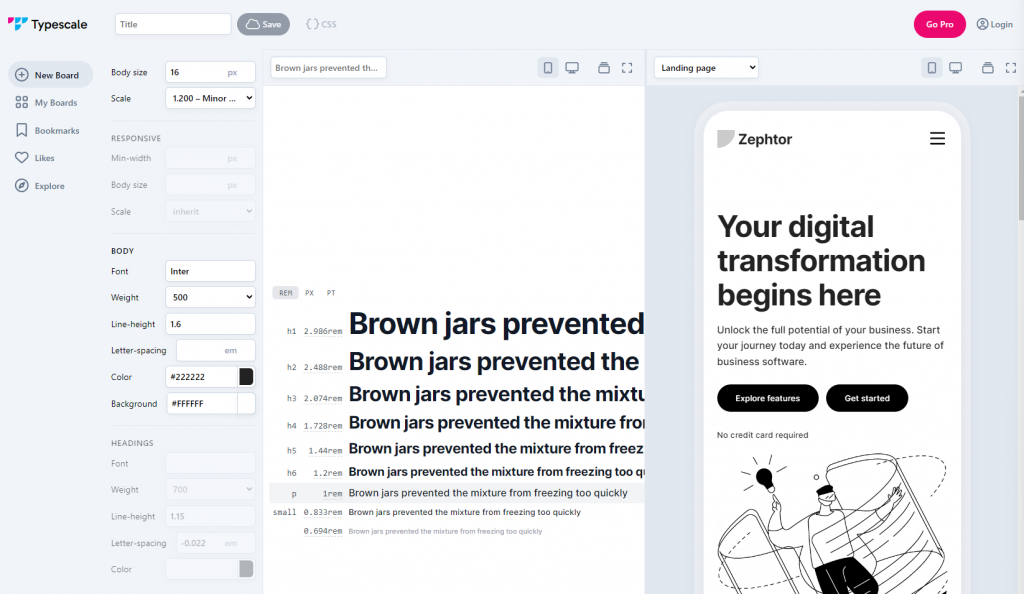
Una herramienta para jugar con las fuentes y tipografías sería Typescale: https://typescale.com/

Componentes en Figma
Los Componentes son una forma de reutilizar elementos completos de interfaz. Es posible convertir a Componente (atajo: Ctrl + Alt + K) cualquier elemento o conjunto de elementos, convirtiéndolo en el Main Component, que se usará como plantilla para cada instancia que creemos de nuestro Componente: si modificamos el Main Component, los cambios se aplicarán en todas sus instancias.

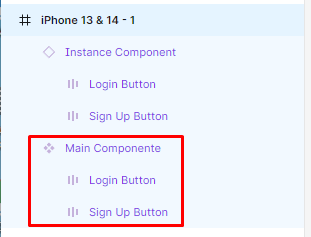
El Main Component se diferencia de las Instancias por que muestra el icono de Componentes en el panel izquierdo (Layers). En el siguiente ejemplo, vemos un Main Component y una Instancia del Componente.

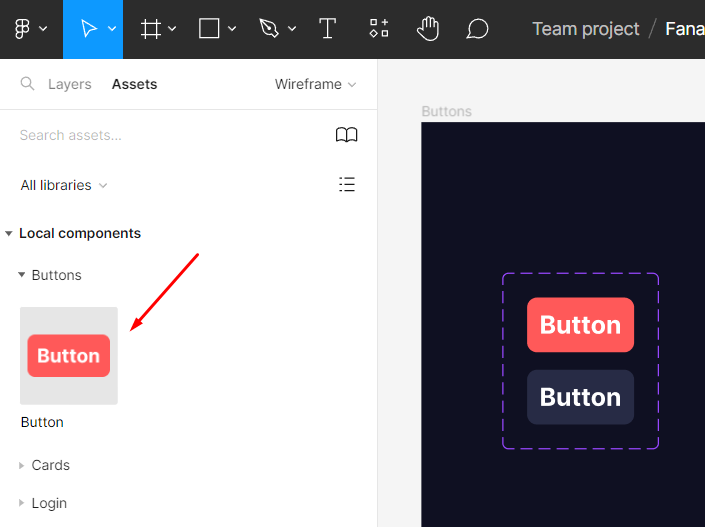
También podemos utilizar el menú lateral de Assets para ver los Componentes que tenemos definidos, y además, los podemos instanciar desde ahí simplemente haciendo Drag & Drop desde la librería de componentes (panel lateral izquierdo de Assets) al espacio de trabajo.

