Figma es una herramienta basada en la nube para el diseño de UX/UI, Wireframe, Mockups, y creación de prototipos (entre otras muchas cosas), con un enfoque colaborativo, que actualmente se ha convertido en la referencia de mercado, la herramienta que utilizan todas las compañías para el diseño UX/UI de sus Webs y Apps, pero que también te vale para el diseño de la portada de un libro, o para compartir contenidos en tus RRSS. Además ofrece un Plan Gratuito bastante completo que lo pone al alcance de cualquiera. Aún no conoces Figma?
En esta serie de Posts sobre Figma, vamos a hacer una pequeña introducción a este producto, que permita conocerlo de una manera sencilla y rápida.
Qué es Figma?
Introducción a Figma
Figma es una herramienta basada en la nube, para el diseño de UX/UI, Wireframe, Mockups y creación de prototipos, con un enfoque colaborativo (click Share, indicar emails, y permisos… o bien utilizar la opción Copy link, menos segura), permitiendo hasta 500 colaboradores en un mismo fichero, de los que hasta 100 pueden ser editores. Disponible en Web, ofrece también una Desktop App (incluso una Mobile App), y es extensible mediante plugins. Algunas diferencias entre la Web y la Desktop App:
- La Desktop App es más estable, al no estar influenciada por el navegador y las diferetes pestañas que pueda haber abiertas y de producirse un crash.
- La Desktop App permite acceder a las fuentes locales. Para acceder a las fuentes locales desde Web, deberemos utilizar el Font Instalers, disponible desde https://www.figma.com/downloads/.
Figma es capaz de convertir tus creaciones en código para Web o App móvil. Esto implica que por ejemplo, si Figma permite aplicar un efecto sobre una imagen, es porque dicho efecto es posible aplicarlo mediante CSS.
También existe una gran comunidad, pudiendo importar ficheros Figma de la comunidad (muy útil para coger ideas), plugins de la comunidad, etc.
Además de la propia herramienta de diseño UX/UI, Figma también incluye la herramienta FigJam, de tal modo que es posible crear dos tipos de ficheros: ficheros de diseño Figma, y ficheros FigJam.
Planes de Figma
Ofrece varios planes, incluyendo un Plan Gratuito bastante completo ideal para principiantes y orientado a uso personal: almacenamiento ilimitado en la nube, ficheros ilimitados en Drafts, ilimitados viewvers y commenters, historial de versiones de hasta 30 días, posibilidad de crear uno o varios Team Project (cada uno limitado a 3 páginas, 3 ficheros FigJam, y 3 ficheros Figma, pero que no permite Team Libraries que requieren de un Plan de pago), etc.
Es importante tener en cuenta en el Plan Gratuito, que si bien un documento de un Team Project tiene limitaciones como el número de ficheros o de páginas en cada fichero, los documentos creados en Draft no tienen esas limitaciones, pudiendo crear más de 3 documentos de cada tipo (FigJam ó Figma) y pudiendo tener más de 3 páginas, pero con las limitaciones de trabajar en Draft (está orientado al trabajo personal permitiendo compartir sólo en modo Viewver, mientras que los Team Projects están orientados al trabajo colaborativo en equipo y permite compartir en modo Editor, definir permisos a nivel de Team, Project, y/o File, etc).
Alternativas a Figma
Las principales alternativas a Figma son Sketch y Adobe XD (ambos son de pago). Es posible importar los ficheros de Sketch en Figma, transformándolos automáticamente en ficheros Figma. En el caso de Adobe XD existe una herramienta no oficial para convertir los ficheros Adobe XD en Figma: https://magicul.io/
Existen muchas otras herramientas, como Balsamiq, Axure RP, InVision, MockFlow, Lucidchart, etc., pero a día de hoy, Figma es la principal referencia.
FigJam es una enorme pizarra a pantalla completa, para llenar con ideas, notas, imágenes, etc., una herramienta sencilla para trabajar en equipo de forma colaborativa. Lo que hace unos años haríamos con lápiz y papel o en una sala con una pizarra, ahora puedes hacerlo con FigJam, y además pudiendo colaborar en real-time entre diferentes personas remotamente (geográficamente distribuidas). FigJam no es una herramienta de diseño, en su lugar, sirve para en las etapas tempranas de los proyectos poder ayudar al brainstorming, a conceptualizar ideas, como herramienta de apoyo en las dinámicas Agile, etc. Permite recopilar, analizar, y procesar datos en la fase temprana de un proyecto, necesario antes de poder construir el primer prototipo.
A continuación vamos a ver ambas herramientas, FigJam y Figma, pero ojo, ten en cuenta que al ser una solución basada en la nube, las pantallas que puedas ver aquí, quizás puedan haber cambiado cuando lo estés leyendo, al haber pasado un tiempo, puede haber habido cambios en la herramienta y en su interfaz.
¿Qué es un Wireframe?
Introducción a los Wireframes
Un Wireframe es una representación visual básica y esquemática de la estructura y diseño de una interfaz de usuario (ej: de una App o de una Web), un primer borrador o boceto de la UI sin estilos, detalles, ni colores (suelen ser en blanco y negro), resultando una herramienta fundamental en el proceso de diseño de UX/UI. Proporcionan una vista de alto nivel de la disposición y organización de los elementos de la interfaz, sin detallar su experiencia visual o gráfica, pero capaz de representar también la funcionalidad de la interfaz de nuestro producto.
Es como un esqueleto o mapa de la interfaz, que muestra elementos clave (ej: botones, campos de entrada, imágenes, etc.) de cada una de las pantallas.
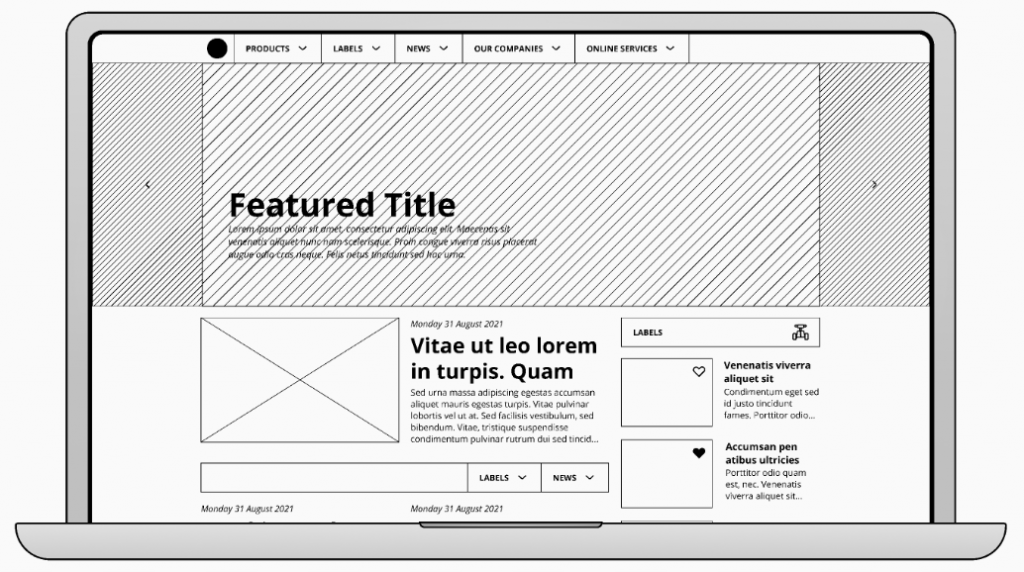
Pueden ser dibujados a mano o mediante herramientas específicas como Figma (hay muchas más: Balsamiq, Axure RP, Sketch, Adobe XD, InVision, MockFlow, Lucidchart, etc.). Podemos encontrar muchos ejemplos explorando la Comunidad Figma (ej: pantallazo de más abajo), para no partir desde cero, y ser más rápidos.
Ejemplos de Wireframes
Los Wireframes permiten a los diseñadores e interesados, visualizar y revisar la estructura general del diseño, antes de invertir tiempo y recursos en un diseño visual detallado. De este modo, se pueden identificar problemas (y soluciones) en una etapa temprana que requerirá menos esfuerzo que descubriéndolos en una fase más avanzada (ej: después del Diseño de UI). A continuación se muestra un ejemplo.

