En el anterior Post sobre Figma introduciamos la definición de estilos, las reglas, las guías, los grids, el auto-layout, las tipografías, los componentes, las variantes de componentes, las librerías, y vimos también algunos ejemplos prácticos (ej: cómo construir botones, cajas de texto, y un formulario básico para una App). En esta ocasión vamos a ver un ejemplo más complejo, incluyendo la creación de un Carrousel y del scroll vertical en la pantalla para desplazarnos a través de su contenido, y explicaremos la construcción de prototipos dinámicos e interactivos, para que podamos convertir nuestras pantallas en algo mucho más real, que nos transmita mejor la experiencia de usuario, probemos el scroll y el Carrouse, para acabar echando un ojo a la Comunidad de Figma, donde podemos encontrar muchas cosas que nos serán de ayuda.
Continuamos con esta serie de Posts sobre Figma, en esta ocasión vamos a profundizar un poco más, empezando ver cómo podemos hacer ya unos Figma más elaborados y profesionales.
Creando una Home Responsive con Auto Layout y Componentes en Figma
Vamos a crear una Home con un comportamiento Responsive, utilizando Auto Layout y Componentes. Crearemos un componente que haga de Carrousel, y también tendremos scroll vertical en la pantalla, para desplazarnos a través de su contenido.
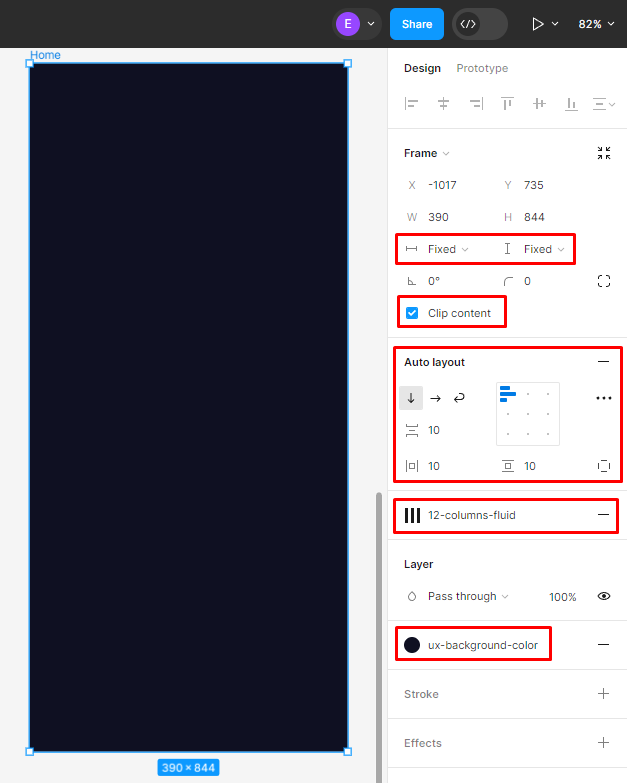
Creamos un nuevo Frame, para la Home, lo renombramos como «Home», lo configuramos como Auto Layout con orientación vertical, y especificamos alguna propiedad adicional, como el color de fondo (Fill).

Vamos a crear un Componente para un menú superior. Para ello:
- Creamos un Frame que llamamos «Navigation», con el color de fondo (Fill) de nuestra aplicación.
- Creamos en su interior, una capa de texto «Item», con el tipo de letra, tamaño, y color deseado. Ajustamos un poco el tamaño del Frame.

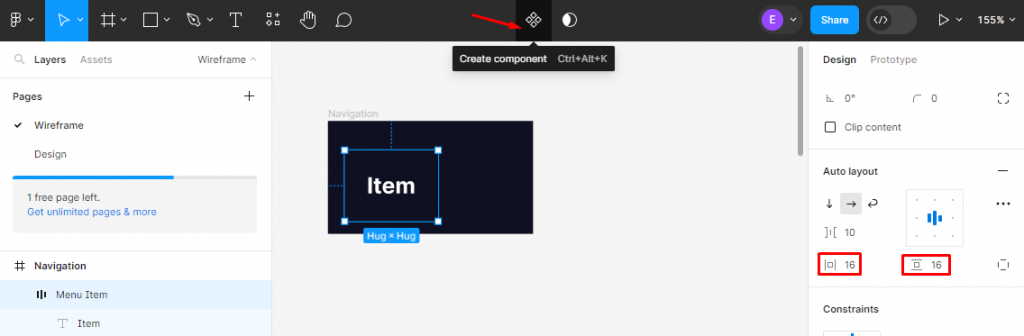
- Seleccionamos la capa de texto, y la convertimos en Auto Layout, renombrando el Frame resultante como «Menu Item». Configuramos un Padding de 16. Hechos esto, creamos un componente, desde el Frame «Menu Item» (atajo:
Ctrl + Alt + K).

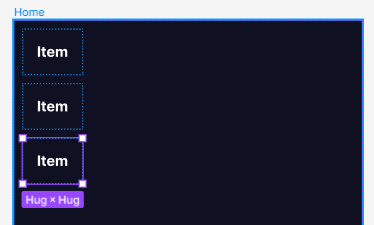
- Creamos tres instancias del componente «Menu Item» en la Home (drag & drop desde el panel izquierdo de Assets al Frame de la pantalla Home).

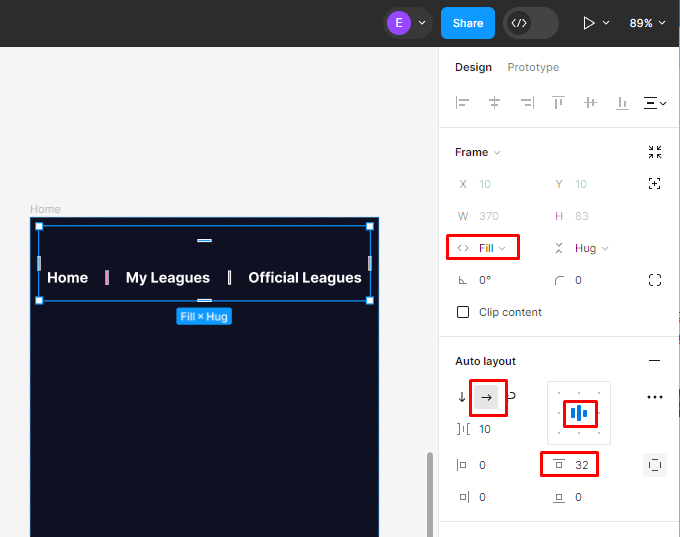
- Seleccionamos los tres Menu Items y los convertimos en Auto Layout, renombrando el Frame resultante como «Navigation». Lo configuramos con Layout horizontal, el Padding, lo configuramos para que rellene el contenedor (Fill), y ajustamos los valores de texto de los menus.

Con esto ya estaría creado el menú superior de la App, basado en un componente.
Ahora vamos a crear un Componente para los Carrousel de Imágenes. Para ello:
- Creamos un Frame que llamamos «Cards», con el color de fondo (Fill) de nuestra aplicación.
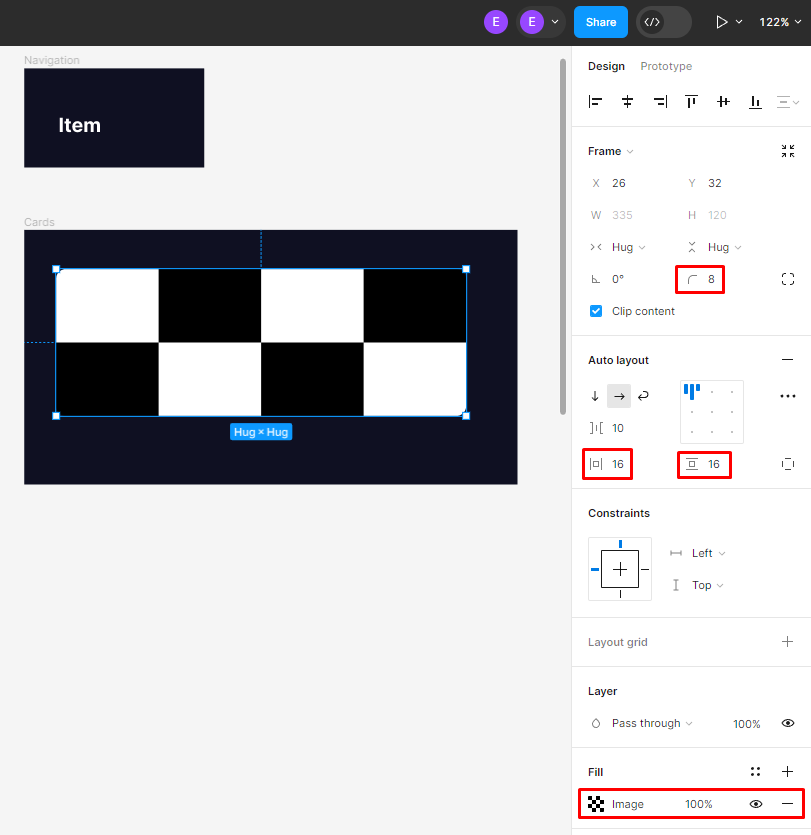
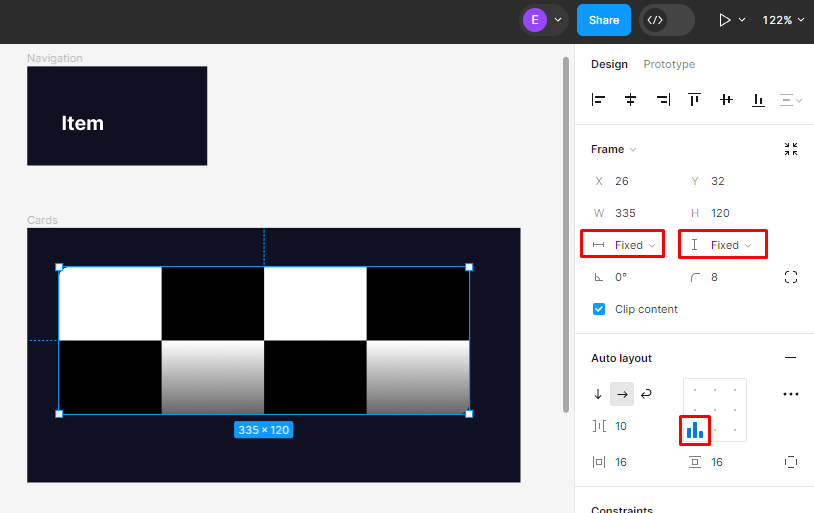
- Creamos en su interior otro Frame que llamamos «Carousel Item», con las dimensiones de un elemento del Carrousel, como color de fondo especificamos una imagen cualquiera (Fill), configuramos Auto Layout con un Padding de 16, y esquinas redondeadas.