Podemos aplicar cambios directamente sobre una instancia de componente en concreto (ej: color de fondo), que tendrá prioridad sobre el valor que tenga en el Main Component.
Lo habitual es tener un Frame de Estilos y Componentes, donde se almacenen los Main Components, para tenerlos bien localizados por si los necesitamos modificar en algún momento.

Variantes de Componentes
En Figma es posible definir un conjunto de Componentes con características y propiedades similares y sólo alguna pequeña diferencia, como si fueran un único Componente del que existen diferentes Variantes, simplificando así la galería de componentes (Assets).
Un ejemplo típico serían los botones, que pueden tener diferentes estados (ej: Default, Hover, Focus, Disable, etc), incluso podríamos diferenciar entre botones según su aestilo ó acción Primaria o Secundaria.
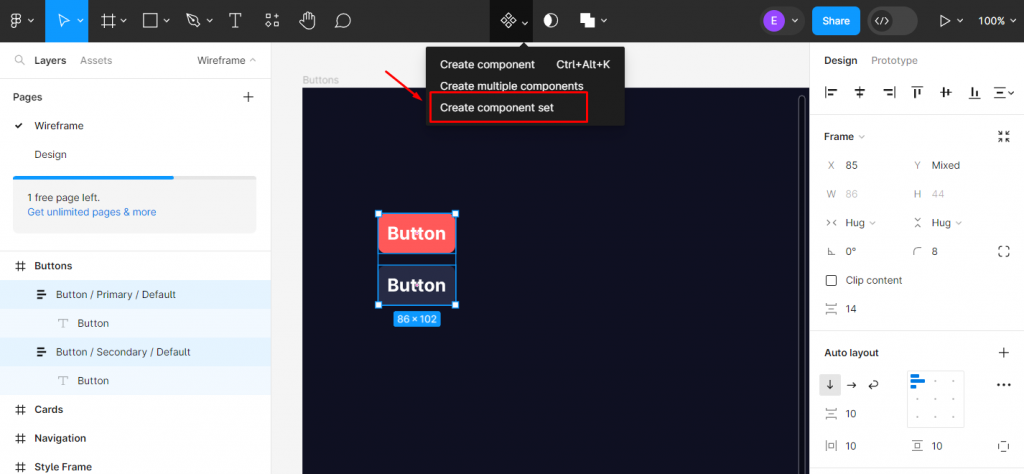
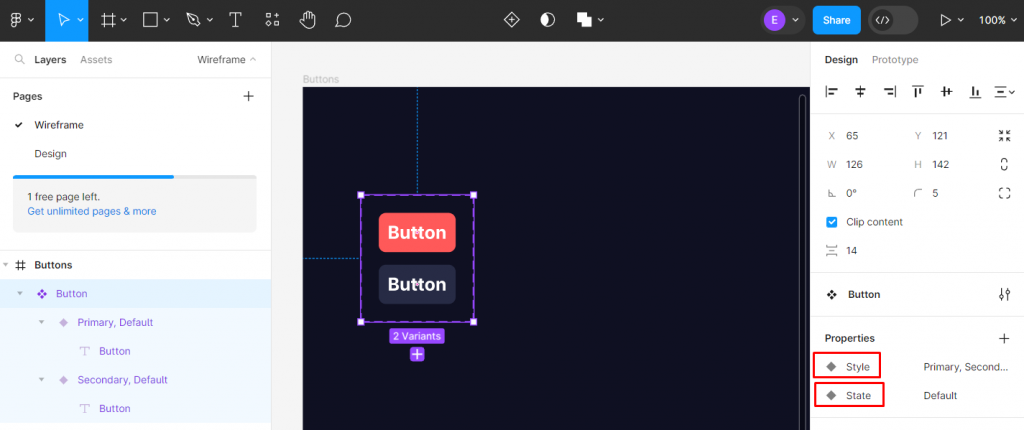
Para crear un Componente con diferentes Variantes, deberemos crear las diferentes Variantes como Frames, cuyos nombres deben seguir un determinado Formato, que identificará el nombre del Componente y los valores para sus propiedades separados por /, de forma similar a como se muestra a continuación. Los seleccionaremos, y click en «Create component set«.