Cómo podemos hacer un Wireframe en Figma?
Tomaremos como punto de partida el Golden Path, es decir, los diferentes flujos de usuario (user flows) que identificamos y dibujamos previamente con FigJam, que nos dará la pista de qué pantallas (frames) deberemos diseñar.
Lo primero que deberemos hacer es elegir el formato de nuestro producto (ej: una Web de escritorio, una App Móvil sea apaisada o vertical, um Smart Watch, una Smart TV, etc.). Si nuestro producto estará disponible en diferentes formato, elegiremos uno de ellos, el más significativo (ej: la App, si es un producto Mobile-First), y más tarde haremos los Wireframe del resto. También deberemos elegir la resolución, teniendo en cuenta que podemos necesitar realizar el Wireframe para diferentes resoluciones.
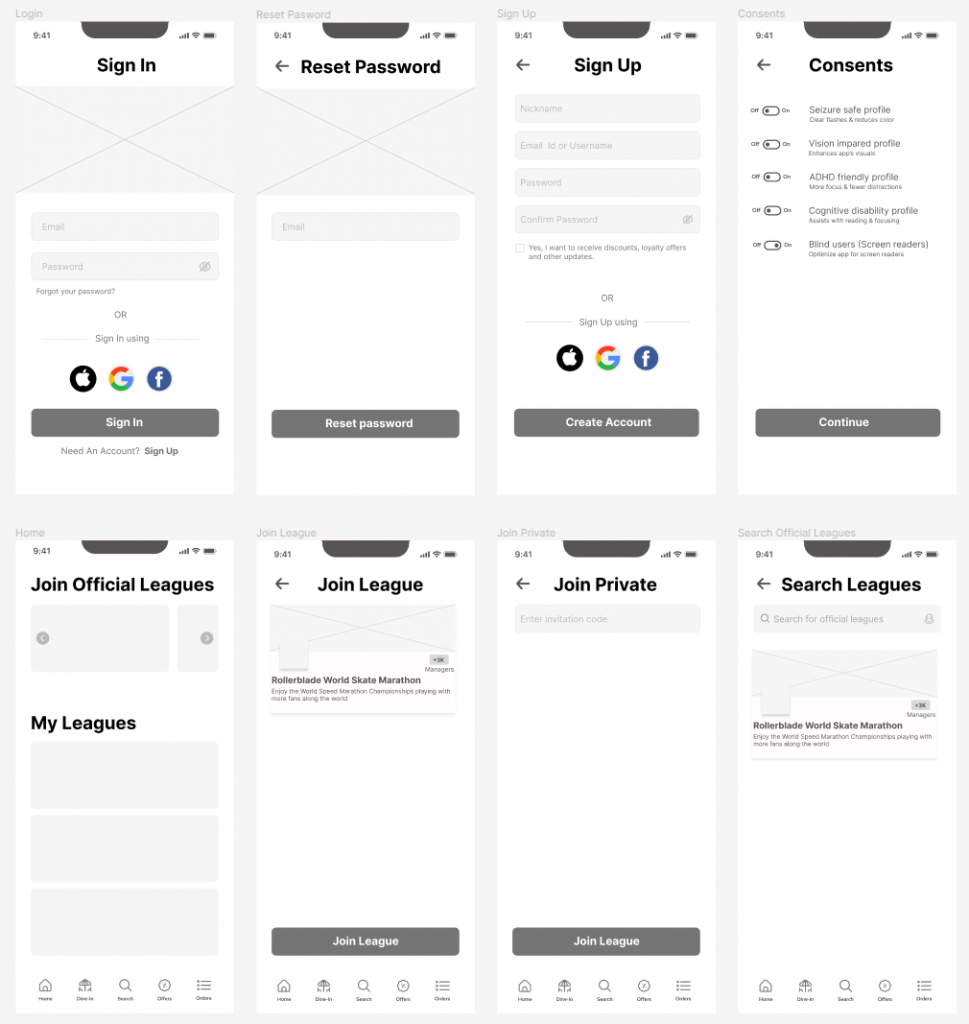
A continuación se muestra otro ejemplo, en este caso de un Wireframe de una App Móvil.

Dicho esto, vamos a empezar a conocer Figma, ahora que ya tenemos cierto contexto.
Figma Welcome Screen
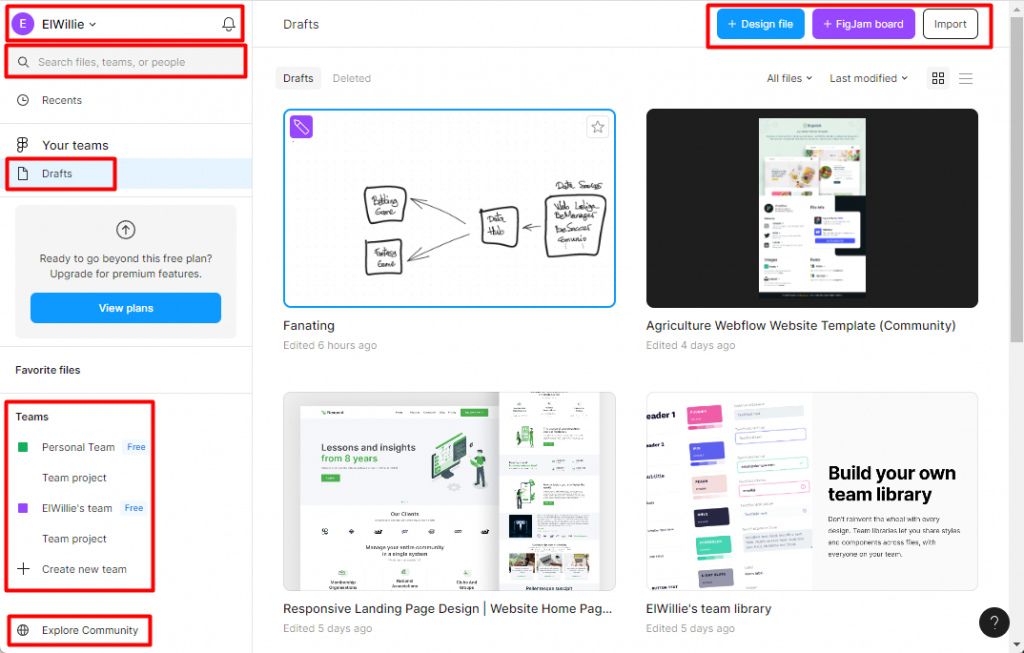
Para comenzar a conocer Figma, vamos a explicar los principales conceptos relacionados con la pantalla principal o Welcome Screen de Figma.
- Drafts. Es un Espacio Personal, donde podemos almacenar infinitos ficheros Figma, que podemos compartir mediante un link (no existe gestión de usuarios y permisos). Ideal para trastear y probar nuestras ideas, con el riesgo de acabar siendo un «cajón desastre». Si necesitamos más organización, como múltiples editores o gestión de usuarios y permisos, tendremos que mover el fichero a un Team Project.
- Teams. Es posible crear equipos (Teams) donde colaborar con múltiples editores, así como gestionar usuarios y permisos, mediante la creación de Team Projects.
- Team Projects. El Plan Free permite un único Team Project con ciertas limitaciones (ej: max 3 ficheros, con max 3 páginas cada uno), lo que invita a usar un Plan de pago si necesitamos colaborar en equipo, que es una de la funcionalidades core de Figma, lo que lo hace diferencial.
- Community. Podemos compartir nuestras creaciones con la Comunidad (Publish), así como utilizar contenidos de la Comunidad en nuestras propias creaciones (Explore Community: como si fuera un Market), tanto ficheros Figma, como Plugins y Widgets. Es de gran ayuda, tanto para coger ideas, como para evitar partir de un lienzo en blanco, y así ser más productivo.
Además tenémos la caja de búsqueda, el área del perfil y notificaciones, y las opciones de importación y creación de ficheros (Design ó FigJam), entre otras cosas.