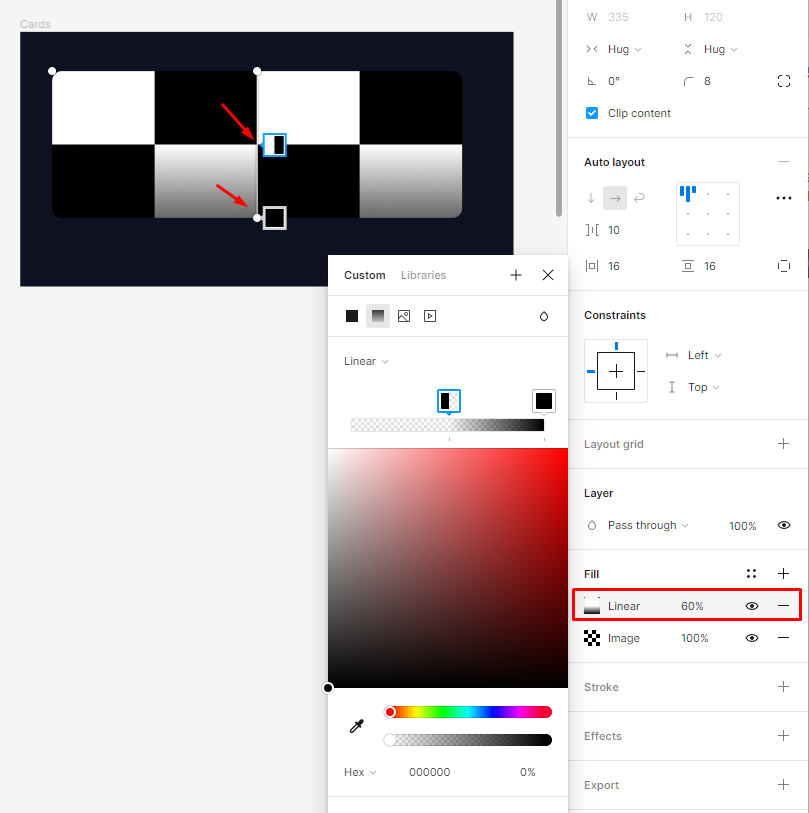
- Añadimos un color de fondo (Fill) adicional, de tipo gradiante lineal con opacidad del 60%, con el fin de garantizar que existe contraste suficiente para que siempre se vea el texto de forma clara, independientemente de la foto que contenga. Adjustamos los puntos de gradiante, de forma similar a como se muestra a continuación.

- Ajustamos el alineamiento y configuramos las dimensiones como fijas (Fixed).

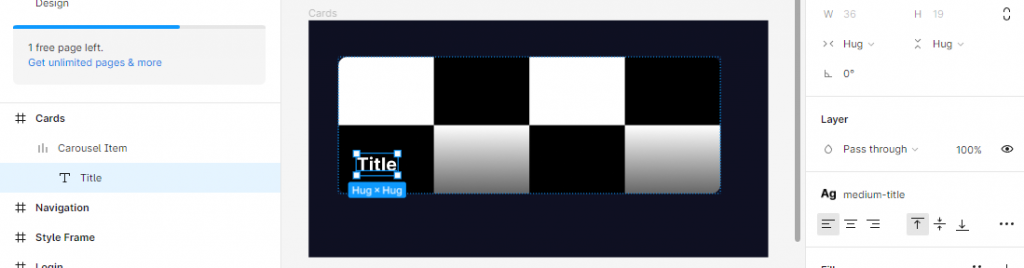
- Añadimos una capa de texto, para el título del elemento del carrousel, con el tipo de letra y color deseado.

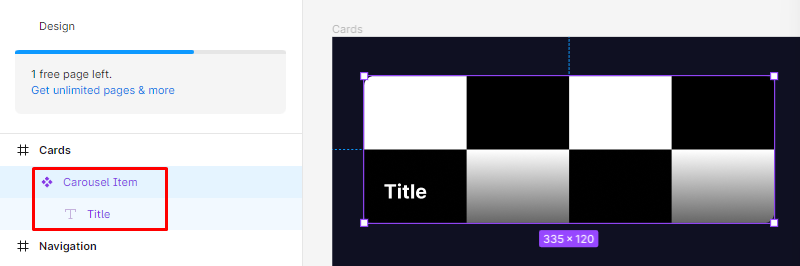
- Hecho esto, creamos un Componente desde el Frame de «Carousel Item».

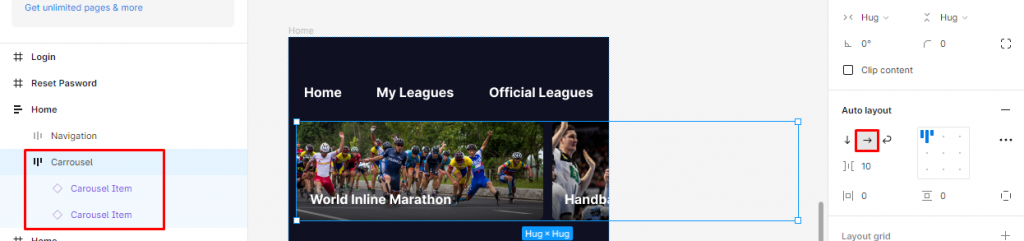
- Ahora que ya tenemos nuestro Componente «Carousel Item», creamos dos instancias sobre nuestra Home, las seleccionamos para convertirlas en Auto Layout llamando al Frame resultante «Carrousel», configurándo el Layout como horizontal, y personalizamos las imágenes y texto.

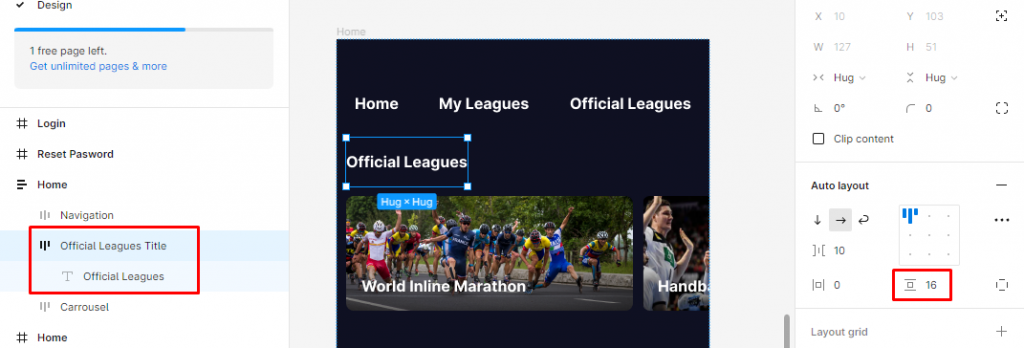
- Ya sólo queda añadir una capa de texto para el título, y convertirla en Auto Layout para configurar el Padding.

Con esto ya estaría creado el carrousel de la App, basado en un componente.
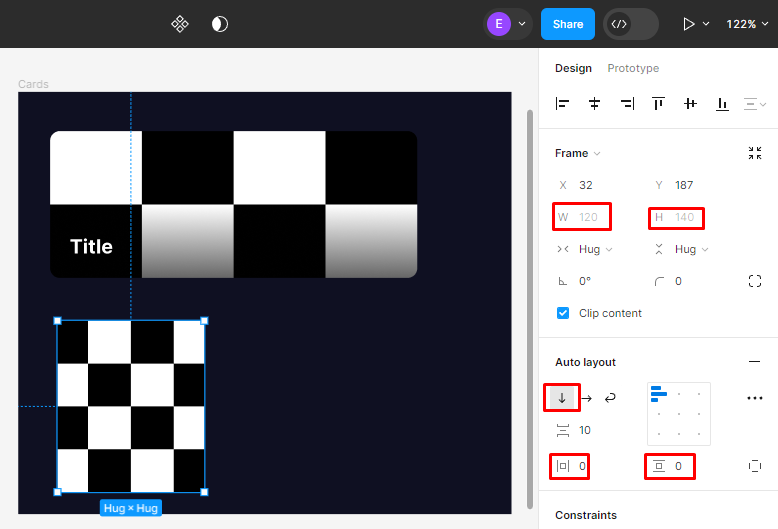
- Creamos un Frame que llamamos «Poster Image» en el interior del Frame de «Cards», como color de fondo especificamos una imagen cualquiera (Fill), y lo convertimos en Auto Layout de tipo vertical con un Padding de 0.

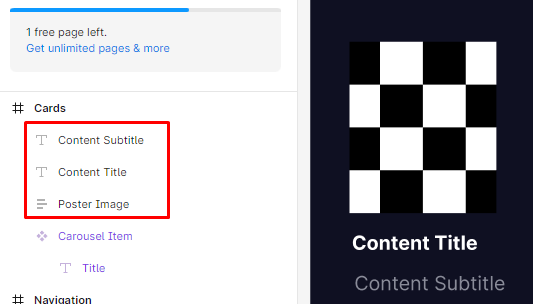
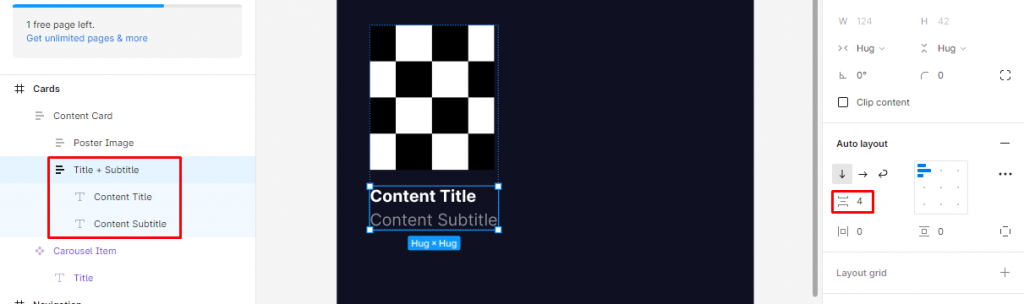
- Añadimos un par de capas de texto debajo, ajustamos fuente y su color.

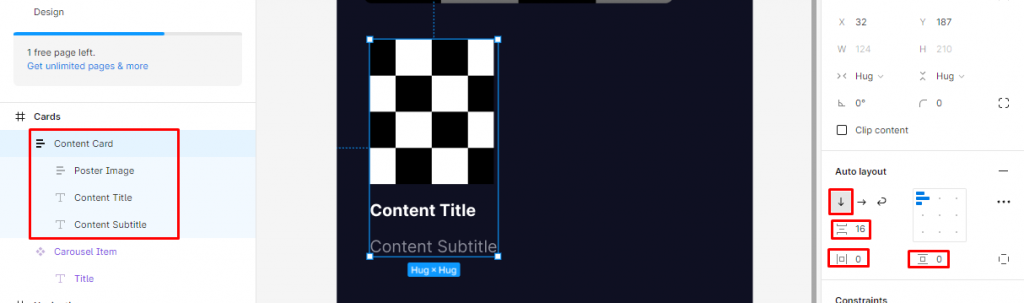
- Seleccionamos los tres elementos, y los convertimos a Auto Layout vertical, con un espaciado de 16 y un Padding de 0. Llamamos «Content Card» al Frame resultante.

- Las dos cajas de texto están muy espaciadas. Las seleccionamos y convertimo en Auto Layot, llamando al Frame resultante «Title + Subtitle», y cambiamos su espaciado a 4.

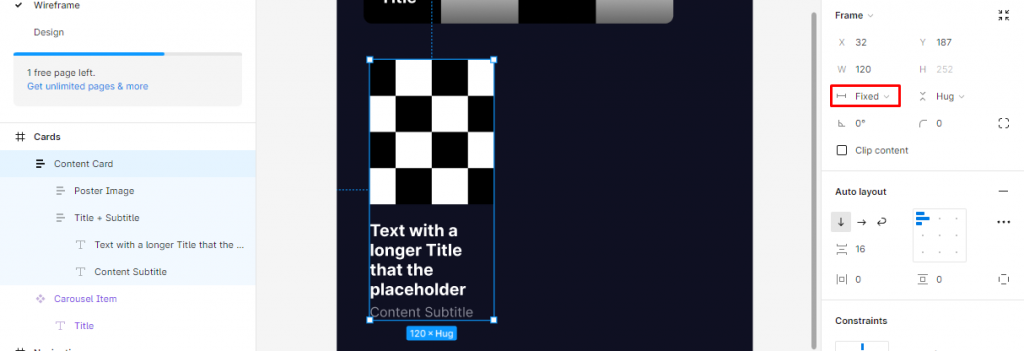
- Configuramos el «Content Card» con una anchura fija, y por otro lado, dejamos tanto «Title + Subtitle» como las dos capas que de texto que contiene, con la anchura como «Fill container», para conseguir un comportamiento Responsive, y que el texto se adapte.