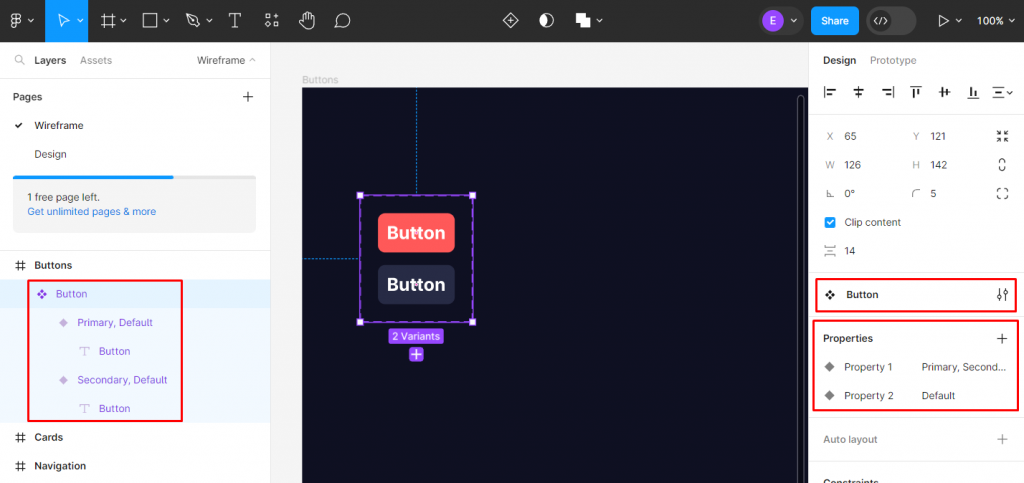
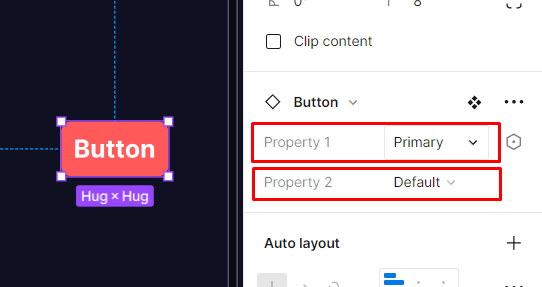
Una vez creado el Component Set, es decir, el Componente con sus Variantes, lo podremos apreciar en el panel derecho, y en el izquierdo también al seleccionarlo. Veremos que tiene dos propiedades: «Property 1» y «Property 2».

Sin embargo, en la librería de componentes (Assets) se mostrará como un único Componente.

Si creamos una Instancia de un Componente, podemos utilizar sus Propiedades («Property 1» y «Property 2») para especificar qué Variante deseamos utilizar.

Para hacerlo más amigable, podemos renombrar sus Propiedades («Property 1» y «Property 2») para que tengan unos nombres más descriptivos (ej: «Style» y «State»), como se muestra en el siguiente ejemplo.