Introducción a FigJam
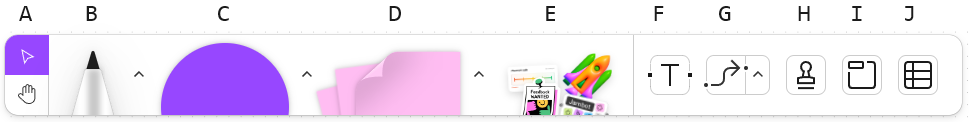
FigJam proporciona una barra de herramientas para poder trabajar en nuestras ideas.


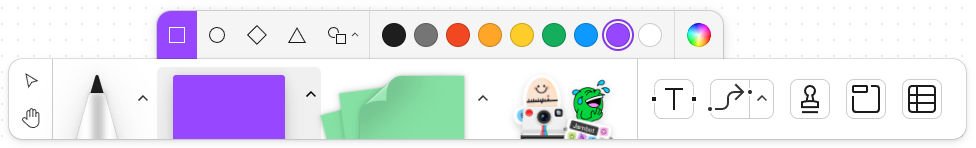
- C – Formas. Permite seleccionar entre diferentes formas (ej: cuadrado, círculo, rombo, etc.), pudiendo seleccionar diferentes opciones para cada una de ellas.

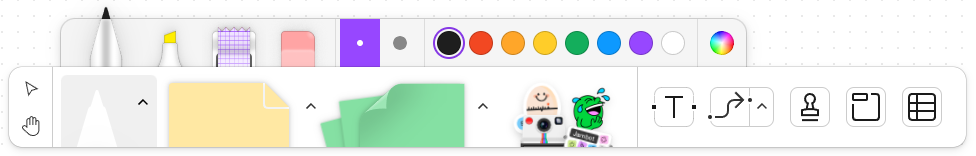
- D – Notas adhesivas (Posits). Permiten añadir notas en cualquier ubicación de la pizarra.
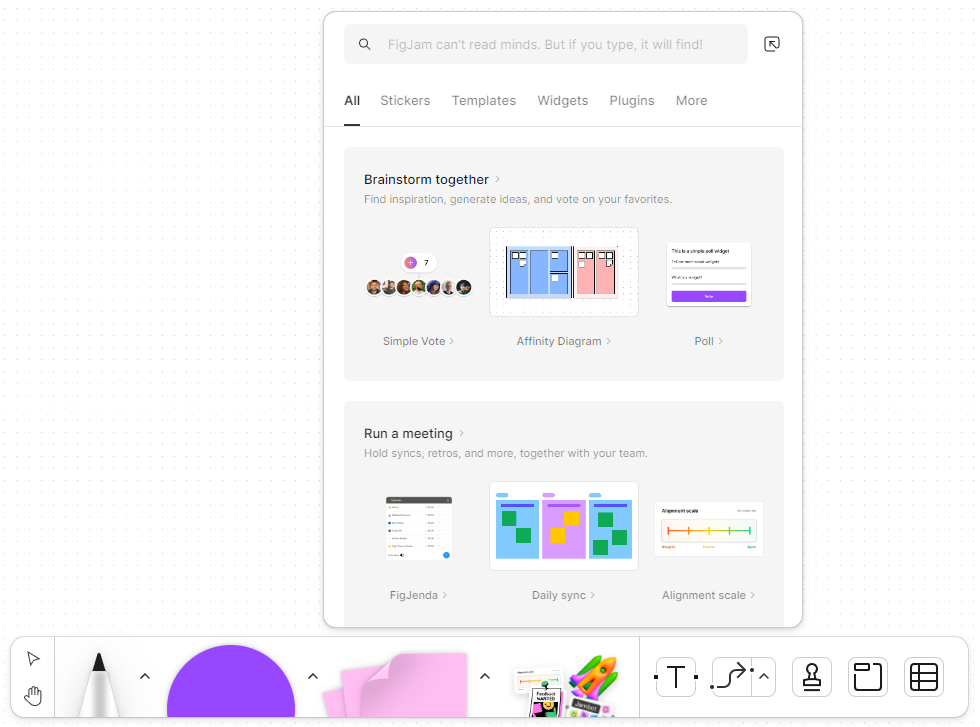
- E – Más (More). Permite añadir diferentes tipos de Stickers, Widgets, Plugins, Plantillas, etc., para ayudar en esta fase creativa de concepción de ideas, como soporte para las diferentes ceremonias Agile, etc., extendiendo las herramientas básicas de FigJam.

- F – Text. Permite añadir texto en cualquier ubicación de la pizarra (atajo:
T). - G – Conector. Permite conectar los diferentes elementos que tenemos en nuestra pizarra (atajo:
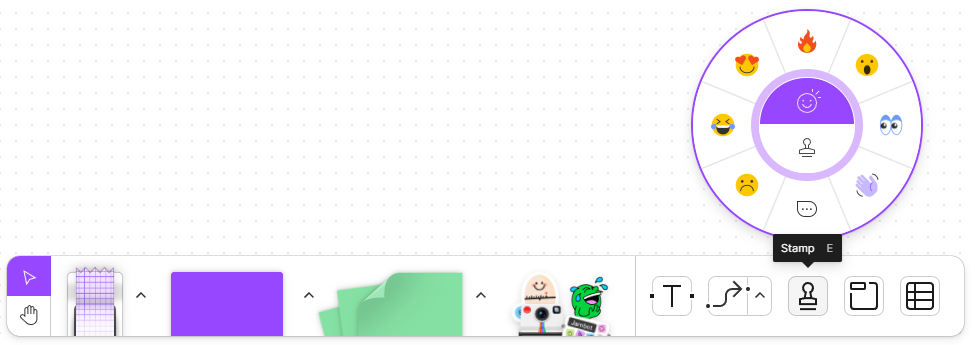
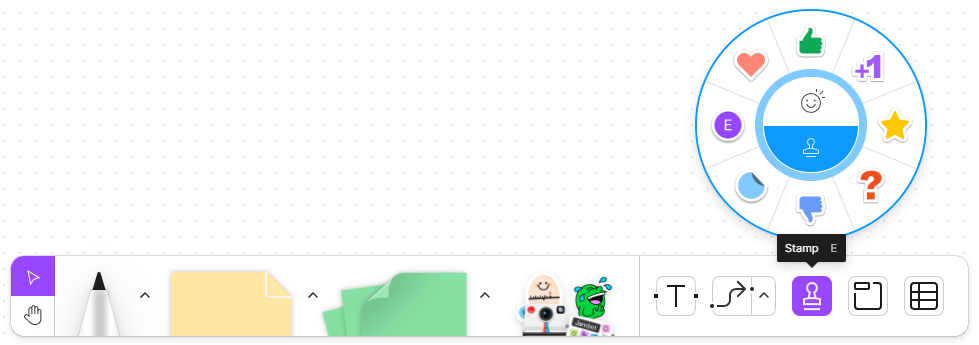
X). Tiene un efecto magnético. - H – Sello. Permite seleccionar entre diferentes iconos (atajo:
E) que podemos utilizar para transmitir nuestro sentimiento, aprobación, reacción o sensación, sobre cualquiera de los elementos o ideas existentes en la pizarra. Es una forma de proporcionar feedback en real-time (útil al colaborar en tiempo real).
Hay dos tipos de iconos, los de abajo (sello) son permanentes, mientras que los de arriba (emoticonos) son temporales, aparecen en la pantalla y se mueven hasta desaparecer a los pocos segundos (pensados para colaborar en tiempo real con otras personas, incluyendo un «bocadillo» o «cursor chat» en el que poder compartir un texto que también desaparecerá a los pocos segundos).