- Hecho esto, creamos un Componente desde el Frame de «Content Card».
Hecho esto, ahora vamos a crearnos otro Componente utilizando el Componente que acabamos de crear, es decir, serían Componentes anidados.
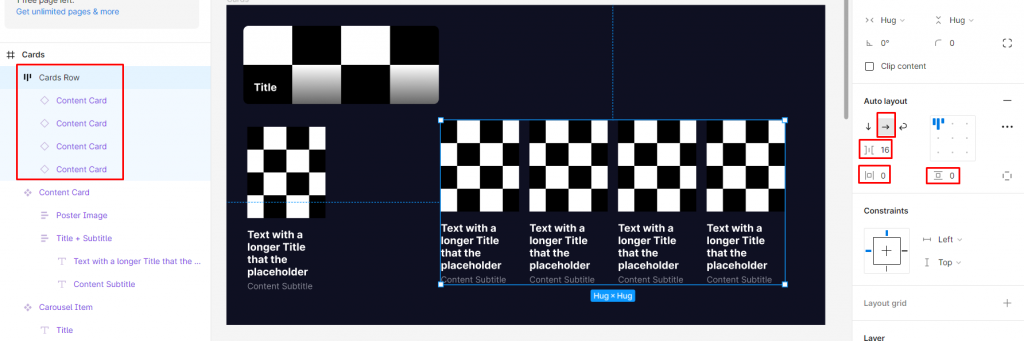
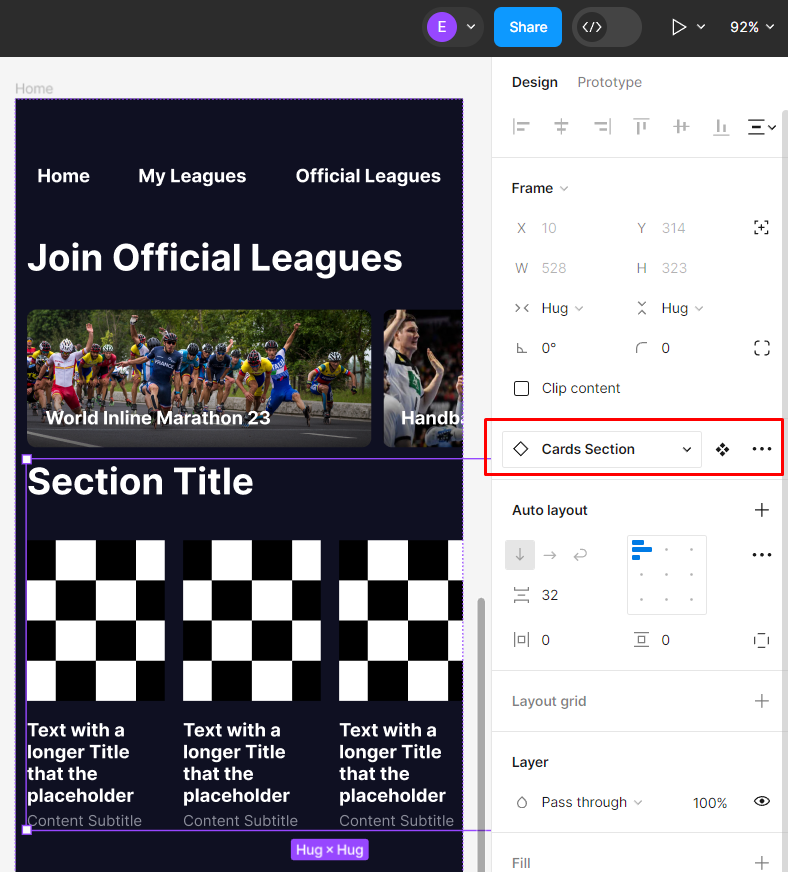
- Creamos una Instancia del Componente «Content Card» (Drag & Drop desde Assets), la convertimos en Auto Layout de tipo horizontal con Padding de 0 y espaciado de 16, llamando al Frame resultante «Cards Row», y duplicamos la Instancia de «Content Card» (atajo:
Ctrl + D) tres veces, quedando un total de cuatro instancias.

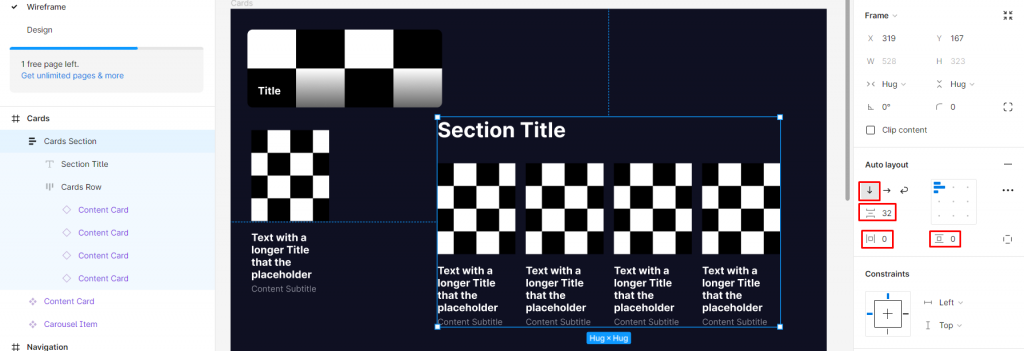
- Seleccionamos «Cards Row» y lo convertimos en Auto Layout (atajo:
Shift + A) de tipo vertical, llamando al Frame resultante «Cards Section», con Padding de 0 y espaciado de 32. Añadimos una capa de texto, a modo de título, con la fuente y color deseados.

- Hecho esto, creamos un Componente desde el Frame de «Cards Section».
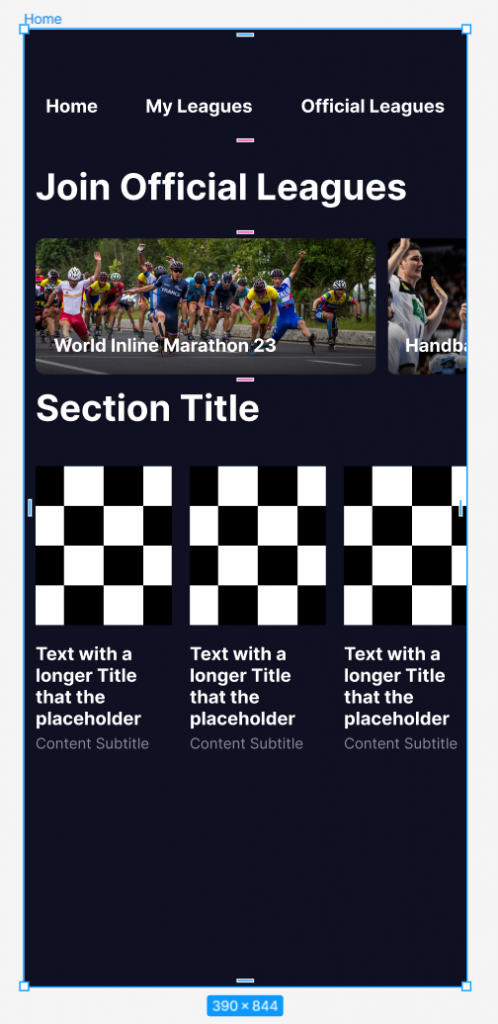
Hecho esto, ya podríamos utilizar este nuevo Componente en nuestra Home, y lo podríamos personalizar (ej: fotos, textos, etc).

Seleccionando cualquier Instancia de cualquier Componente, podemos:
- Intercambiar por otro tipo de Componente, seleccionándolo del desplegable que nos aparece en el panel derecho.
- El icono de Componente del panel derecho, si hacemos click en él, nos envía al Main Component, por si deseamos modificarlo.
- Los tres puntitos, nos ofrecen la opción de hacer un detach de la Instancia, de aplicar los cambios realizados en la Instancia sobre el Main Component, o de resetear todos los cambios que podamos haber realizado sobre la Instancia.

Crear una barra de navegación en Figma
Vamos a crear un Componente para la típica barra de navegación que suelen tener muchas Apps en la parte inferior de la pantalla.
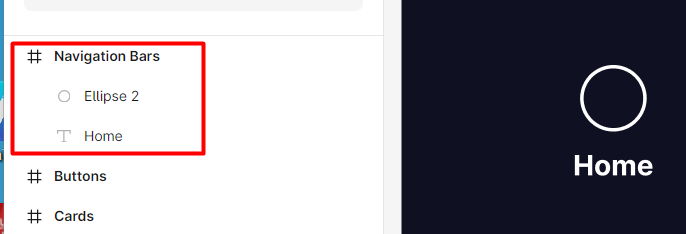
- Creamos un Frame que llamamos «Navigation Bars», con el color de fondo (Fill) de nuestra aplicación.
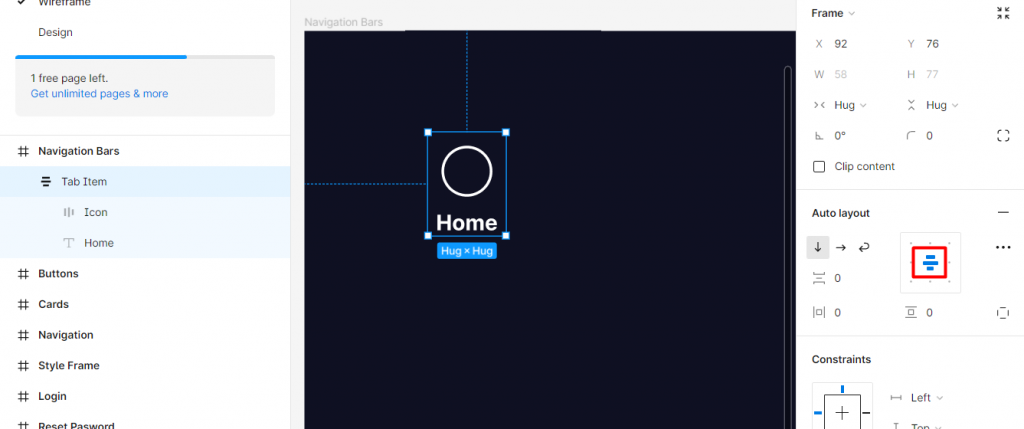
- Creamos en su interior una capa de texto para la opción de menú Home, ajustando color y tipografía, y también creamos un círculo de 38×38 entima del texto, que será el placeholder del icono de la opción de menú.

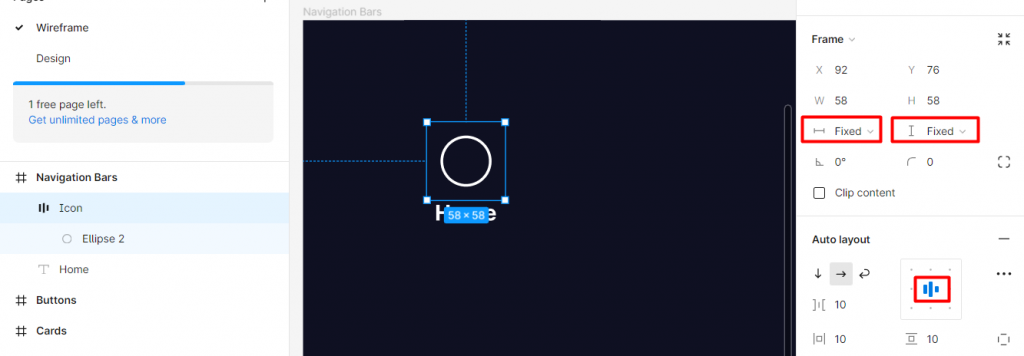
- Convertimo el círculo en Auto Layout (atajo:
Shift + A), llamando al Frame resultante «Icon». Configuramos el alineamiento para que esté centrado, y el tamaño como fijo.

- Seleccionamos el Frame «Icon» y la capa de texto «Home», y los convertimos en Auto Layout (atajo:
Shift + A), llamando al Frame resultante como «Tab Item». Configuramos su alineamiento como centrado.