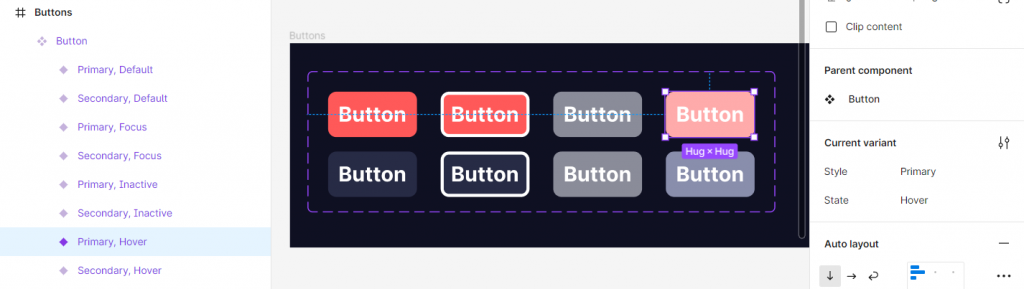
A partir de aquí, es cuestión de duplicar los botones para ajustar tanto sus propiedades de diseño, con el valor de sus Propiedades (Variantes), como se muestra en el siguiente ejemplo, en el que tenemos un único Componente (Button) con ocho Variantes.

Team Libraries
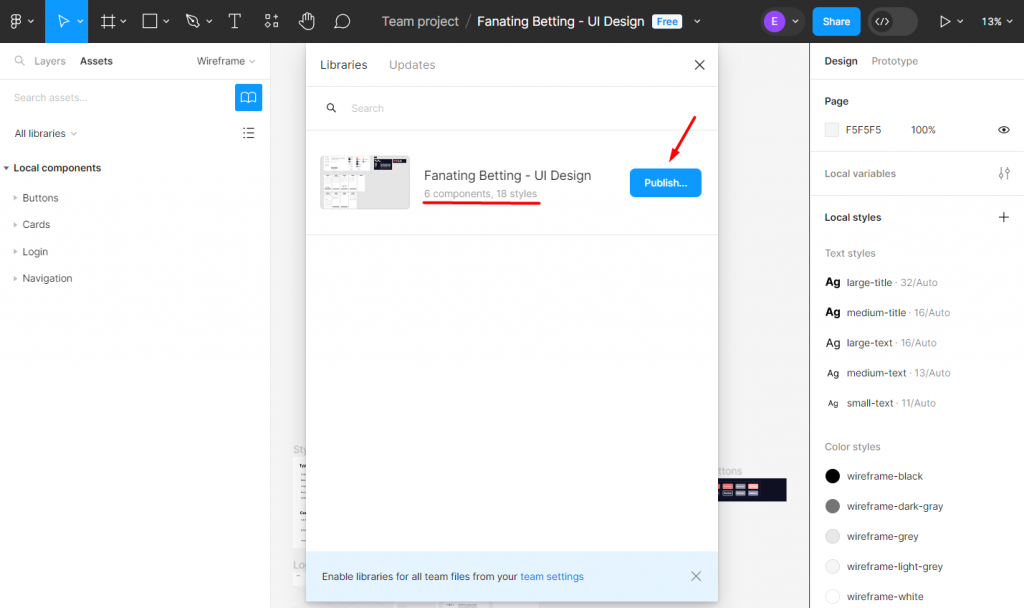
Una vez hemos creado Estilos y Componentes, podemos reutilizarlos en su mismo fichero (misma o diferente página), pero además, desde el panel izquierdo (Assets) podemos publicar nuestros Componentes y Estilos como un Team Library, pudiendo especificar qué componentes y/o estilos deseamos publicar. Esto requiere de un Plan de pago, y además hay que hacerlo desde un fichero de un Team.


Cuando hagamos cambios en nuestros Componentes o Estilos, deberemos re-publicarlos, para hacerlos disponibles para el resto.
Desde cualquier fichero de nuestro Team podremos acceder al Team Library (Assets) y coger los Estilos y/o Componentes que estén ahí compartidos.
Despedida y Cierre
En este segundo Post sobre Figma, hemos podido hablar sobre la definición de estilos, reglas, guías, grids, auto-layout, y las tipografías, y hemos visto algunos ejemplos prácticos, donde hemos construido botones, cajas de texto, y un formulario básico para una App. También hemos tenido la oportunidad de ver los componentes, variantes de componentes, y las librerías de componentes, unos conceptos muy importantes en Figma que nos ayudarán a reutilizar y compartir nuestras creaciones de una forma más efectiva.
Poco más por hoy. Como siempre, confío que la lectura resulte de interés.