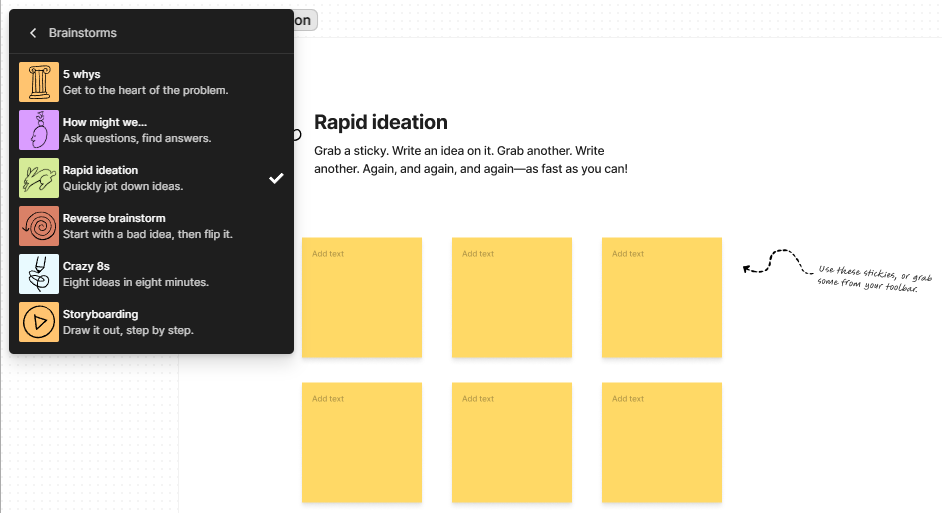
- I – Plantillas. Permite acceder a diferentes plantillas (atajo:
Shift + S) que nos pueden servir como punto de partida, para evitar comenzar desde un lienzo en blanco. Las hay para diferentes propósitos (ej: romper el hielo, hacer brainstorming, team sync, etc).

- J – Tabla. Permite añadir una tabla a la pizarra (atajo:
Shift + T), a la que podemos añadir filas, columnas, etc.
Hay más herramientas interesantes en FigJam, además de las anteriores.
- Podemos insertar imágenes en la Pizarra, ya sean pantallazos, fotos, etc., simplemente pegándolas sobre la pizarra.
- Podemos duplicar elementos de la pizarra (atajo:
Alt + drag & drop). - Podemos tanto agrupar varios elementos (atajo:
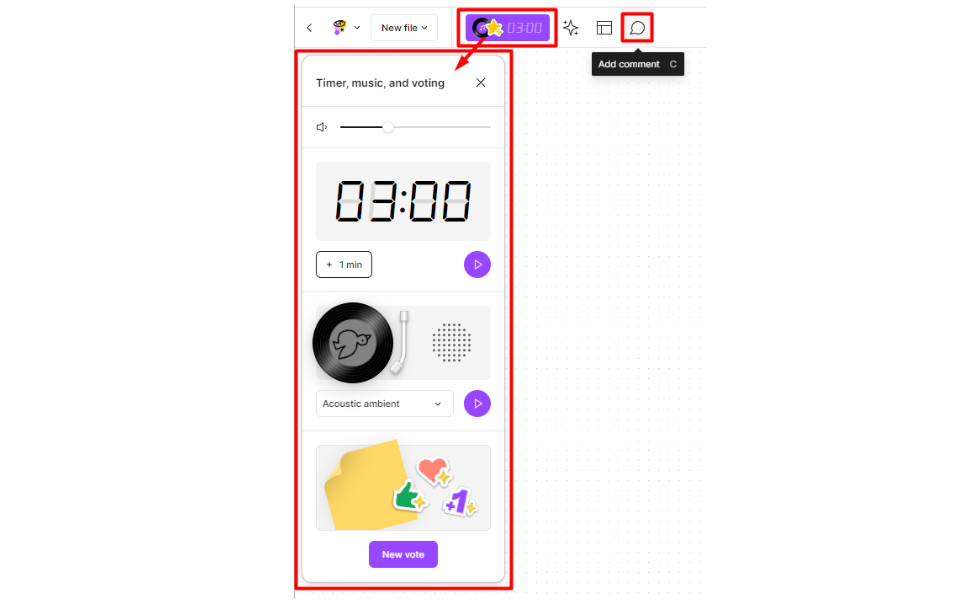
Ctrl + G), como desagrupar, para facilitar el trabajo en la pizarra. - El cronómetro (timer) nos facilita dinámicas de equipo en tiempo real compartiendo un tiempo límite (ej: poner 2min para que cada uno escriba los principales problemas del último Sprint, o bien para que estime o vote por las tareas del próximo Sprint, etc.).
- Podemos poner Comentarios sobre los diferentes elementos de la pizarra (atajo:
C), lo cual notificará al resto de usuarios, útil para añadir aclaraciones, compartir dudas o preguntas, etc, en un modo de colaboración off-line, no tan real-time.