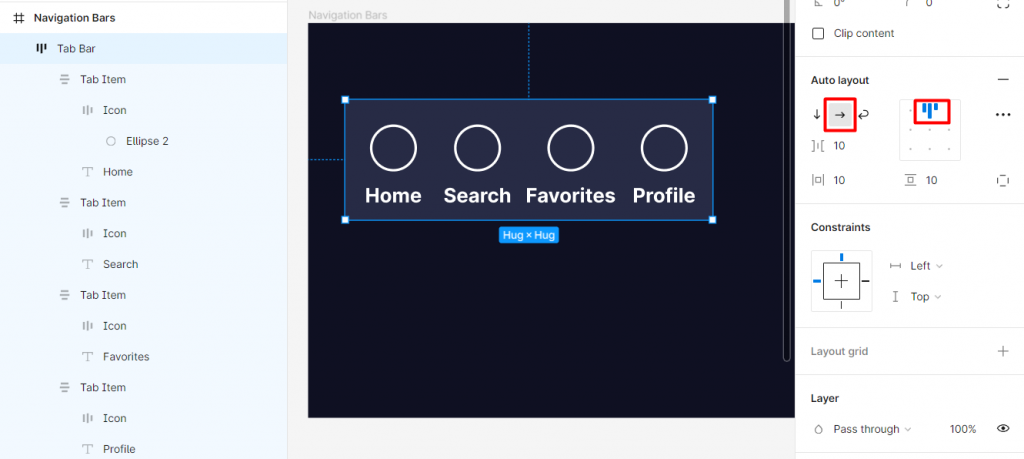
- Seleccionamos el Frame «Tab Icon» y lo convertimos en Auto Layout (atajo:
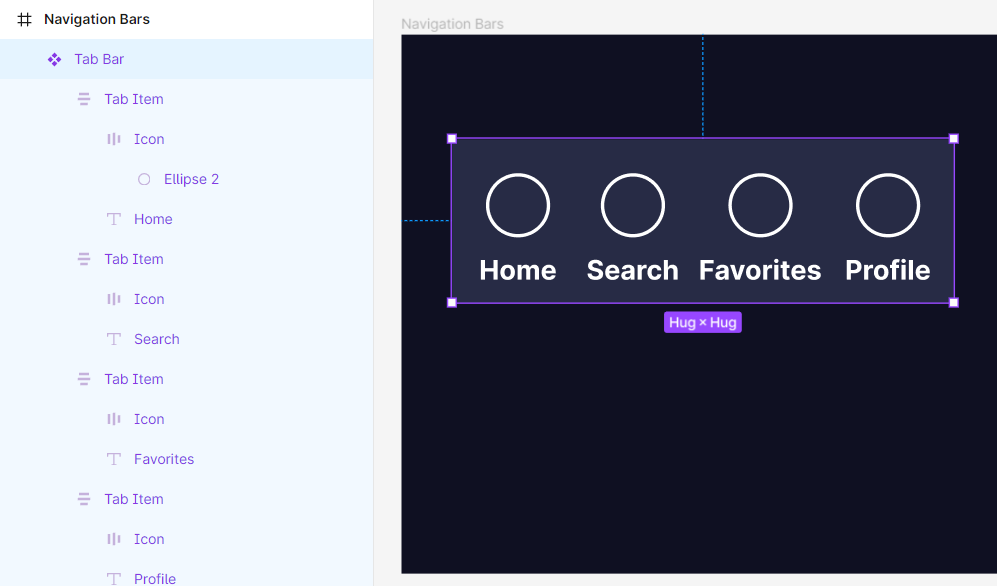
Shift + A) de tipo Horizontal, llamando al Frame resultante como «Tab Bar». Ajustamos el color de fondo (Fill) y el alineamiento lo dejamos centrado. - Duplicamos tres veces el Frame «Tab Item», y ajustamos los textos de las opciones de menú, y también podríamos sustituir los círculos por los iconos que deseemos.

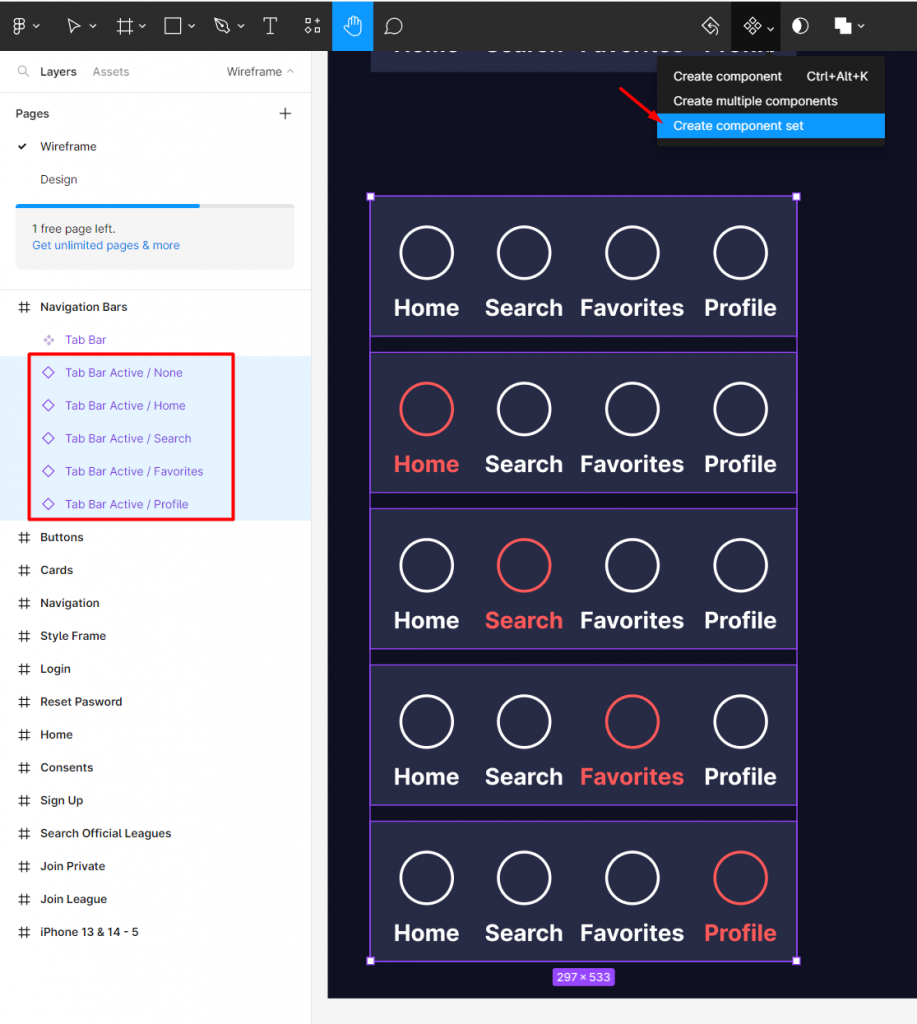
- Llegados a este punto, debemos convertir el Frame «Tab Bar» en un Componente.

- Seguidamente, podemos utilizar dicho Componente, para crearnos un Component Set, es decir, un Componente con múltiples Variantes, que muestren la opción actual marcada, de forma similar a como se muestra en el siguiente ejemplo.

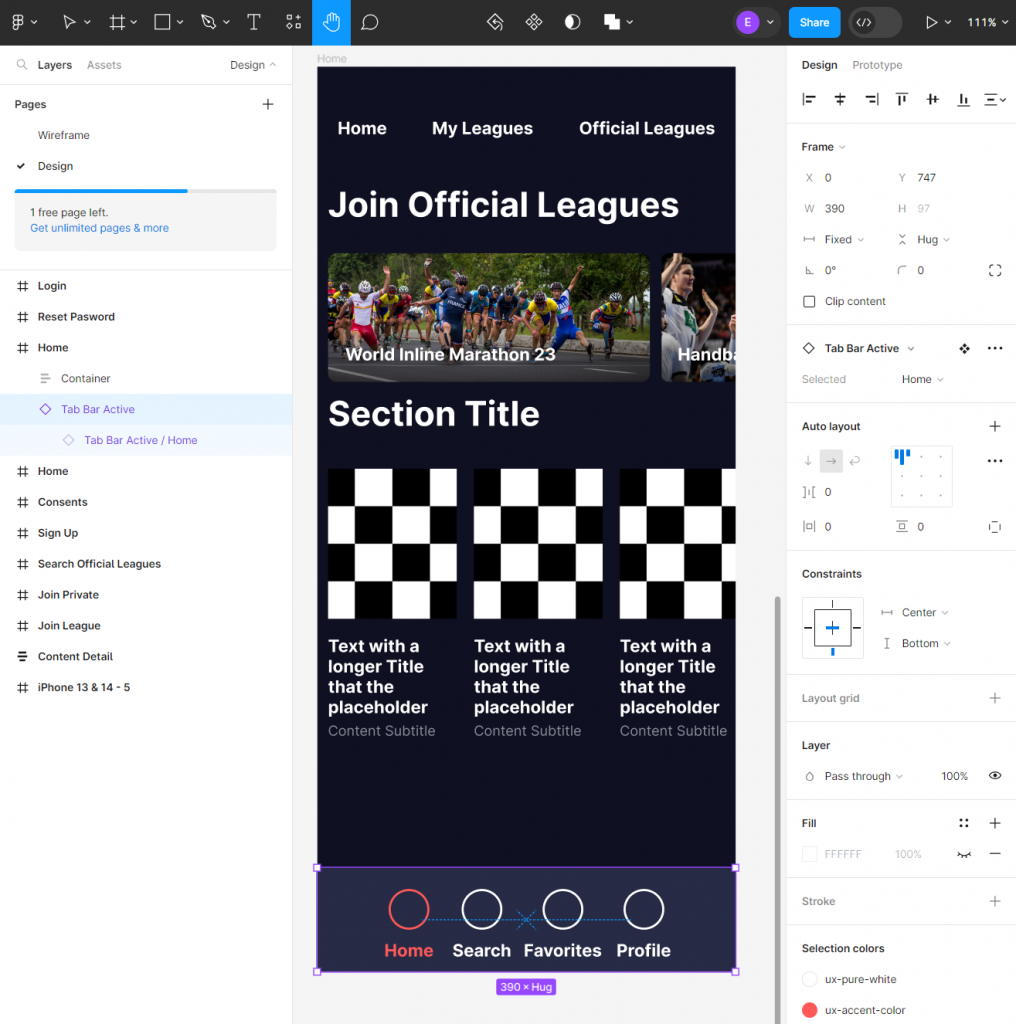
Hecho esto, ahora tenemos que poner nuestra barra de navegación en nuestra Home, para ello:
- En la Home, deshabilitamos el Auto Layout.
- Seleccionamos todos los elementos de la Home, y los convertimos en Auto Layout (atajo:
Shift + A), llamando al contenedor resultante como «Container». Ajustamos su tamaño y constraints. - Añadimos la barra de navegación, y ajustamos su tamaño y constraints.

Una vez construida nuestra barra de navegación, es fácil adaptarla a nuestras necesidades, cambiándole tamaños, poniendo los iconos, etc., como se muestra en el siguiente ejemplo.

Prototipos Dinámicos e Interactivos
Una vez tenemos la diferentes pantallas que forman parte de un flujo de navegación, podemos crear los Prototipos Dinámicos, algo que también podemos hacer con Figma, creando un flujo dinámico, donde definir transiciones de un Frame a otro, utilizando Triggers y Animaciones, que luego podremos reproducir para darles vida, y que parezca una App de verdad, para así experimentar cómo sería la experiencia de usuario.
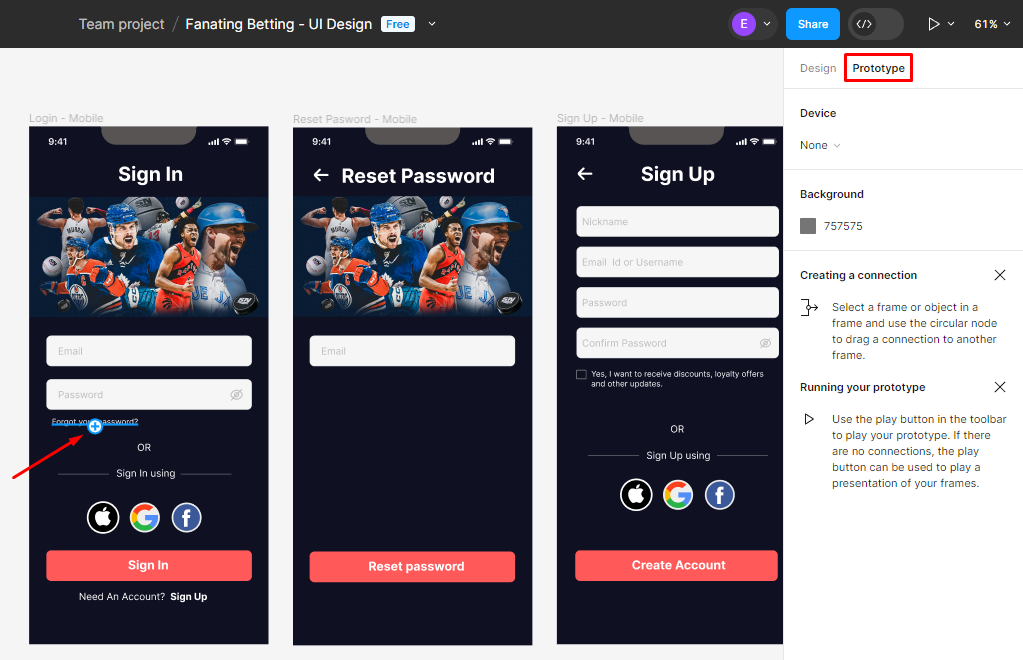
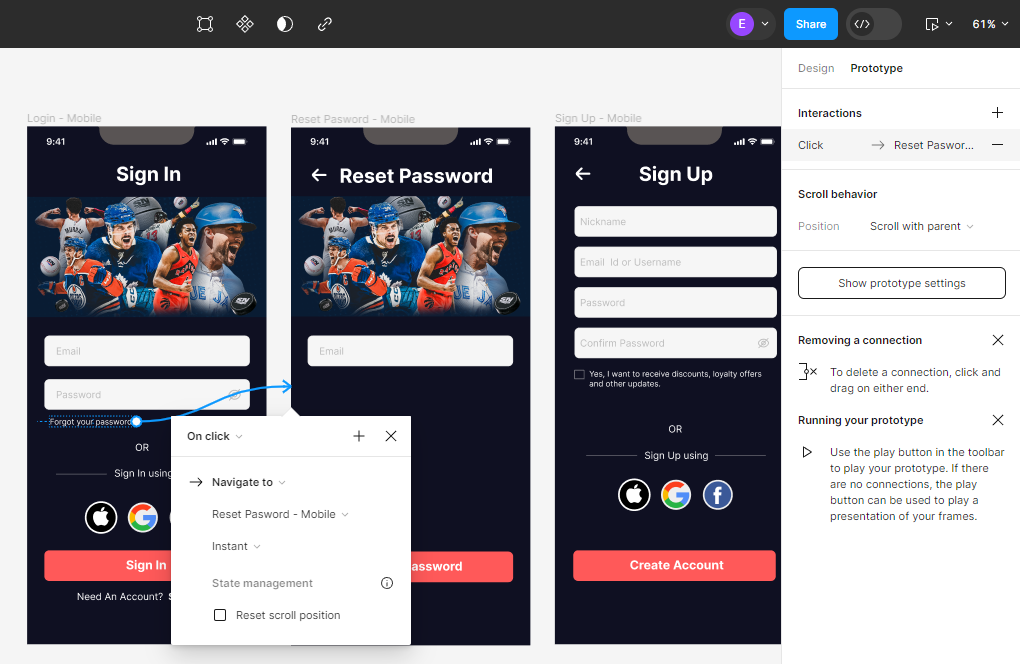
Necesitaremos conectar las diferentes vistas o pantallas (Frames) en base a los flujos o caminos que puede seguir un usuarios en la aplicación. Para ello, seleccionaremos el panel derecho de Prototype, y seguidamente crearemos una conexión, por ejemplo, desde el enlace de «Forgot your password?» hasta el Frame «Reset Password – Mobile».

Al hacer esto creamos una interacción, mostrándose un pequeño diálogo con el detalle de la misma, donde podemos definir el evento o trigger que la produce (ej: On click, On drag, While hovering, While pressing, etc.), la acción (Navegar a otro Frame), y la animación (ej: transición instantánea).

Crearemos todas las conexiones entre las diferentes vistas o pantallas (Frames).
Si lo deseamos podemos definir el punto inicial de este flujo de navegación (Login Mobile) asociándolo al Frame «Login – Mobile», de forma similar a como se muestra en la siguiente pantalla.

Si tenemos varios Breakpoints, es decir, diferentes diseños para diferentes tipos de dispositivos (ej: Mobile, Table, Desktop), haremos el mismo ejercicio para cada Breakpoint, dejando las diferentes vistas o pantallas (Frames) conectadas.
Una funcionalidad muy interesante relacionada con los Prototipos Dinámicos, son los Componentes Interactivos (Interactive Components). La necesidad está originada en situaciones, en las que por ejemplo queremos crear animaciones de tipo hover sobre botones u opciones de menú, algo que con lo que hemos visto hasta ahora, se podría hacer, pero duplicando una gran cantidad de Frames y generando muchísimo trabajo extra.
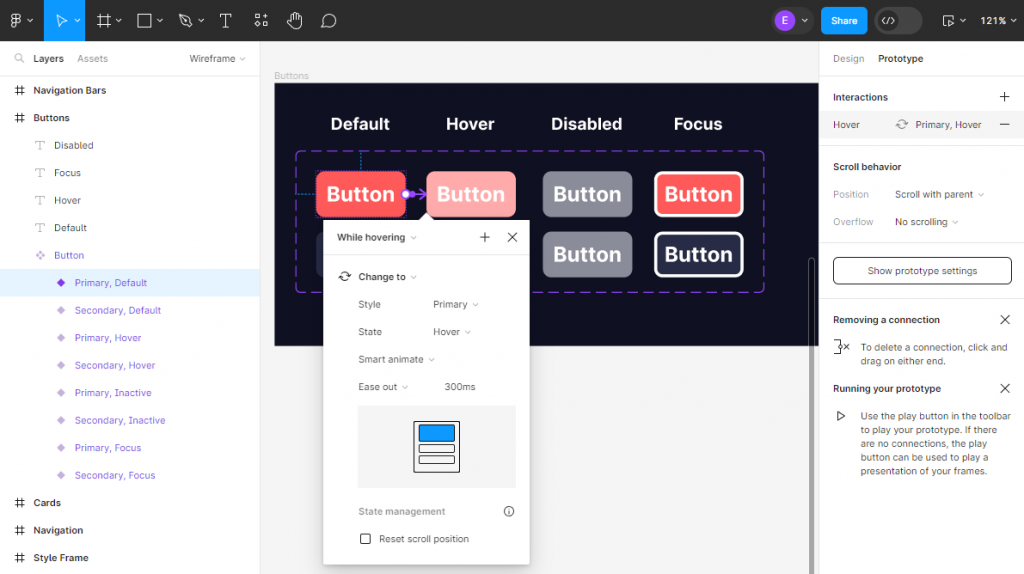
Los Componentes Interactivos (Interactive Components) permiten definir interacciones directamente sobre el Main Component, de tal modo que son heredadas en todas sus Instancias. A continuación se muestra un ejemplo, jugando con las Variantes del Componente Button, para crear una animación para el efecto Hover.

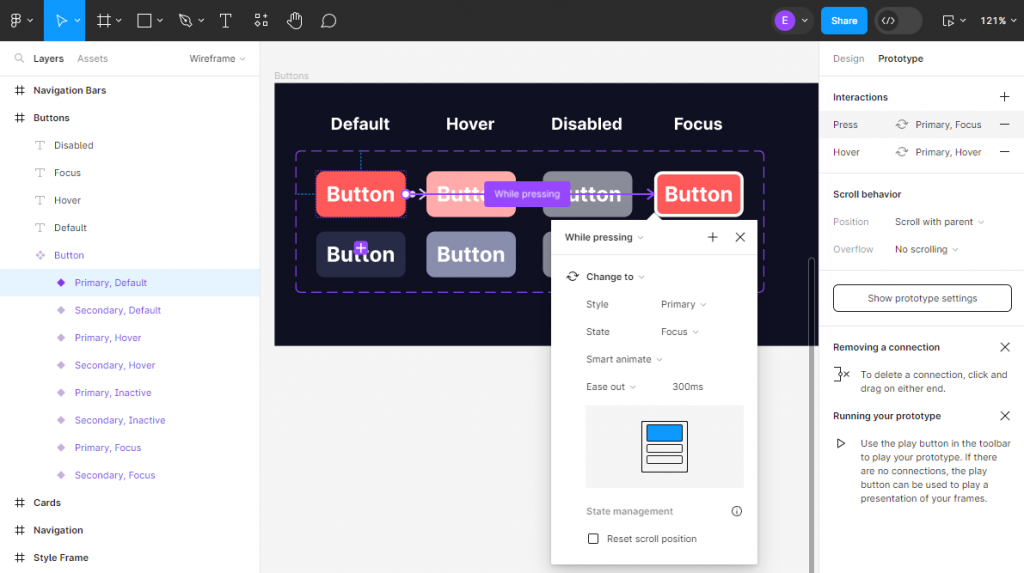
Podríamos añadir varias transiciones adicionales entre los diferentes estados del botón, como por ejemplo una transición para el efecto Focus.