Ejemplos de uso de FijJam
El diseño y desarrollo de un producto implica comprender un problema o necesidad, y determinar cómo podemos resolverlo con nuestro producto.
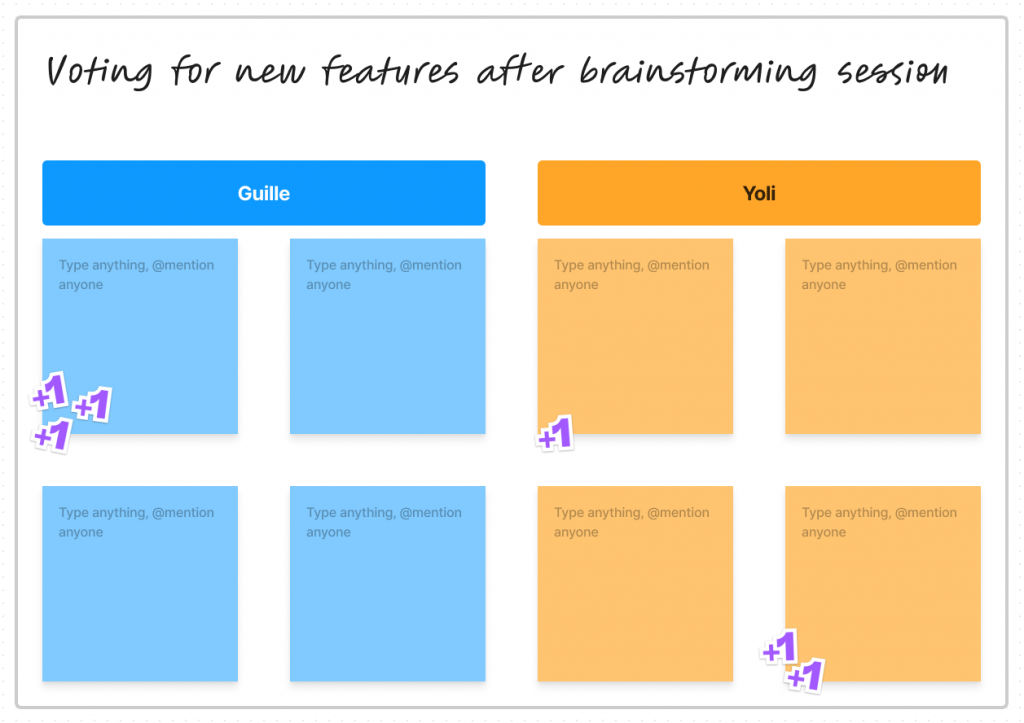
Con FigJam podemos crear pantallas donde votar o debatir por ideas de las diferentes personas de un equipo, por ejemplo para definir las funcionalidades del producto, las features para el próximo Sprint en las dinámicas Agile, etc.

Podemos hacer Análisis de Competidores que nos permitan analizar el offering de los principales competidores con notas que ayuden a resaltar los detalles más importantes, utilizando pantallazos y Posits.
Podemos crear un Tablero de Inspiración (Moodboard), un tablero digital con imágenes y texto que ayuden a inspirar las siguientes fases del diseño. Se puede crear durante una sesión de Brainstorming, sólo, o en una sesión en equipo, acumulando contenidos que puedan favorecer la inspiración.
Además de su creación inicial, puede mantenerse durante el día a día añadiendo nuevos contenidos que nos puedan parecer interesantes.
Podemos crear uno o varios Perfiles de Comprador (AKA User Persona o Avatar o Buyer Persona): una descripción ficticia de una persona que representa un usuario o cliente típico. Necesitamos analizar suficientes datos que nos permitan determinar para quién es el producto, y conocerlo. Algunas cosas que podríamos hacer para esto:
- Hacer entrevistas y/o encuestas (ej: Google Forms) a personas de diferentes edades, géneros, países, perfiles, etc., para comprender sus necesidades y si nuestro producto les sirve.
- La información de Social Media y WebSite Analytics también puede ser un origen de datos de mucho valor.
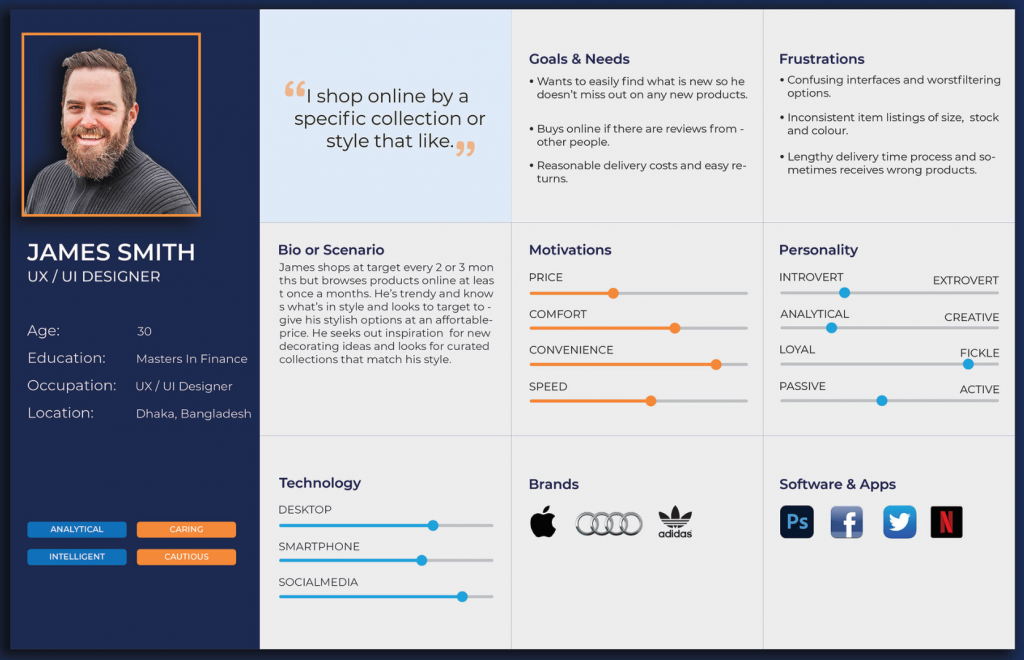
A continuación se muestra un ejemplo de un User Persona, donde reflejar diferente información como la siguiente (se podrían añadir campos adicionales, según nuestras necesidades), aunque también podemos encontrar decenas de ejemplos de User Persona en la Comunidad de Figma:
- Foto (generador de caras por IA, de personas no reales).
- Nombre, edad, estado civil, ocupación, ubicación.
- Una pequeña bio.
- Detalle de objetivos, necesidades, y frustraciones.

También podemos dibujar el Golden Path (flujo de navegación), las acciones (flujo o camino típico) que un usuario puede realizar sobre el producto, utilizando formas y conexiones de FigJam, desde un punto inicial a otro final, dentro de nuestro producto digital. Es importante dibujar todos los posibles caminos (flujos de usuario o user flows), sin olvidar detalles (ej: recuperación de contraseña), lo que lo convierte en un ejercicio bastante riguroso (puede ser útil probar otras aplicaciones reales, para ayudarnos a identificar los diferentes flujos o caminos).
Introducción a Figma (Design files)
Lo primero que debemos aprender es qué son los Frames, los Grupos, y en qué se diferencian.
- Frames. Un Frame es un contenedor que puede contener/anidar otros elementos o contenedores. Un Frame puede tener auto-layout, grids, y funciones de prototipado. Podemos usar Frames personalizados (custom) o elegir uno preconfigurado como punto de partida (ej: diferentes dispositivos móviles, tablets, distintas resoluciones de escritorio, social media, etc.). Podemos crear un Frame con el botón Frame de la botonera superior (atajo:
F). Al cambiar el tamaño de un Frame sus elementos internos mantienen su posición y dimensiones. - Grupos. Es posible seleccionar un conjunto de elementos y agruparlos (atajo:
Ctrl + G) como si fueran uno sólo. Al cambiar el tamaño del Grupo sus elementos internos se deforman en consecuencia.
Vamos a continuar conociendo la barra de herramientas de Figma.