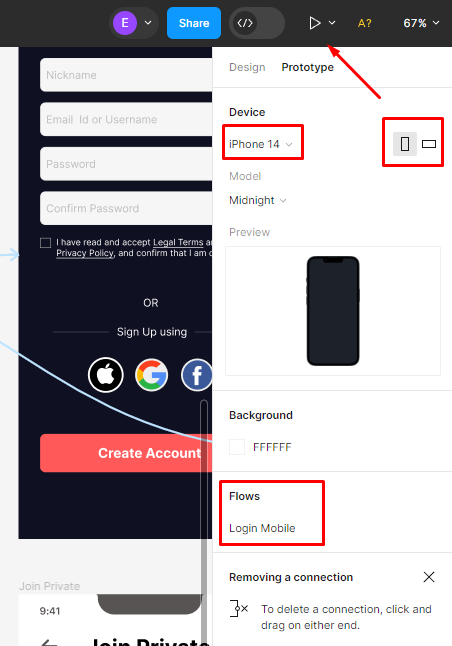
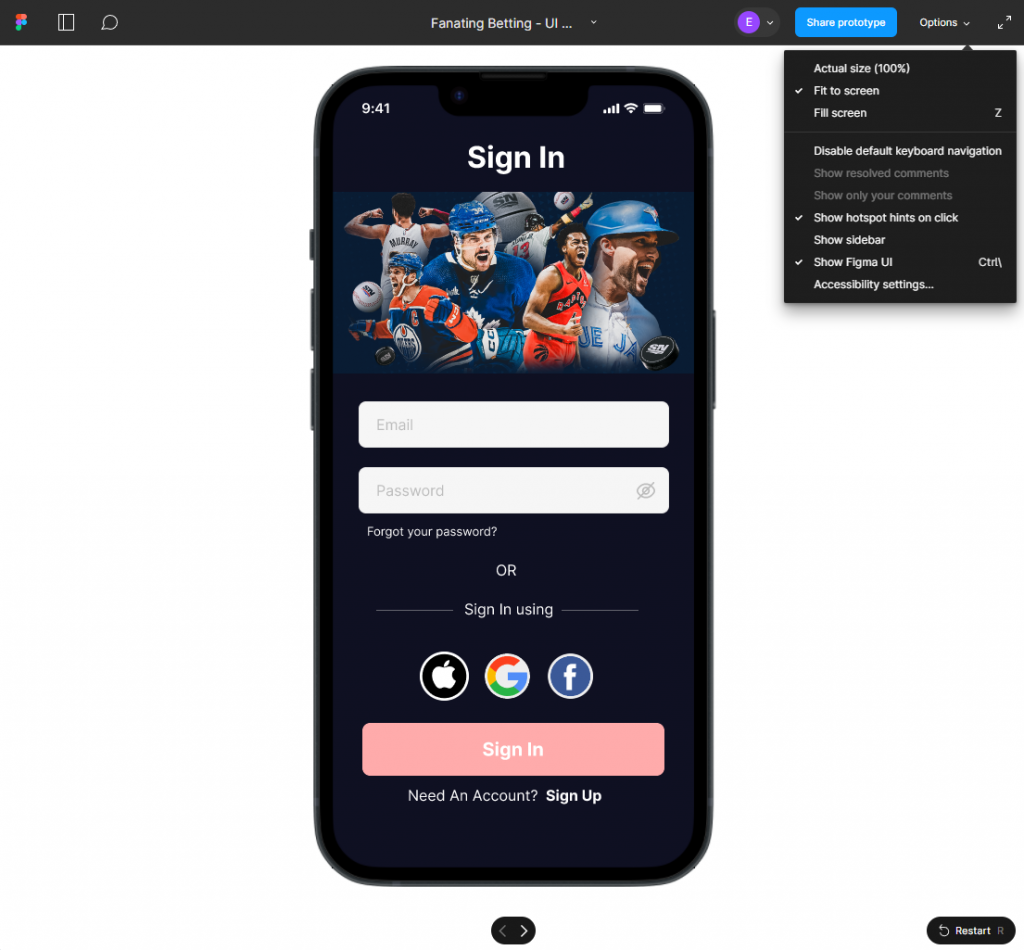
Hecho se puede ejecutar nuestro Prototipo y comprobar todas sus animaciones. Podemos configurar (a nivel de Página) sobre qué dispositivo hacer la simulación, la orientación de la pantalla, el color de fondo, o definir dónde comienzan los principales Flujos (ej: Mobile, Table, Desktop, etc., o quizás: Registro y Login, Buscar y unirse a ligas públicas, Crear y unirse a ligas privadas, etc.). Para ejecutar, le podemos dar al Play (iniciar el modo Presentación). Esto permite una presentación más realista.

Ejecutamos, y comprobamos el efecto Hover de un botón (Componente Interactivo) y las transiciones entre las diferentes vistas o pantallas, con es aspecto de un iPhone 14.

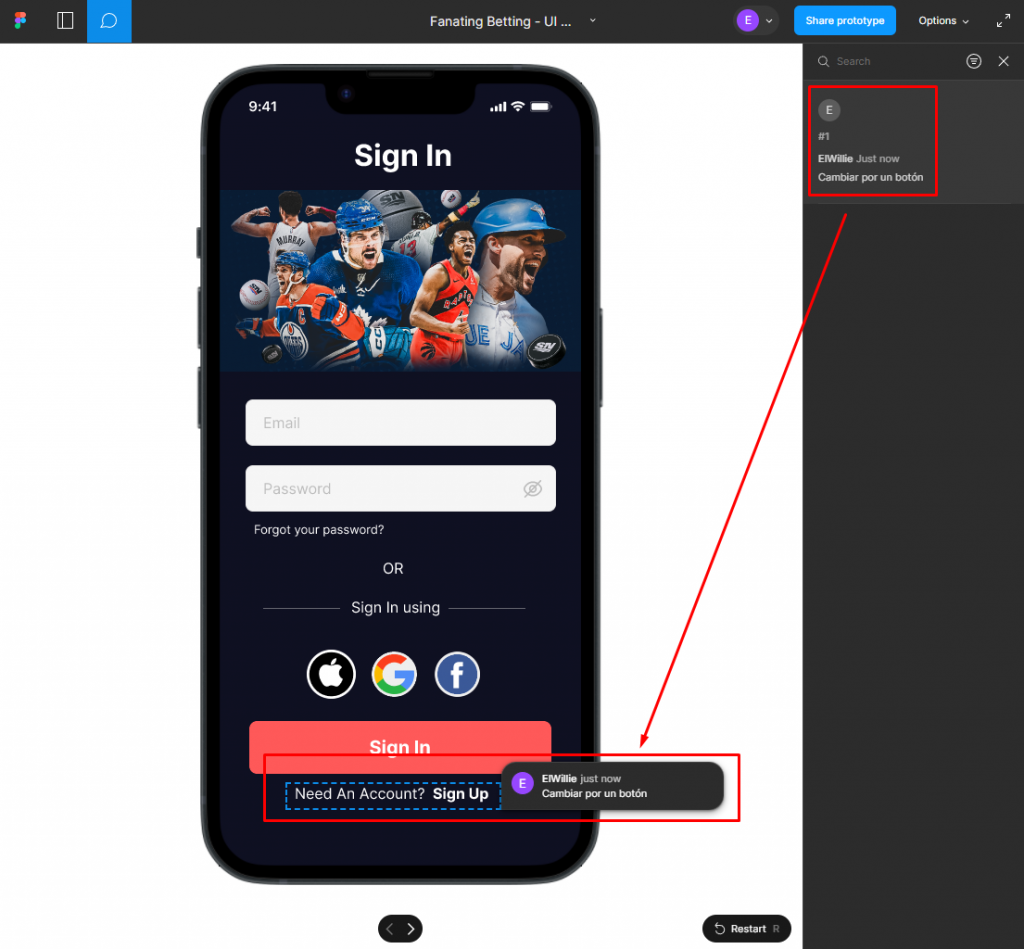
Además, en la vista de Presentación, es posible colaborar mediante la creación y resolución de Comentarios, en los que podemos (entre otras cosas):
- Mencionar o etiquetar a otros usuarios con @
- Responder a los Comentarios existentes
- Añadir reacciones con emitoconos sobre un Comentario o Respuesta
- Incluir imágenes
- Marcar como resuelto un Comentario, para que por ejemplo un cliente vea formalmente que algo ya está corregido o implementado
Los Comentarios también estarán disponibles en la vista de Diseño.
También podemos compartir nuestro Prototipo con otras personas (click Share prototype). Es muy útil poder compartir nuestro Prototivo, sin dar acceso al Diseño (ni en edición, ni en lectura: sólo al Prototipo), pero pudiendo interactuar mediante Comentarios. Para acceder al Prototipo compartido es necesario tener usuario Figma (aunque sea una cuenta gratuita).

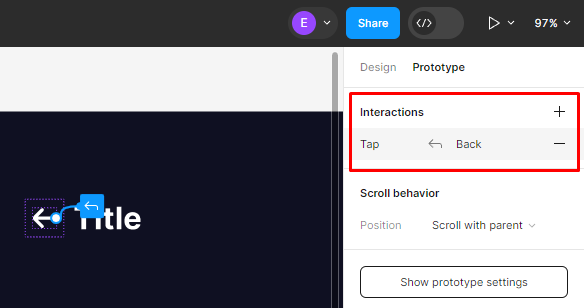
Otra cosa que podríamos hacer, es en el Componente de la barra superior (Top Bar) configurar desde el panel derecho de Prototype, una Interacción para que al hacer Click/Tap, vaya hacia atrás (a la página anterior), y así al incluir esa navegación una única vez en el Componente, evitamos tener que hacerlo en cada una de las pantallas, simplificando el prototipo.

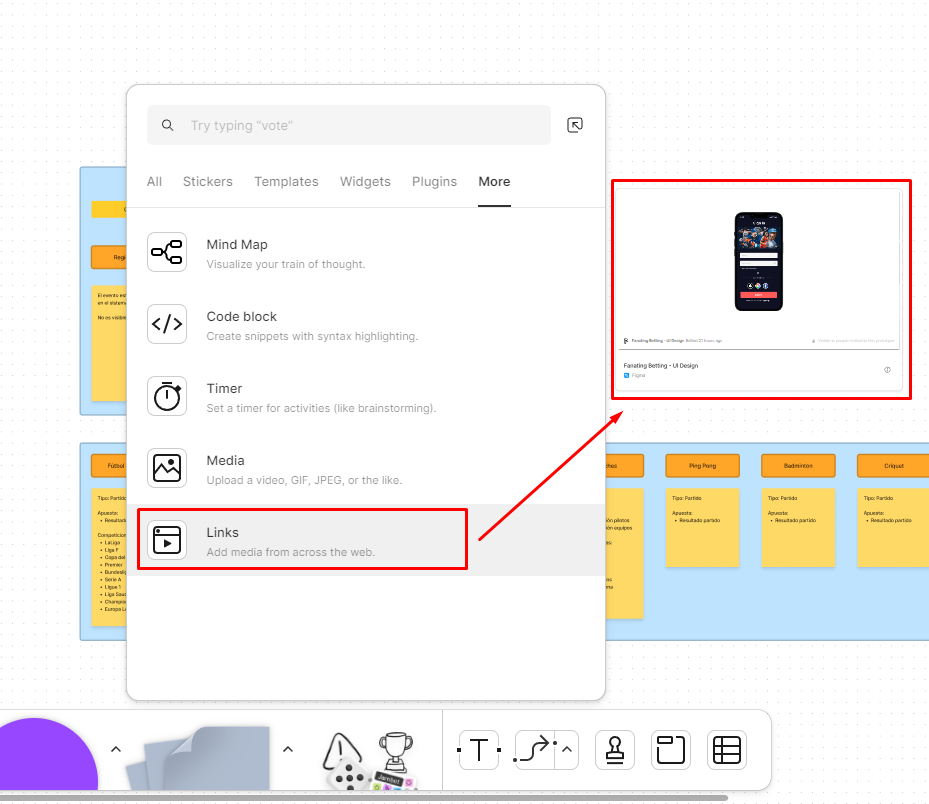
Incluso al Compartir podemos obtener su código (Get embed), que podríamos insertar en un fichero FigJam, o en cualquier otro sitio (es simplemente un iFrame de HTML).

Así, todas las vistas/pantallas que usen este Componente, heredarán dicha navegación.

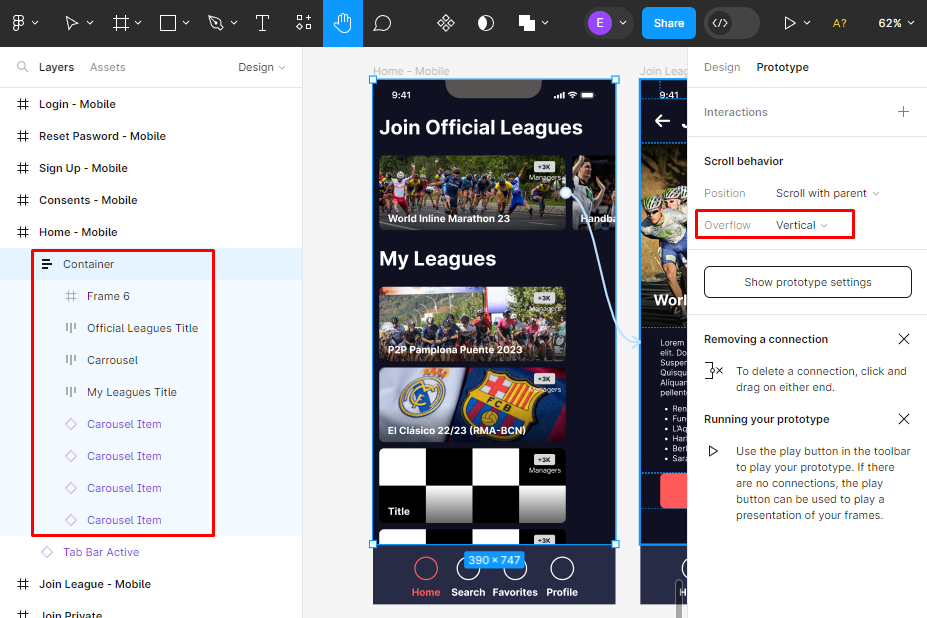
Otro detalle a tener en cuenta al construir Prototipos Dinámicos es el Scrolling. Vamos a verlo con este ejemplo en el cual, el Frame «Container» está configurado con Auto Layout Vertical y la opción de «Clip content», con lo que simplemente con configurar la opción Overflow a Vertical en el panel derecho de Prototype, será suficiente para conseguir el efecto de Scrolling, siempre y cuando el contenido ocupe más espacio que el propio Frame, manteniendose la Tab Bar fija y flotante en la parte inferior de la pantalla.