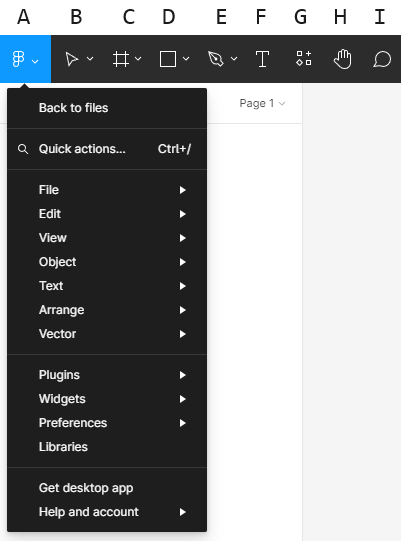
- A – Menú. El Logo de Figma en la esquina superior izquierda es el menú principal, que ofrece multitud de opciones.
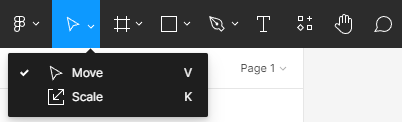
- B – Mover y Escalar.
- La opción Mover permite seleccionar, mover, cambiar de tamaño, y rotar, cualquier elemento (atajo:
V). - La opción Escalar permite cambiar el tamaño de un objeto en proporción a su tamaño original (atajo:
K).
- La opción Mover permite seleccionar, mover, cambiar de tamaño, y rotar, cualquier elemento (atajo:

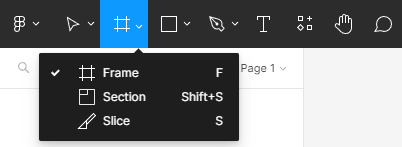
- C – Frame. Permite la creación de Frames (atajo:
F) como se comentó anteriormente, además de dar acceso a otras opciones, como Section y Slice.

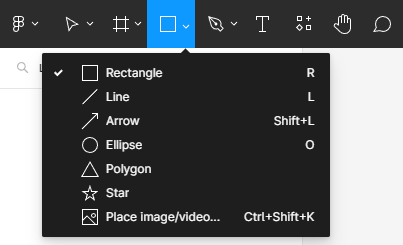
- D – Formas. Permite crear diferentes Formas (serán creadas como vectores), cada una con propiedades específicas (ej: número de lados de un polígono, número de puntas de una estrella, cómo de redondeadas están las esquinas, etc.), así como insertar imágenes.

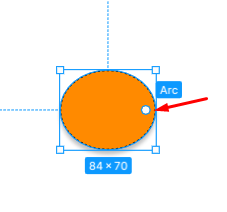
Por ejemplo, con la Elipse, podemos hacer gráficos de tarta, utilizando el punto Arc para crear secciones, que al superponerlas crean la sensación de un gráfico de tartas.

Si hacemos doble-click sobre una forma, entraremos en el modo edición (recordemos que son vectores), pudiendo añadir nuevos puntos con la Pluma, moverlos, etc.

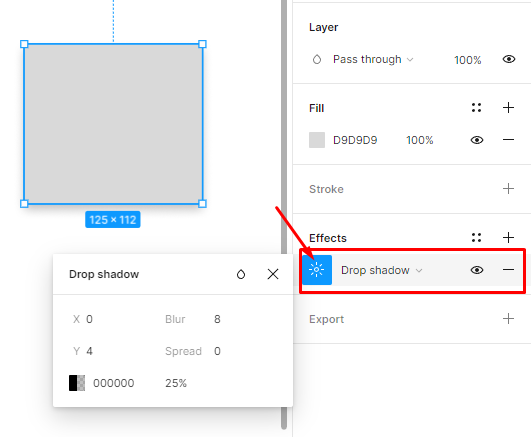
Podemos aplicar diferentes efectos sobre cada forma (ninguno, uno, o varios), que podemos ajustar modificando sus propiedades. Los efectos disponibles son Inner shadow, Drop shadow, Layer blur, y Background blur.

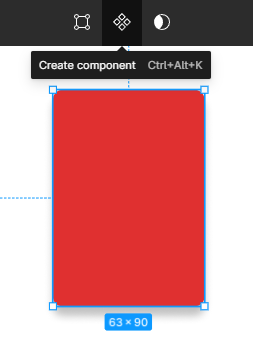
Si seleccionamos una forma, veremos en el centro de la barra de botones superior, que aparecen varias opciones, como en el siguiente ejemplo, que aparecen iconos para acceder al modo edición, crear un componente, y para utilizar la forma como una máscara.

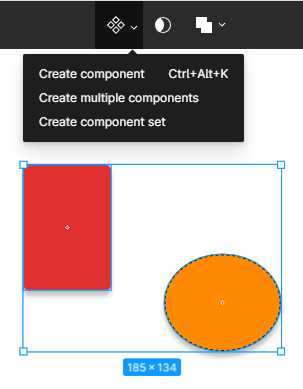
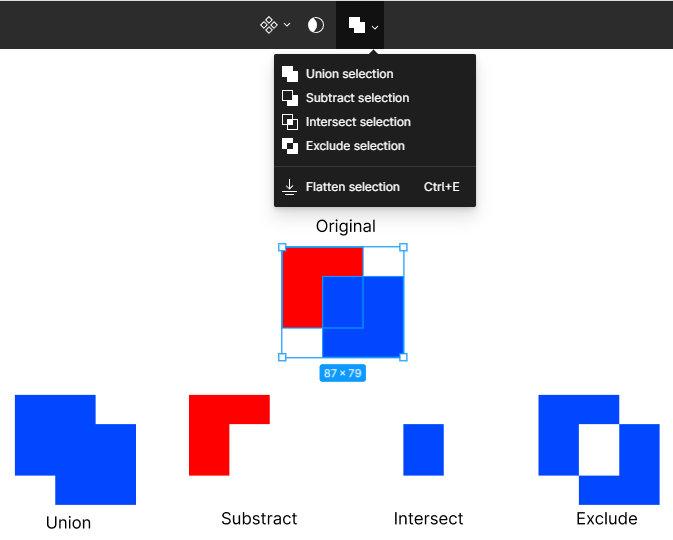
Lo mismo ocurre si seleccionamos varios elementos, aunque en este caso se mostrarán otras opciones (creación de componentes, usar como máscara, y varias opciones de selección).


La opción Flatten seleccion permite combinar ambas formas como si fuera una única, pero manteniendo cada forma como elementos independientes (algo parecido a si fueran un grupo).
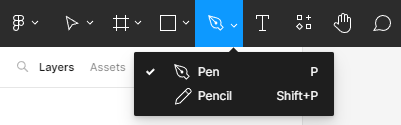
- E – Pluma y Lápiz.
- La Pluma (atajo:
P) es una herramienta de dibujo vectorial, que permite dibujar cualquier forma como uno o varios vectores, que podrán escalarse a cualquier tamaño sin pérdida de resolución o calidad, además de ocupar poco tamaño. Una vez creado un dibujo vectorial con la Pluma, si lo deseamos editar, podemos hacer doble click para entrar en el modo edición.
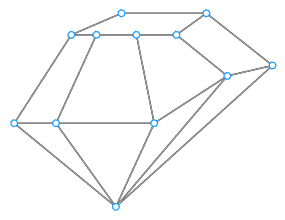
Figma introduce las Redes de Vectores (Vector Networks): mientras que un vector tradicional tiene sigue una dirección pudiendo crear figuras cerradas al conectar el último punto con el primero, las Redes de Vectores no siguen una dirección y permite crear figuras cerradas conectando cualesquiera de sus puntos (no necesariamente el primero con el último), permitiendo crear formas completas en Figma sin necesidad de juntar varias formas ni crear múltiples capas (ejemplo de más abajo). Además es posible colorear cada una de sus secciones fácilmente con la herramienta Pain bucket, disponible en el modo edición.
El formato de ficheros para dibujos vectoriales es es SVG (Scalable Vector Graphics), aunque existen otros formatos propietarios como AI (Adobo Illustrator), EPS (Encapsulated PostScript), y PDF (Portable Document Format).
Existe una Web con ejercicios para practicar dibujo vectorial: https://bezier.method.ac/
- La Pluma (atajo:

- El Lápiz (atajo:
Shift + P) es una herramienta de dibujo libre a mano alzada.

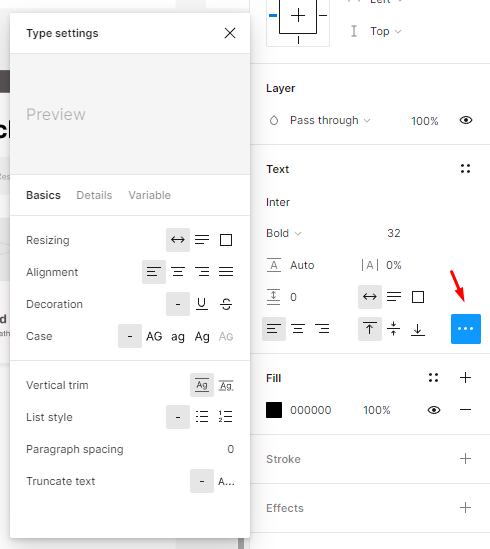
- F – Texto. Permite añadir texto a nuestro espacio de trabajo (atajo:
T). A continuación se muestran algunas de las diferentes opciones disponibles que tiene una capa de Texto.
Es posible definir Estilos de Texto (ver más abajo), para reutilizarlos aplicándolos sobre diferentes elementos, teniendo en cuenta que los Estilos de Texto no incluyen el color ni las opciones de alineación.

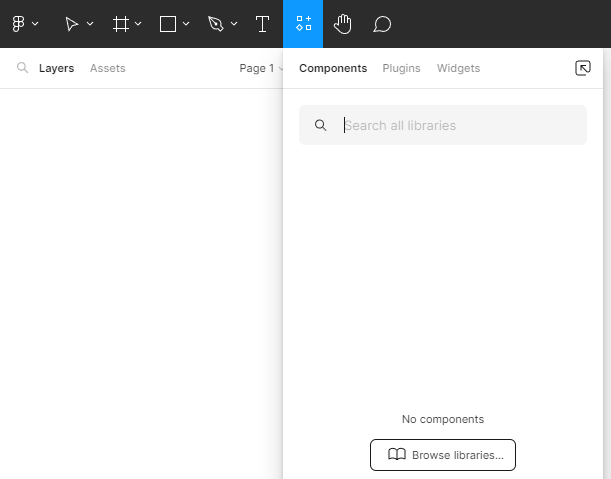
- G – Componentes, Plugins, y Widgets. Permite añadir componentes, plugins, y/o widgets.

- H – Mano (Hand). La Mano (atajo:
H) permite movernos por nuestro espacio de trabajo, evitando seleccionar o mover elementos de forma accidental. Otro atajo cuando estamos utilizando otra herramienta es pulsar temporalmenteSpace, lo que permite que mientras mantenemos pulsadoSpaceconmutemos a la Mano (Hand) y en cuanto soltemos volvamos a la herramienta en la que estábamos. Esto es muy útil para movernos por el área de trabajo de forma ágil mientras estamos trabajando. - I – Comentarios. Podemos crear Comentarios sobre los diferentes elementos del área de trabajo (atajo:
C), lo cual notificará al resto de usuarios, útil para añadir aclaraciones, compartir dudas o preguntas, etc, en un modo de colaboración off-line, no tan real-time.
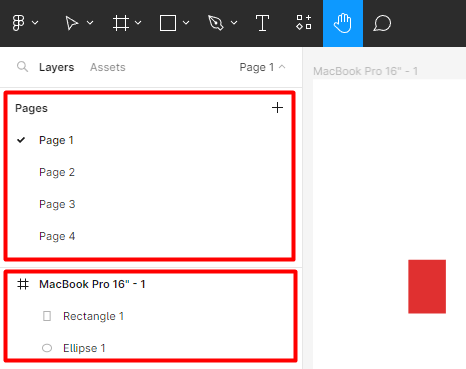
Ahora vamos a ver el panel lateral izquierdo. Los primero que tenemos que conocer son las Capas (Layers), Assets, y Páginas.
- Capas (Layers). Cada vez que creamos una forma, un texto, un Frame, etc., estamos creando una Capa (Layer), de tal modo, que el panel lateral Layers nos muestra todos los elementos que existen en nuestra página o espacio de trabajo, ayudándonos a organizarlos mejor. Es importante asignar nombres claros e identificativos a las Capas (Layers).
- Assets. Este panel facilita la reutilización de elementos de diseño (ej: Componentes), además de ofrecernos la Team Library.
- Páginas. Cada Página es como un espacio de trabajo o pizarra independiente, lo que nos permite distribuir los diferentes contenidos de nuestro diseños entre diferentes Páginas, conforme a nuestras necesidades, para así organizarlo mejor.
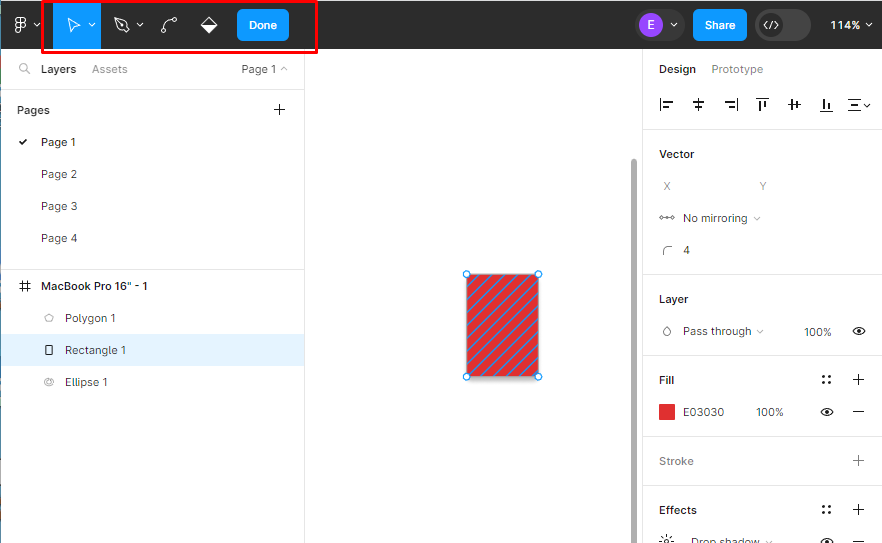
En la siguiente imagen se ve un documento Figma con cuatro páginas, donde la página 1 contiene un Frame que anida un rectángulo y una elipse.