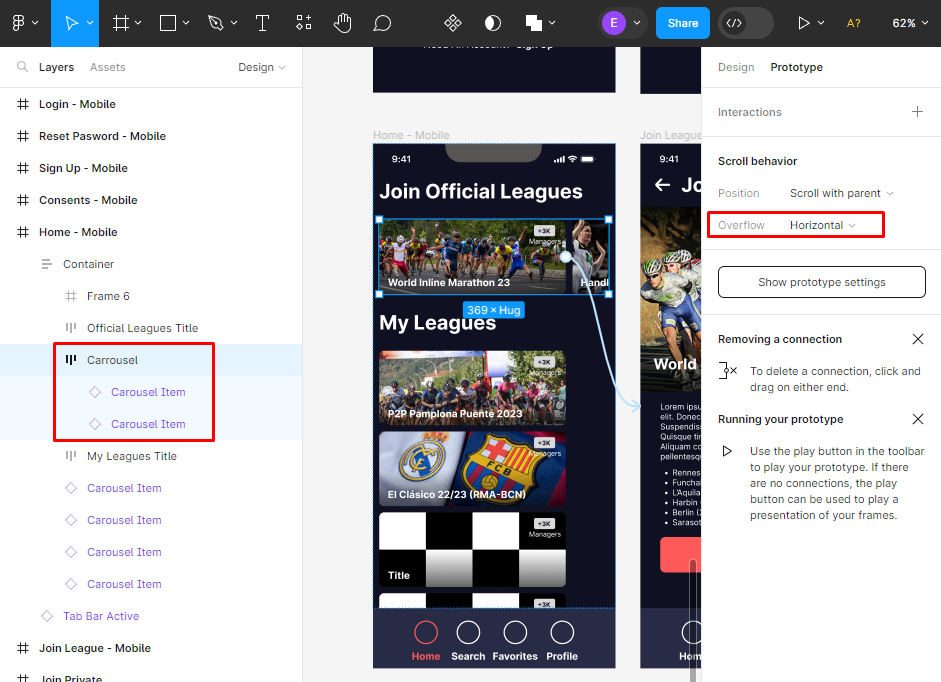
En el caso del Carrousel, ajustamos su ancho configurándolo con la opción de «Clip content», para seguidamente configurar la opción Overflow a Horizontal en el panel derecho de Prototype, y ya lo tenemos.

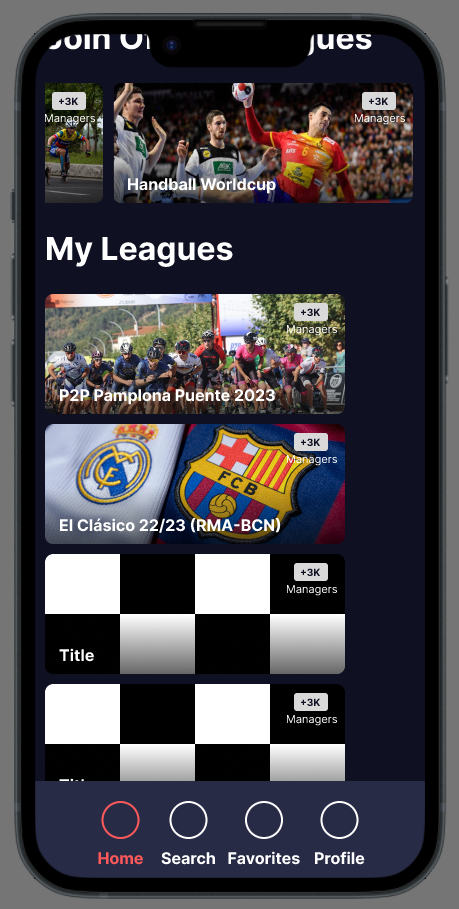
En la siguiente imagen se muestra el efecto de Scrolling del Container y del Carrousel.

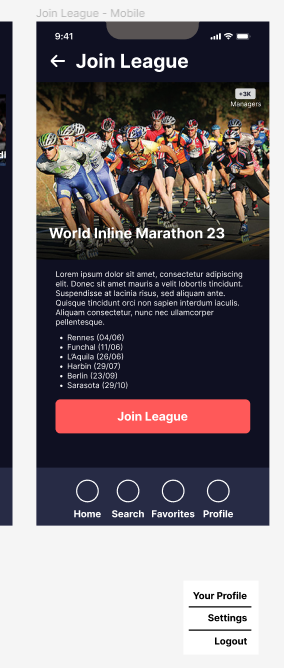
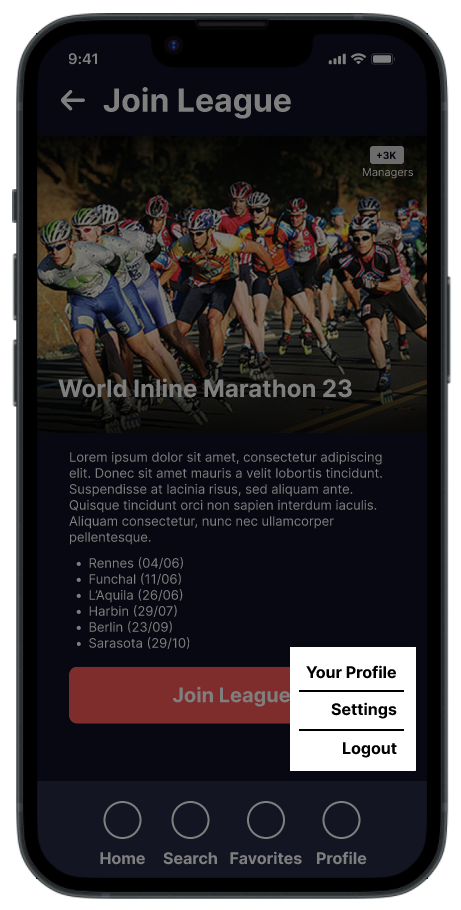
Otra herramienta interesante que podemos utilizar en nuestros Prototipos Dinámicos de Figma es el Overlay, que nos permite diseñar menús de tipo Popup o Dropdown, Alerts, Tooltips, etc. Vamos a ver un ejemplo.
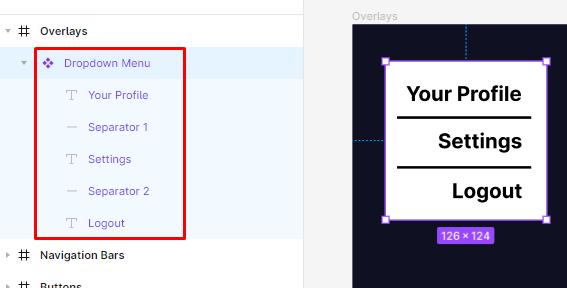
Creamos un Componente para un Menú de tipo Dropdown.

Hecho esto, creamos una Instancia del Componente cerca de la vista o pantalla (Frame) en la que lo deseamos utilizar.

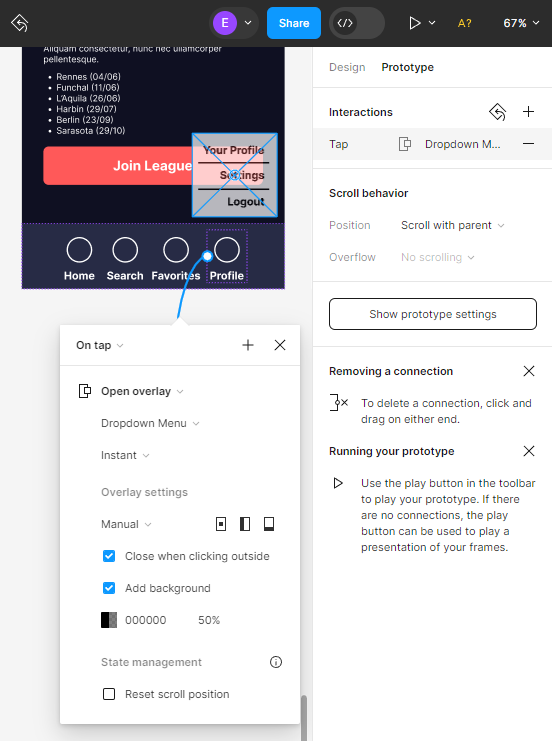
Seguidamente creamos la Iteración para el evento On Click / On Tap, seleccionando como acción «Open overlay» indicando el Frame que deseamos mostrar (Dropdown Menu), su posición (Manual), y alguna opción adicional.

Hecho esto, ya estaría disponible para probarlo.

Comunidad Figma
En la Comunidad de Figma, podemos encontrar gran cantidad de ejemplos y plantillas para todo tipo de cosas:
- Cards
- User Personas
- Iconos
- UI Kits
- System Design ó Design System
- Starter Kits
- Google Material Design
- Orbit Design System Ilustrator
- Avatar Illustrator System
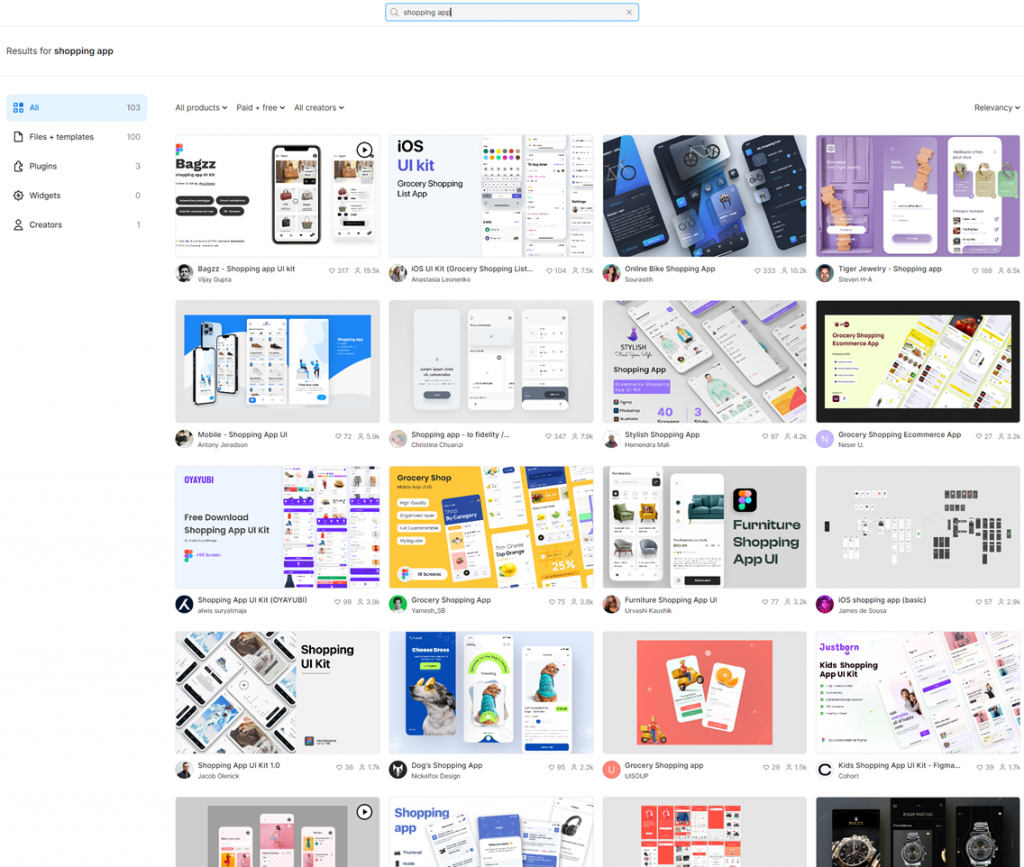
Por ejemplo, podemos buscar diseños de Apps de compras, y encontraremos un montón, que nos pueden servir de inspiración, para coger algunas ideas, o incluso como punto de partida.