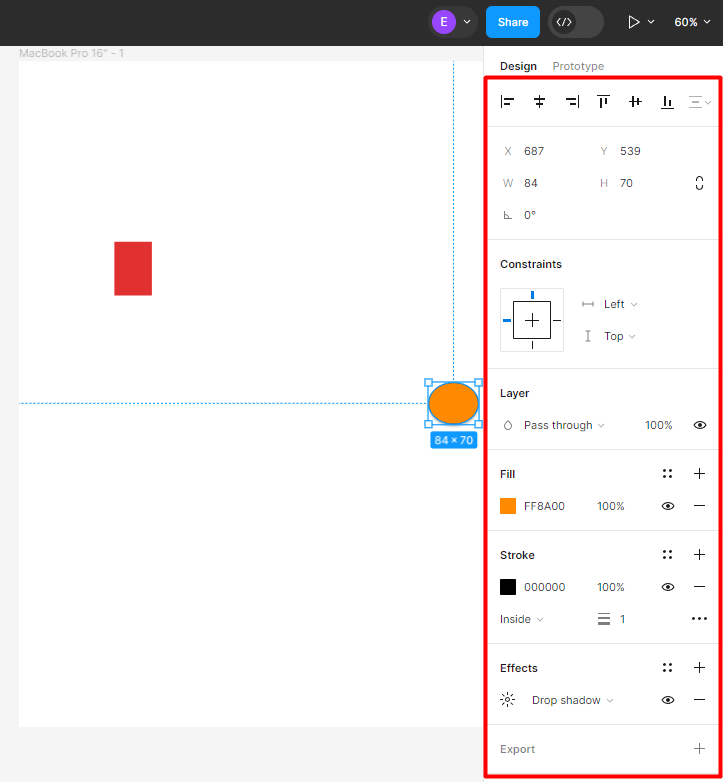
Ahora vamos a ver el panel lateral derecho, un panel contextual que muestra una opciones u otras según el elemento que tengamos seleccionado en nuestro área de trabajo. Este a su vez contiene tres paneles.
- Design (panel por defecto). Muestra las opciones de diseño del elemento seleccionado (ej: dimensiones, color de relleno, estilo del borde, transparencia/opacidad, etc.)

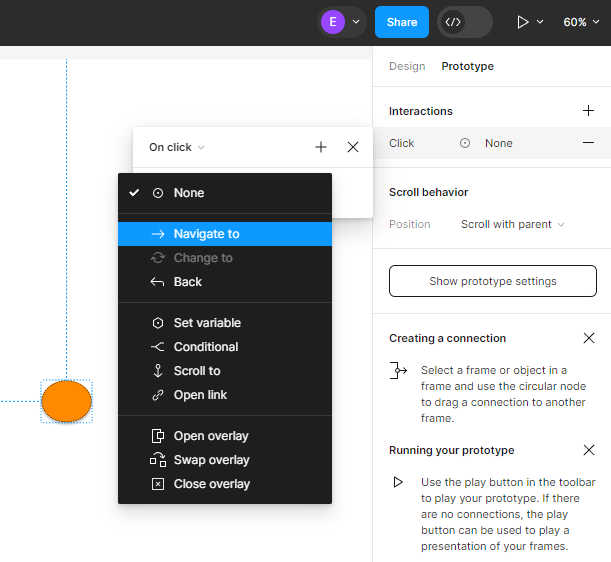
- Prototype. Permite indicar sobre qué dispositivo se presentará, así como añadir iteraciones sobre el elemento seleccionado, para realizar presentaciones dinámicas (ej: indicar qué ocurre después de presionar sobre un botón).

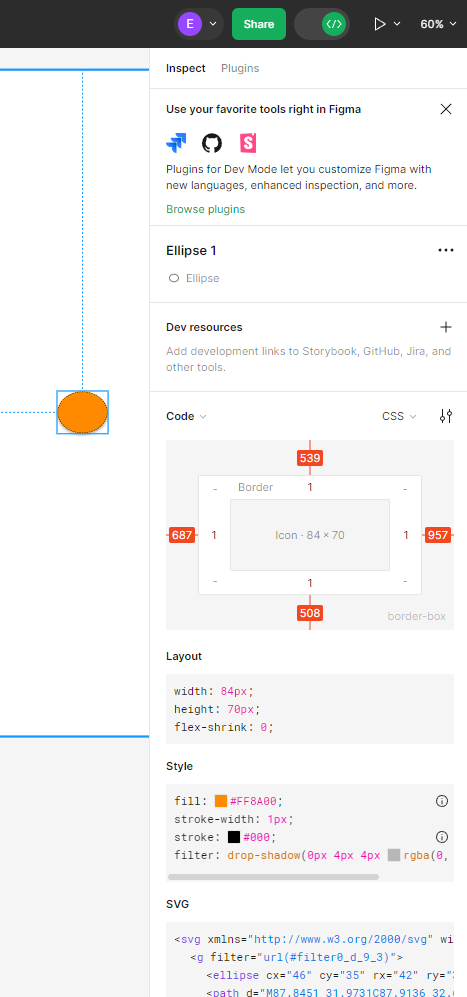
- Inspect. Recientemente se está integrando en el nuevo «Dev Mode«. Es especialmente útil cuando el diseño está finalizado y aprobado. Ayuda en la creación del código fuente correspondiente a nuestro diseño (ej: tamaños, posiciones, CSS, etc).

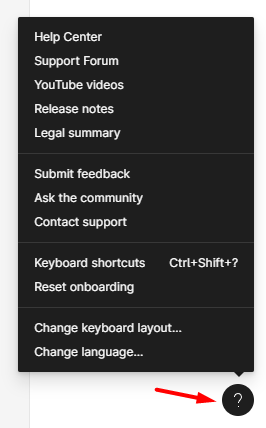
Por último, la interrogación de la parte inferior derecha, nos da acceso al Help Center, foro, y videos de YouTube, que nos pueden ayudar en el aprendizaje, para resolver dudas, etc.

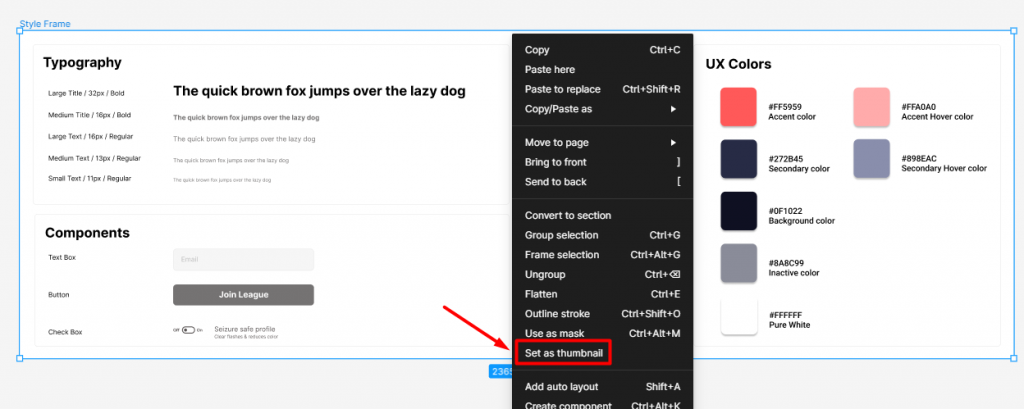
Si lo deseamos, podemos seleccionar un Frame como portada o thumbails de nuestro fichero.

Despedida y Cierre
Hasta aquí llega este primer Post, en el que hemos realizado una introducción a Figma, tanto a los ficheros FigJam como a los propios ficheros Figma, sus principales opciones y atajos de teclado, con la intención de tener una primera idea que completaremos con los siguientes Posts.
Poco más por hoy. Como siempre, confío que la lectura resulte de interés.