Además podemos encontrar una gran cantidad de Plugins. Veamos algunos ejemplos:
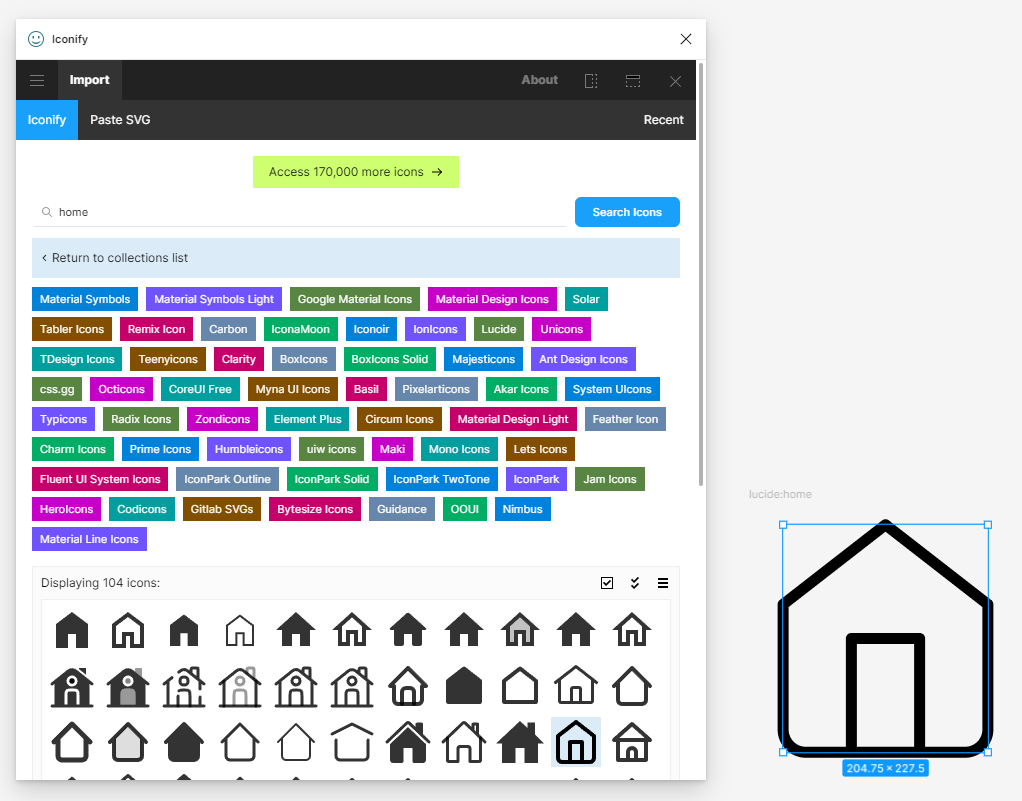
- Iconify es uno de los más conocidos para conseguir iconos.

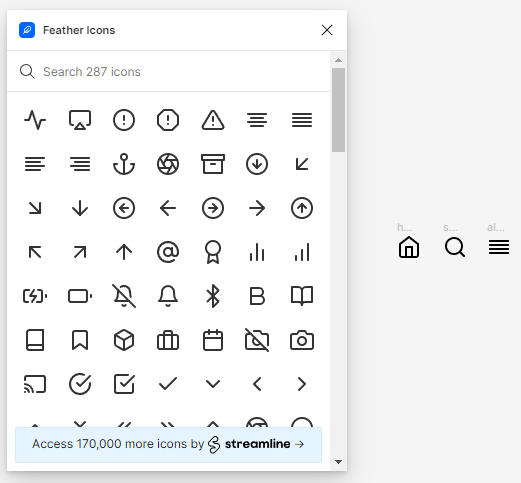
- Feather Icons es similar al anterior, también orientado a conseguir iconos.

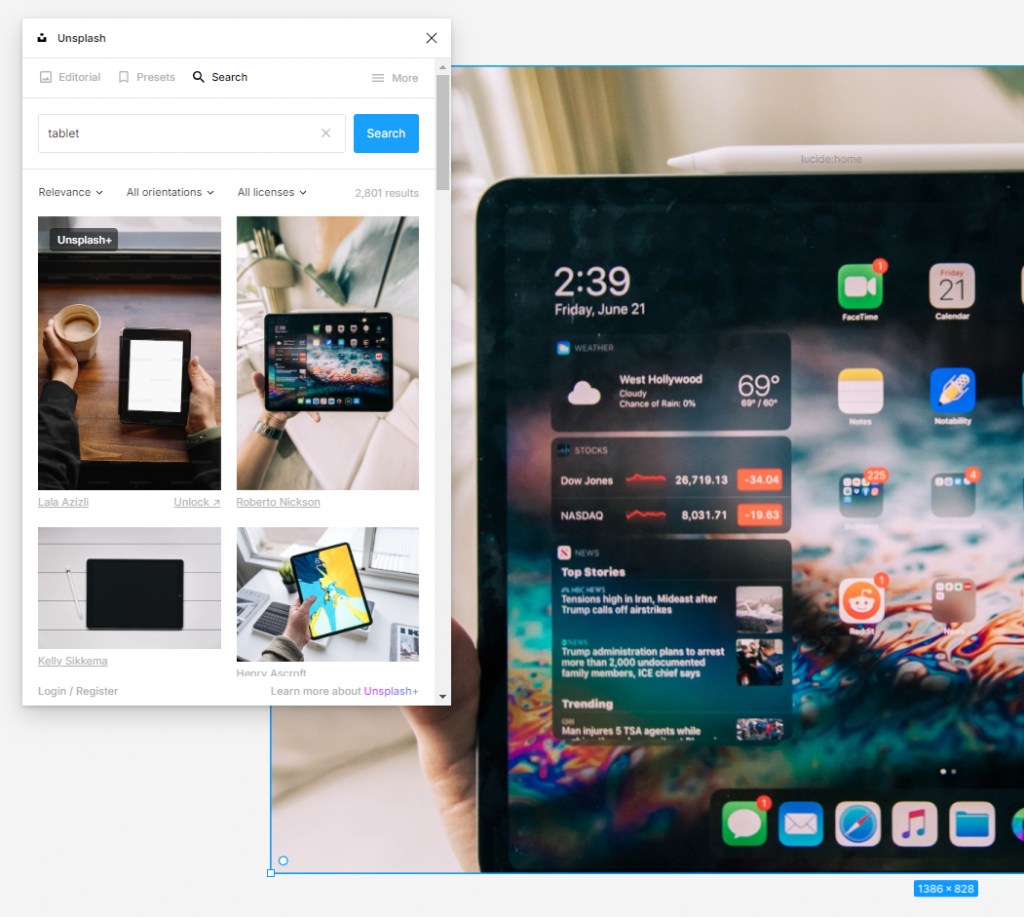
- Unsplash facilita la búsqueda y obtención de imágenes desde Unsplash, directamente en Figma.

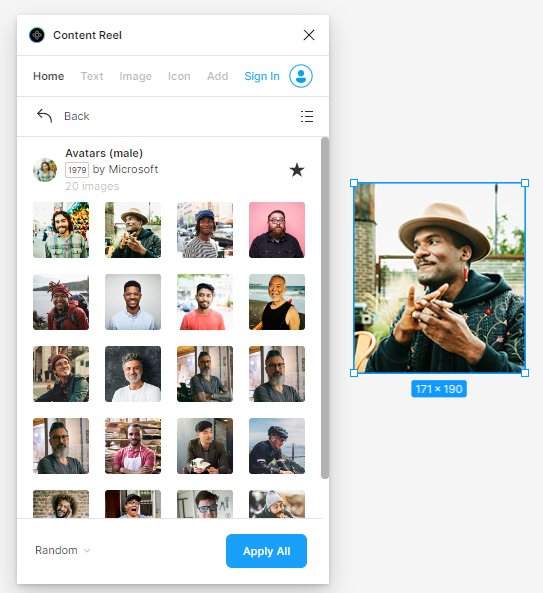
- Content Reel también está muy bien, nos puede servir por ejemplo para conseguir imágenes de personas que usemos en los avatares de nuestra aplicación.

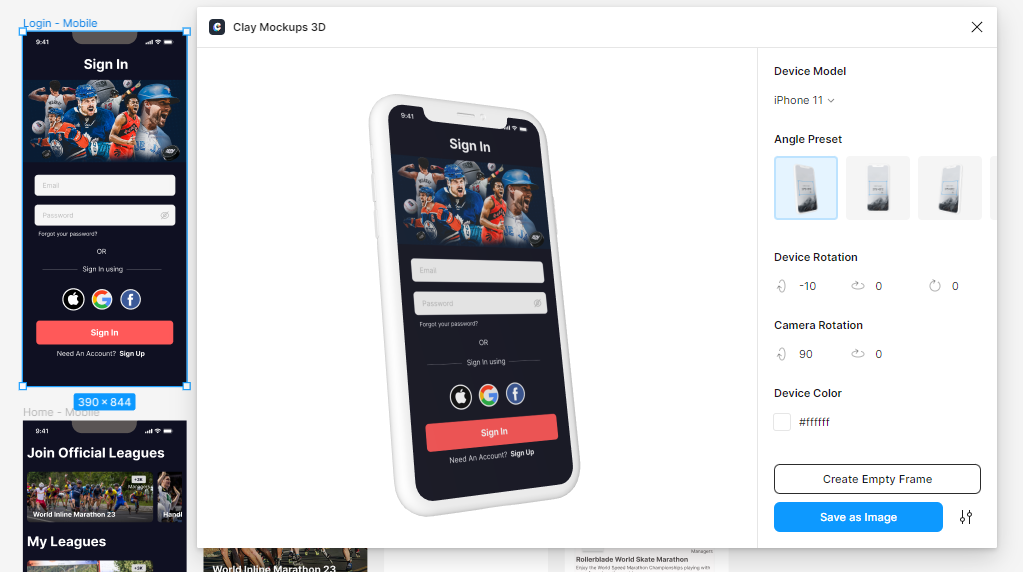
- Clay Mockups 3D permite mostrar nuestras pantalla modeladas en 3D, que nos puede servir para presentaciones, etc.

Y como esto, pues hay un montón de cosas más.
Despedida y Cierre
En este tercer Post sobre Figma, hemos podido ver un ejemplo de un diseño de Figma más complejo, así como la construcción de prototipos dinámicos e interactivos, para que nos permiten convertir nuestros diseños de pantallas en algo mucho más real, capaz de transmitir mucho mejor la experiencia de usuario. Por último, echamos un vistazo rápido a la Comunidad de Figma, donde podemos encontrar muchas cosas que nos pueder resultar de ayuda en nuestro día a día.
Poco más por hoy. Como siempre, confío que la lectura resulte de interés.